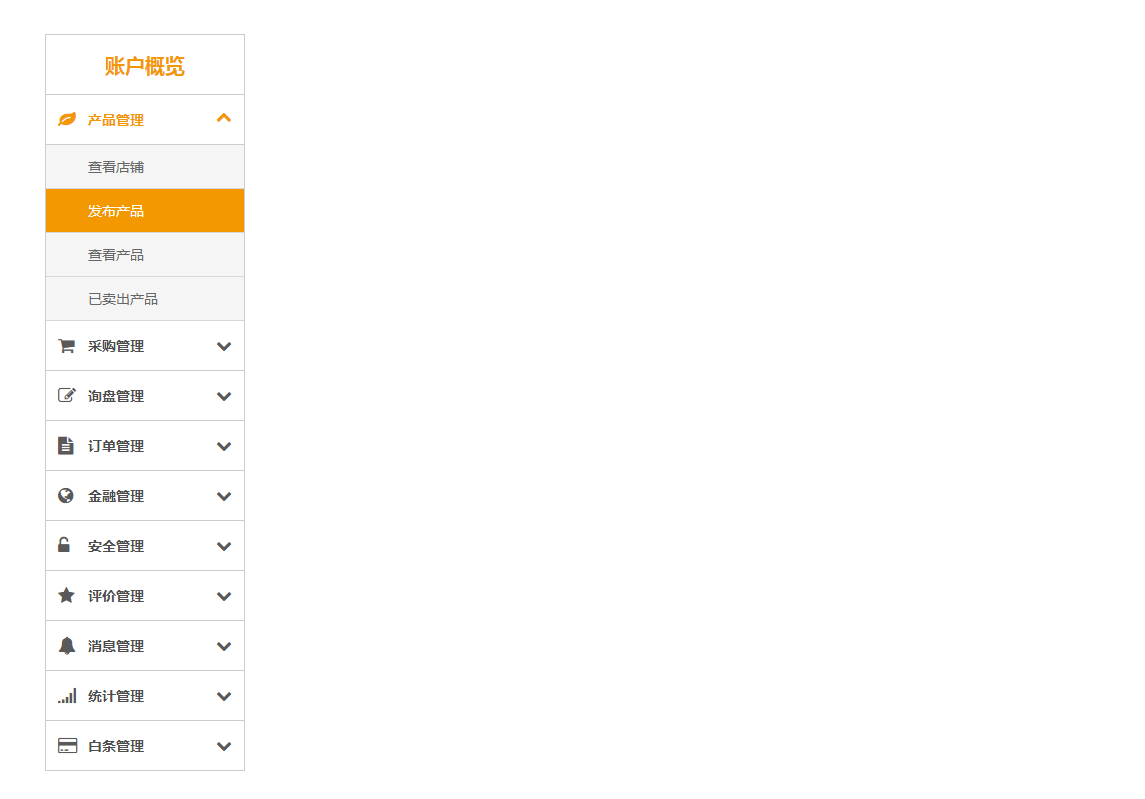
CSS3 left accordion menu effect
<html>
<head>
<meta charset="UTF-8">
<title>jQuery left accordion menu code </title>
<!-- Iconos -->
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/leftnav.css" media="screen" type="text/css">
</head>
<body style="padding: 100px;">
<div class="account-l fl">
<a class="list-title">Account Overview</a>
<ul id="accordion" class="accordion">
<li>
<div class="link"><i class="fa fa-leaf"></i>Product Management<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="shop"><a>View shop</a></li>
<li id="publicproducts"><a>Publish products</a></li>
<li id="productlists"><a>View products</a></li>
<li id="mysaled"><a>Sold product</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-shopping-cart"></i>Purchasing Management<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="publishpurchase"><a>Publish Purchase</a></li>
<li id="postneeds"><a>View Purchase</a></li>
<li id="getneeds"><a>Quotation received</a></li>
<li id="mypricesheet"><a>My Quotation</a></li>
<li id="concernshop"><a>Following stores</a></li>
<li id="concerngood"><a>Following items</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-pencil-square-o"></i>Inquiry Management<i class="fa fa-chevron-down"> </i></div>
<ul class="submenu">
<li id="buyerxunpanlist"><a>Inquiry received</a></li>
<li id="publishrequire"><a>My inquiry</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-file-text"></i>Order Management<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="myorder"><a>My order</a></li>
<li id="myrefund"><a>Refund application</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>Financial Management<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="myloan"><a>My Loan</a></li>
<li id="financialmanage"><a>Requirement application</a></li>
<li id="myapplication"><a>My Application</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-unlock-alt"></i>Security Management<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="basecomInfo"><a>Basic information</a></li>
<li id="authenchange"><a>Authentication information</a></li>
<li id="phoneAuth"><a>Mobile phone authentication</a></li>
<li id="bankCardAuth"><a>Bank Card Authentication</a></li>
<li id="emailAuth"><a>Email Authentication</a></li>
<li id="passwordmodify"><a>Password modification</a></li>
<li id="paymentpsdmodify"><a>Payment password</a></li>
<li id="address"><a>Shipping address</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-star"></i>Review Management<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="usercomments"><a>My review</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-bell"></i>Message Management<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="mymsg"><a>My message</a></li>
</ul>
</li>
<!--Subject to availability -->
<li>
<div class="link"><i class="fa fa-signal"></i>Statistical Management<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="censusmanager"><a>Monthly trade volume</a></li>
<li id="statisticmanager"><a>Monthly order volume</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-credit-card"></i>baitiao management<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="oweindex"><a>Open Baitiao</a></li>
