jQuery + left tab menu click toggle code
function myfunction(li,li_a,menu_tab){
li.click(function(){
var index=$(this).index();
menu_tab.eq(index).addClass("active").siblings().removeClass("active");
li_a.removeClass("selected");
li_a.eq(index).addClass("selected").siblings().removeClass("selected");
});
}
myfunction($(".container .menu .ulmenu1 li"),$(".container .ulmenu1 li a"),$(".container .content .menu1 .tab"));
myfunction($(".container .menu .ulmenu2 li"),$(".container .ulmenu2 li a"),$(".container .content .menu2 .tab"));
myfunction($(".container .menu .ulmenu3 li"),$(".container .ulmenu3 li a"),$(".container .content .menu3 .tab"));
$(function(){ //ul/li的折叠效果
$(".menu > ul").eq(0).show();
$(".menu h3").click(function(){
//找menu对应的tab
$(".menu_tab > div").removeClass("active");
var val=($(this).next().attr('class'));
var menu_value=(val.substring(val.length-1));
$(".container .content .menu" menu_value " .tab:first-child").addClass("active");
$(".container .menu .ulmenu" menu_value " li>a").removeClass("selected");
$(".container .menu .ulmenu" menu_value " li a").eq(0).addClass("selected");//默认设置为被选中状态
$(this).next().stop().slideToggle();
$(this).siblings().next("ul").stop().slideUp();
});
});
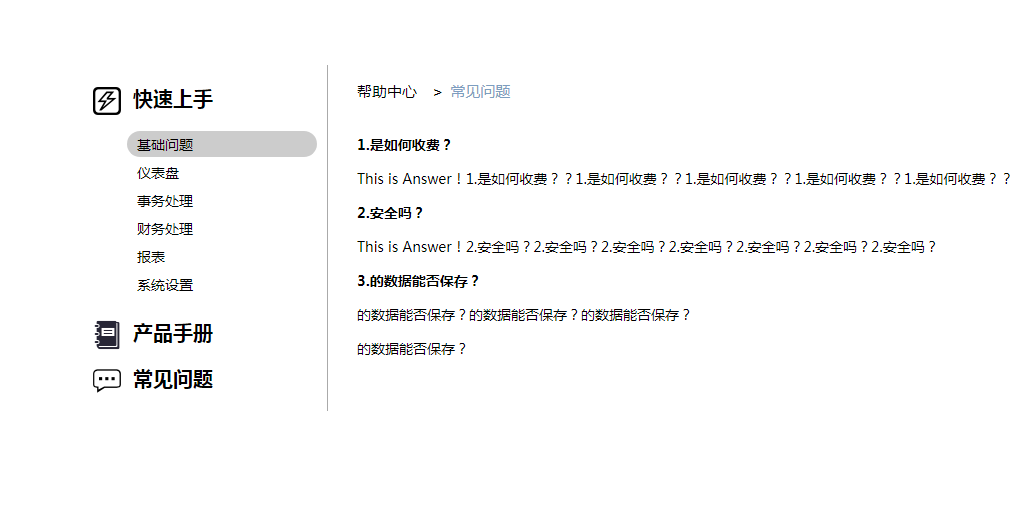
这是一款jQuery 左侧选项卡菜单点击切换代码,点击左侧选项卡可进行菜单切换。
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How Can I Toggle CSS Classes on Click Using jQuery to Manage Active Menu Items?
How Can I Toggle CSS Classes on Click Using jQuery to Manage Active Menu Items?
25 Nov 2024
Toggling CSS Classes on Click with jQueryIn order to dynamically add and remove CSS classes on click events using jQuery, let's explore the...
16 May 2016
This article mainly introduces jQuery to implement the tab sliding switching style menu code with slideshow, which can realize the sliding switching function of corresponding content by clicking on the menu item, and involves the dynamic operation skills of jquery mouse events and page element attributes. Friends in need can refer to the following
16 May 2016
This article mainly introduces jquery to simply implement the tab menu code with fade-out effect. It can realize the fade-out effect during tab switching. It has certain reference value. Friends who need it can refer to it.
16 May 2016
This article mainly introduces jQuery to simply implement the left menu effect code imitating Jingdong Mall. It implements the dynamic switching function of styles through simple jQuery mouse events and dynamic transformation of elements. It is very simple and practical. Friends who need it can refer to it.
24 Jun 2016
div css jQuery image horizontal scrolling code (with left and right click buttons)
16 May 2016
This article mainly introduces the implementation of mouse click navigation menu water wave animation effect based on jQuery. The source code download is attached. Friends in need can refer to it.
 js implements the mouse click sliding menu effect code in the upper left corner
js implements the mouse click sliding menu effect code in the upper left corner
16 May 2016
This article mainly introduces the js code to realize the sliding menu effect of mouse click in the upper left corner. It involves the techniques of JavaScript to dynamically transform page element styles based on mouse events. It has certain reference value. Friends who need it can refer to it.
16 May 2016
This article mainly introduces jquery's code to implement a secondary menu effect that slides out left and right like a fence. It involves jquery mouse click events and related techniques for dynamic operation of page elements. It is of great practical value. Friends who need it can refer to it.
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER