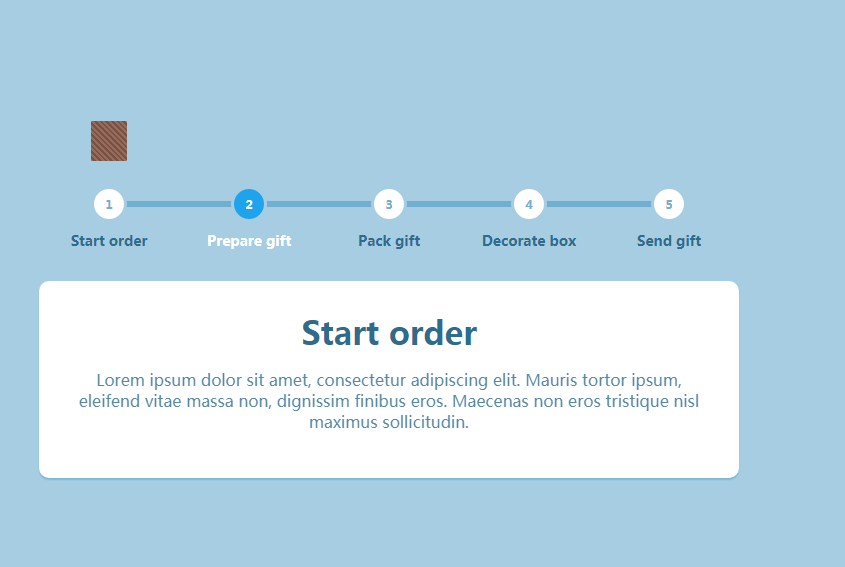
CSS3 step process to view animation effects
<body><script src="/demos/googlegg.js"></script>
<div class='progress'>
<div class='progress_inner'>
<div class='progress_inner__step'>
<label for='step-1'>Start order</label>
</div>
<div class='progress_inner__step'>
<label for='step-2'>Prepare gift</label>
</div>
<div class='progress_inner__step'>
<label for='step-3'>Pack gift</label>
</div>
<div class='progress_inner__step'>
<label for='step-4'>Decorate box</label>
</div>
<div class='progress_inner__step'>
<label for='step-5'>Send gift</label>
</div>
<input checked='checked' id='step-1' name='step' type='radio'>
<input id='step-2' name='step' type='radio'>
<input id='step-3' name='step' type='radio'>
<input id='step-4' name='step' type='radio'>
<input id='step-5' name='step' type='radio'>
<div class='progress_inner__bar'></div>
<div class='progress_inner__bar--set'></div>
<div class='progress_inner__tabs'>
<div class='tab tab-0'>
<h1>Start order</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris tortor ipsum, eleifend vitae massa non, dignissim finibus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-1'>
<h1>Prepare gift</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris tortor ipsum, eleifend vitae massa non, dignissim finibus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-2'>
<h1>Pack gift</h1>
Mauris tortor himself, eleifend life mass not, dignissim finbus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-3'>
<h1>Decorate box</h1>
Mauris tortor himself, eleifend life mass not, dignissim finbus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-4'>
<h1>Send gift</h1>
Mauris tortor himself, eleifend life mass not, dignissim finbus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
</div>
<div class='progress_inner__status'>
<div class='box_base'></div>
<div class='box_lid'></div>
<div class='box_ribbon'></div>
<div class='box_bow'>
<div class='box_bow__left'></div>
<div class='box_bow__right'></div>
</div>
<div class='box_item'></div>
<div class='box_tag'></div>
<div class='box_string'></div>
</div>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
CSS3 step-by-step flow to view the animation 特数是电影 divided into 5 steps to view the product order flow code,简洁又好看,Recommended download.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
24 Jun 2016
CSS3 practical development: teach you step-by-step how to develop mouse-over picture animation special effects (Part 2)
24 Jun 2016
CSS3 series three (styles related to background borders, deformation processing, animation effects)
24 Jun 2016
Animation loading special effects implemented in pure css3
24 Jun 2016
A batch of hover special effects implemented by CSS3
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects
06 Jul 2016
CSS3 mouse slides over animated line border special effects
24 Jun 2016
Based on css3 cool page loading animation special effects code
24 Jun 2016
CSS3 elastic stacking image switching special effects suitable for mobile
24 Jun 2016
Based on jQ CSS3 page scrolling content element animation special effects
24 Jun 2016
CSS3 mobile side sliding menu 4 kinds of sliding menu special effects


Hot Tools

CSS text is combined into a heart-shaped animation special effect
CSS text is combined into a heart-shaped animation special effect

CSS3 SVG expression flower animation special effects
SS3 SVG confession flower animation special effect is a Valentine's Day animation special effect.

CSS shopping mall websites commonly use left category drop-down navigation menu code
CSS shopping mall websites commonly use left category drop-down navigation menu code

jQuery+CSS3 Valentine's Day love special effects
jQuery+CSS3 Valentine's Day Love Special Effect is a Valentine's Day hanging swinging heart animation special effect.

css3 spoon scooping up glutinous rice balls animation special effects
A bowl of cute glutinous rice balls expression, a spoon scooping up a glutinous rice balls animation special effects