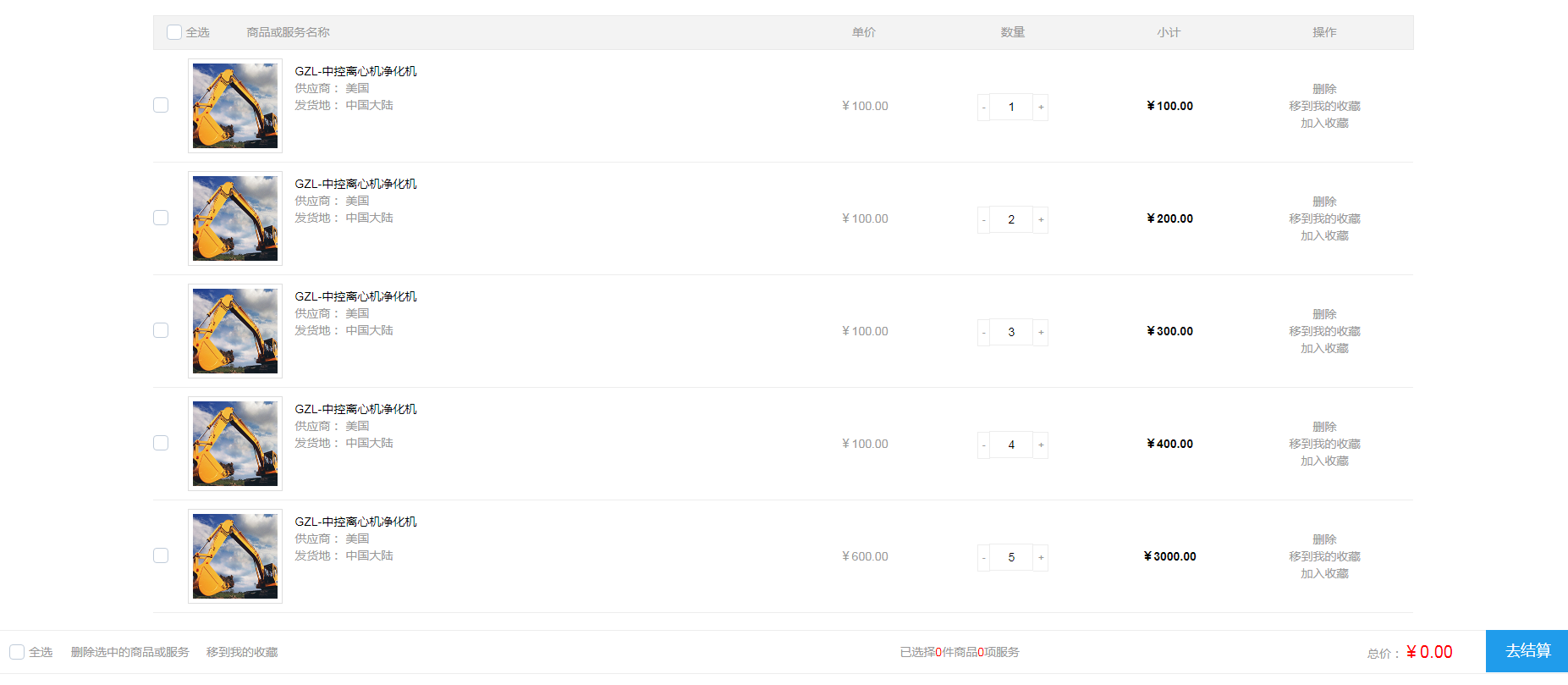
Accumulated settlement effect of shopping cart items
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0, user-scalable=no">
<title>vue购物车商品累加结算代码 </title>
<!--css类引用-->
<link rel="stylesheet" href="js/layui/css/layui.css" />
<link rel="stylesheet" href="js/eleme-ui/index.css" />
<link rel="stylesheet" href="css/ShoppingCart.css" />
</head>
<body>
<!--主要内容-->
<div class="row " id="myVue" v-cloak>
<div class="col-lg-10 col-lg-offset-1" >
<div class="layui-form">
<table class="ShopCartTable layui-table">
<thead>
<tr>
<th class="selectLeft">
<template>
<el-checkbox @change="checkedAllBtn(checkedAll)" v-model="checkedAll">全选</el-checkbox>
</template>
<span class="selectLeftGoods">商品或服务名称</span>
</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(tabledatas,index) in shopTableDatas">
<td class="selectLeft">
<template>
<el-checkbox @change="checkedRadioBtn(tabledatas)" v-model="tabledatas.checked"></el-checkbox>
</template>
<span class="goodName">
<img class="goodImg" :src="tabledatas.src" />
</span>
<span class="goodName goodsName">
<h2 class="goodname" v-text="tabledatas.name"></h2>
<p class="goodGary">
<span>供应商:</span>
<span v-text="tabledatas.supplier"></span>
</p>
<p class="goodGary">
<span>发货地:</span>
<span v-text="tabledatas.ConPlace"></span>
</p>
</span>
</td>
<td class="danPrice">{{tabledatas.price | moneyFiler}}</td>
<td>
<i @click="goodNum(tabledatas,-1)" class="fa deleteBtn" aria-hidden="true">-</i>
<input v-model="tabledatas.num" type="text" class="form-control numInput" aria-label="...">
<i @click="goodNum(tabledatas,1)" class="fa addBtn" aria-hidden="true"> </i>
</td>
<td>
<p class="totalPrice">{{tabledatas.price*tabledatas.num | moneyFiler}}</p>
</td>
<td class="gongneng">
<p class="deletegoods" @click="alertRadio(index)">删除</p>
<p @click="alertmovesSavegoods(index)">移到我的收藏</p>
<template v-if="tabledatas.saveandremove">
<p @click="tabledatas.saveandremove = false">加入收藏</p>
</template>
<template v-else>
<p :class="{'saveCheck':!tabledatas.saveandremove}" @click="tabledatas.saveandremove = true">取消收藏</p>
</template>
</td>
</tr>
</tbody>
</table>
<div class="row tablefooter">
<template>
<el-checkbox style="padding-left:16px" @change="checkedAllBtn(checkedAll)" v-model="checkedAll">全选</el-checkbox>
</template>
<span class="removeMuch" @click="alertMuch">删除选中的商品或服务</span>
<span class="removeSaves" @click="alertMuchgoods">移到我的收藏</span>
<span class="servicenum">已选择<span class="goodsNum">{{goodsNum}}</span>件商品<span class="goodsNum">{{serviceNum}}</span>项服务</span>
