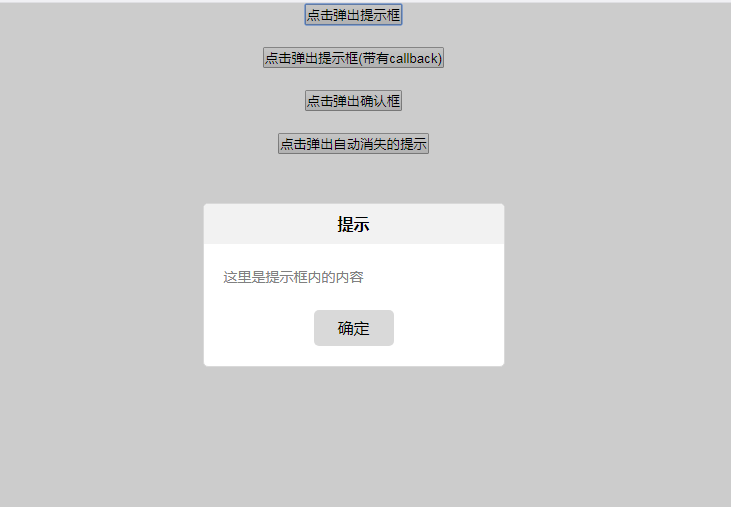
CSS3+ prompt box plug-in
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/myAlert.js" ></script>
<center>
<button onClick="$.myAlert('这里是提示框内的内容');">点击弹出提示框</button><br/><br/>
<button onClick="$.myAlert({title:'Title',message:'message',callback:function(){alert(1)}});">点击弹出提示框(带有callback)</button><br/><br/>
<button onClick="$.myConfirm({title:'确认框提示标题',message:'确认框提示内容',callback:function(){alert('callback')}})">点击弹出确认框</button><br/><br/>
<button onClick="$.myToast('提示内容')">点击弹出自动消失的提示</button><br/><br/>
这是一款css3的提示框插件,轻量级css3网页确认提示框代码。
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Emulate CSS3 Border-Radius and Box-Shadow in IE7/8?
How to Emulate CSS3 Border-Radius and Box-Shadow in IE7/8?
02 Nov 2024
Emulating CSS3 Border-Radius and Box-Shadow in IE7/8In the absence of native CSS3 support in Internet Explorer 7 and 8, achieving effects like...
 Animated loading effects implemented in pure css3_html/css_WEB-ITnose
Animated loading effects implemented in pure css3_html/css_WEB-ITnose
24 Jun 2016
Animation loading special effects implemented in pure css3
 A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
24 Jun 2016
A batch of hover special effects implemented by CSS3
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects
06 Jul 2016
CSS3 mouse slides over animated line border special effects
 Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
24 Jun 2016
Based on css3 cool page loading animation special effects code
 CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose
CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose
24 Jun 2016
CSS3 elastic stacking image switching special effects suitable for mobile
 Based on jQ CSS3 page scrolling content element animation special effects_html/css_WEB-ITnose
Based on jQ CSS3 page scrolling content element animation special effects_html/css_WEB-ITnose
24 Jun 2016
Based on jQ CSS3 page scrolling content element animation special effects
 CSS3 mobile side sliding menu 4 sliding menu effects_html/css_WEB-ITnose
CSS3 mobile side sliding menu 4 sliding menu effects_html/css_WEB-ITnose
24 Jun 2016
CSS3 mobile side sliding menu 4 kinds of sliding menu special effects
 CSS3 practical development: Baidu news hot search word special effects practical development_html/css_WEB-ITnose
CSS3 practical development: Baidu news hot search word special effects practical development_html/css_WEB-ITnose
24 Jun 2016
CSS3 practical development: Baidu news hot search word special effects practical development


Hot Tools

CSS text is combined into a heart-shaped animation special effect
CSS text is combined into a heart-shaped animation special effect

CSS3 SVG expression flower animation special effects
SS3 SVG confession flower animation special effect is a Valentine's Day animation special effect.

CSS shopping mall websites commonly use left category drop-down navigation menu code
CSS shopping mall websites commonly use left category drop-down navigation menu code

jQuery+CSS3 Valentine's Day love special effects
jQuery+CSS3 Valentine's Day Love Special Effect is a Valentine's Day hanging swinging heart animation special effect.

css3 spoon scooping up glutinous rice balls animation special effects
A bowl of cute glutinous rice balls expression, a spoon scooping up a glutinous rice balls animation special effects