 JS special effects
JS special effects
 Other special effects
Other special effects
 jQuery imitates the code for fixing the right side and head of Excel table
jQuery imitates the code for fixing the right side and head of Excel table
jQuery imitates the code for fixing the right side and head of Excel table

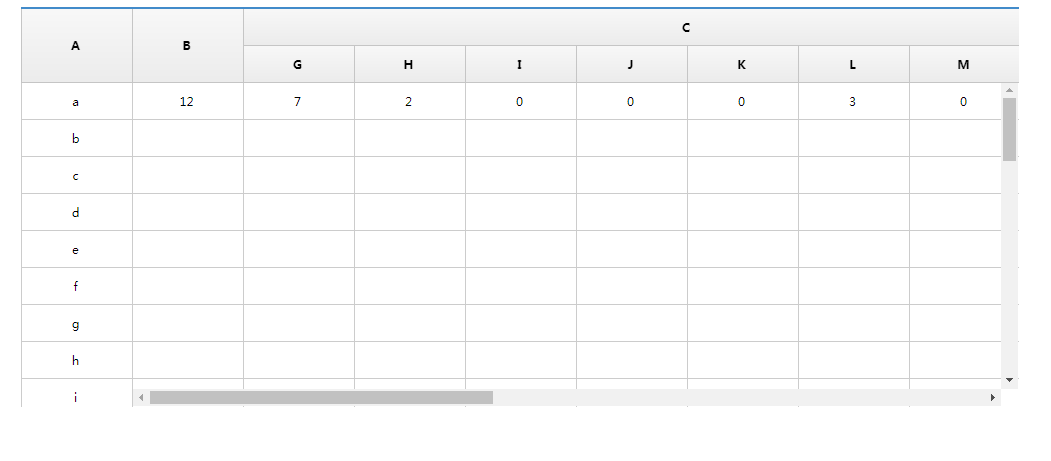
This is a jQuery imitation Excel table right side and head fixed code that is similar to Excel scrolling and dragging to the table content to display the preview effect.
js code
<script type="text/javascript" src="js/superTables.js"></script>
<script type="text/javascript">
//此处调用superTables.js里需要的函数
window.onload=function(){
new superTable("demoTable", {cssSkin : "sDefault",
fixedCols : 1, //固定几列
headerRows :2, //头部固定行数
onStart : function () {
this.start = new Date();
},
onFinish : function () {
}
});
$("#div_container").css("width","1000px");//这个宽度是容器宽度,不同容器宽度不同
$(".fakeContainer").css("height","400px");//这个高度是整个table可视区域的高度,不同情况高度不同
//.sData是调用superTables.js之后页面自己生成的 这块就是出现滚动条 达成锁定表头和列的效果
$(".sData").css("width","885px");//这块的宽度是用$("#div_container")的宽度减去锁定的列的宽度
$(".sData").css("height","325px");//这块的高度是用$("#div_container")的高度减去锁定的表头的高度
//目前谷歌 ie8+ 360浏览器均没问题 有些细小的东西要根据项目需求改
//有兼容问题的话可以在下面判断浏览器的方法里写
if(navigator.appName == "Microsoft Internet Explorer" && navigator.appVersion.match(/9./i)=="9.")
{//alert("IE 9.0");
}else if (!!window.ActiveXObject || "ActiveXObject" in window){//alert("IE 10");
}else{//其他浏览器
//alert("其他浏览器");
}
}
</script> All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
24 Jun 2016
61 web page special effects that are very fashionable and have great visual effects
 Animated loading effects implemented in pure css3_html/css_WEB-ITnose
Animated loading effects implemented in pure css3_html/css_WEB-ITnose
24 Jun 2016
Animation loading special effects implemented in pure css3
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
24 Jun 2016
A batch of hover special effects implemented by CSS3
 Revealing the special effects in Tencent's burberry event page_html/css_WEB-ITnose
Revealing the special effects in Tencent's burberry event page_html/css_WEB-ITnose
24 Jun 2016
Revealing the special effects in Tencent’s Burberry event page
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects
06 Jul 2016
CSS3 mouse slides over animated line border special effects
 CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
24 Jun 2016
CSS3 input box shadow effects and other shadow effects


Hot Tools

jQuery+Html5 realizes beautiful confession animation code
jQuery+Html5 implements beautiful confession animation code, the animation effect is great, a must-have for programmers to confess!

Couple's romantic confession js special effects code
JS special effects code for couples' romantic confession. Such special effects can be used on wedding photography websites or placed on personal websites. It is also a good special effect. PHP Chinese website recommends downloading!

Simple js love confession artifact
Simple native js love confession artifact

Bunker's html5 particle animation expressive effects
Bunker's html5 particle animation expression special effects code, the animated special effects text can be changed in the code, you can make a page where you can customize text input, it should be very popular, this HTML5 special effect is very beautiful.

jQuery responsive background login interface template
jQuery responsive backend login interface template html source code. The login page uses jquery to verify the form and determine whether the username and password meet the requirements. Usually the login page is a page that must be used on corporate websites or mall websites. Responsive backend pages, When the browser zooms in or out, the background will resize the image according to the browser! PHP Chinese website recommends downloading!