<li id="myIous"><a>My Baitiao</a></li>
<li id="louorderlist"><a>Order list</a></li>
</ul>
</li>
</ul>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src='js/leftnav.js'></script>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
This is a CSS3 left accordion menu effect. Friends who need it can download it directly. More special effect codes can be found on the PHP Chinese website.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Animated loading effects implemented in pure css3_html/css_WEB-ITnose
Animated loading effects implemented in pure css3_html/css_WEB-ITnose
24 Jun 2016
Animation loading special effects implemented in pure css3
 A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
24 Jun 2016
A batch of hover special effects implemented by CSS3
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects
06 Jul 2016
CSS3 mouse slides over animated line border special effects
 Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
24 Jun 2016
Based on css3 cool page loading animation special effects code
 CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose
CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose
24 Jun 2016
CSS3 elastic stacking image switching special effects suitable for mobile
 Based on jQ CSS3 page scrolling content element animation special effects_html/css_WEB-ITnose
Based on jQ CSS3 page scrolling content element animation special effects_html/css_WEB-ITnose
24 Jun 2016
Based on jQ CSS3 page scrolling content element animation special effects
 CSS3 mobile side sliding menu 4 sliding menu effects_html/css_WEB-ITnose
CSS3 mobile side sliding menu 4 sliding menu effects_html/css_WEB-ITnose
24 Jun 2016
CSS3 mobile side sliding menu 4 kinds of sliding menu special effects
 CSS3 practical development: Baidu news hot search word special effects practical development_html/css_WEB-ITnose
CSS3 practical development: Baidu news hot search word special effects practical development_html/css_WEB-ITnose
24 Jun 2016
CSS3 practical development: Baidu news hot search word special effects practical development
 9 kinds of cool CSS3 pictures to expand preview and display animated special effects_html/css_WEB-ITnose
9 kinds of cool CSS3 pictures to expand preview and display animated special effects_html/css_WEB-ITnose
24 Jun 2016
9 types of cool CSS3 images with expanded previews and animated special effects


Hot Tools

CSS text is combined into a heart-shaped animation special effect
CSS text is combined into a heart-shaped animation special effect

CSS3 SVG expression flower animation special effects
SS3 SVG confession flower animation special effect is a Valentine's Day animation special effect.

CSS shopping mall websites commonly use left category drop-down navigation menu code
CSS shopping mall websites commonly use left category drop-down navigation menu code

jQuery+CSS3 Valentine's Day love special effects
jQuery+CSS3 Valentine's Day Love Special Effect is a Valentine's Day hanging swinging heart animation special effect.

css3 spoon scooping up glutinous rice balls animation special effects
A bowl of cute glutinous rice balls expression, a spoon scooping up a glutinous rice balls animation special effects