<span class="totalclassPoin">总价:<span class="totalMoneyClass">{{totalMoney | moneyFiler}}</span></span>
<span @click="saveData" class="SettlementBtn">去结算</span>
</div>
</div>
</div>
</div>
<!--js类引用-->
<script type="text/javascript" src="js/vue/vue.min.js" ></script>
<script type="text/javascript" src="js/eleme-ui/index.js" ></script>
<script type="text/javascript" src="js/ShoppingCart.js" ></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
This is a j shopping cart product cumulative settlement effect. Friends who need it can directly download and use it. More special effect codes can be found on the PHP Chinese website.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
24 Jun 2016
61 web page special effects that are very fashionable and have great visual effects
24 Jun 2016
Animation loading special effects implemented in pure css3
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
24 Jun 2016
A batch of hover special effects implemented by CSS3
24 Jun 2016
Revealing the special effects in Tencent’s Burberry event page
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects
06 Jul 2016
CSS3 mouse slides over animated line border special effects
24 Jun 2016
CSS3 input box shadow effects and other shadow effects


Hot Tools

jQuery+Html5 realizes beautiful confession animation code
jQuery+Html5 implements beautiful confession animation code, the animation effect is great, a must-have for programmers to confess!

Couple's romantic confession js special effects code
JS special effects code for couples' romantic confession. Such special effects can be used on wedding photography websites or placed on personal websites. It is also a good special effect. PHP Chinese website recommends downloading!

Simple js love confession artifact
Simple native js love confession artifact

Bunker's html5 particle animation expressive effects
Bunker's html5 particle animation expression special effects code, the animated special effects text can be changed in the code, you can make a page where you can customize text input, it should be very popular, this HTML5 special effect is very beautiful.

jQuery responsive background login interface template
jQuery responsive backend login interface template html source code. The login page uses jquery to verify the form and determine whether the username and password meet the requirements. Usually the login page is a page that must be used on corporate websites or mall websites. Responsive backend pages, When the browser zooms in or out, the background will resize the image according to the browser! PHP Chinese website recommends downloading!