CSS3 magnifying glass to view image code
<body><script src="/demos/googlegg.js"></script>
<div class='container'>
<header>
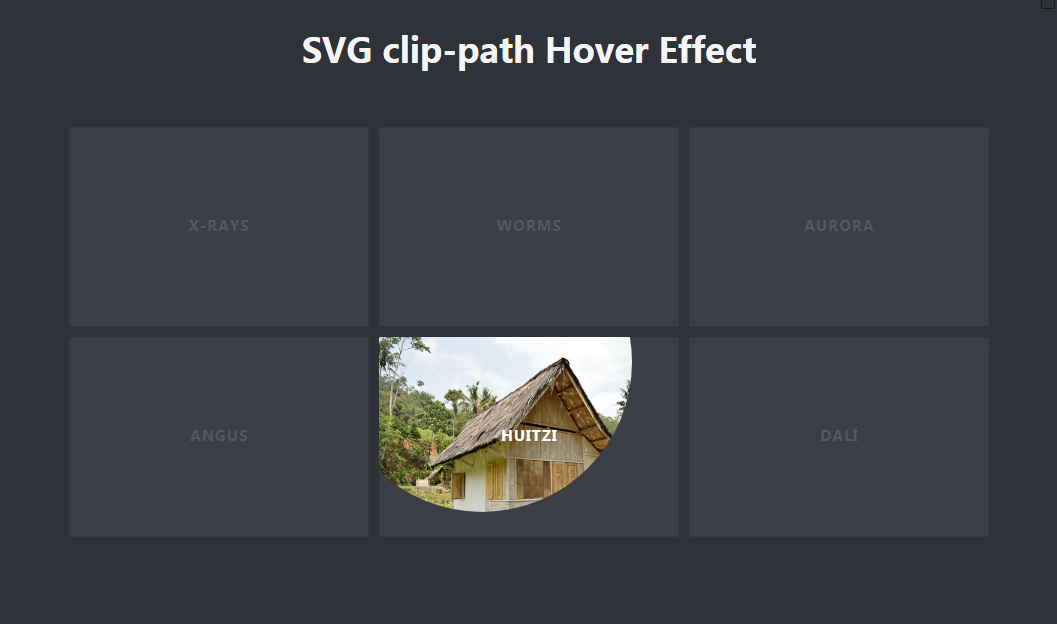
<h1>SVG clip-path Hover Effect</h1>
</header>
<main>
<div class='items'>
<div class='item'>
<svg preserveAspectRatio='xMidYMid slice' viewBox='0 0 300 200'>
<defs>
<clipPath id='clip-0'>
<circle cx='0' cy='0' fill='#000' r='150px'></circle>
</clipPath>
</defs>
<text class='svg-text' dy='.3em' x='50%' y='50%'> X-rays </text>
<g clip-path='url(#clip-0)'>
<image height='100%' preserveAspectRatio='xMinYMin slice' width='100%' xlink:href='img/1.png'></image>
<text class='svg-masked-text' dy='.3em' x='50%' y='50%'> X-rays </text>
</g>
</svg>
</div>
<div class='item'>
<svg preserveAspectRatio='xMidYMid slice' viewBox='0 0 300 200'>
<defs>
<clipPath id='clip-1'>
<circle cx='0' cy='0' fill='#000' r='150px'></circle>
</clipPath>
</defs>
<text class='svg-text' dy='.3em' x='50%' y='50%'> Worms </text>
<g clip-path='url(#clip-1)'>
<image height='100%' preserveAspectRatio='xMinYMin slice' width='100%' xlink:href='img/2.png'></image>
<text class='svg-masked-text' dy='.3em' x='50%' y='50%'> Worms </text>
</g>
</svg>
</div>
<div class='item'>
<svg preserveAspectRatio='xMidYMid slice' viewBox='0 0 300 200'>
<defs>
<clipPath id='clip-2'>
<circle cx='0' cy='0' fill='#000' r='150px'></circle>
</clipPath>
</defs>
<text class='svg-text' dy='.3em' x='50%' y='50%'> Aurora </text>
<g clip-path='url(#clip-2)'>
<image height='100%' preserveAspectRatio='xMinYMin slice' width='100%' xlink:href='img/3.png'></image>
<text class='svg-masked-text' dy='.3em' x='50%' y='50%'> Aurora </text>
</g>
</svg>
</div>
<div class='item'>
<svg preserveAspectRatio='xMidYMid slice' viewBox='0 0 300 200'>
<defs>
<clipPath id='clip-3'>
<circle cx='0' cy='0' fill='#000' r='150px'></circle>
</clipPath>
</defs>
<text class='svg-text' dy='.3em' x='50%' y='50%'> Angus </text>
<g clip-path='url(#clip-3)'>
<image height='100%' preserveAspectRatio='xMinYMin slice' width='100%' xlink:href='img/4.png'></image>
<text class='svg-masked-text' dy='.3em' x='50%' y='50%'> Angus </text>
</g>
</svg>
</div>
<div class='item'>
<svg preserveAspectRatio='xMidYMid slice' viewBox='0 0 300 200'>
<defs>
<clipPath id='clip-4'>
<circle cx='0' cy='0' fill='#000' r='150px'></circle>
</clipPath>
</defs>
<text class='svg-text' dy='.3em' x='50%' y='50%'> Huitzi </text>
<g clip-path='url(#clip-4)'>
<image height='100%' preserveAspectRatio='xMinYMin slice' width='100%' xlink:href='img/5.png'></image>
<text class='svg-masked-text' dy='.3em' x='50%' y='50%'> Huitzi </text>
</g>
</svg>
</div>
<div class='item'>
<svg preserveAspectRatio='xMidYMid slice' viewBox='0 0 300 200'>
<clipPath id='clip-5'>
<circle cx='0' cy='0' fill='#000' r='150px'></circle>
<g clip-path='url(#clip-5)'>
<image height='100%' preserveAspectRatio='xMinYMin slice' width='100%' xlink:href='img/6.png'></image>
<text class='svg-masked-text' dy='.3em' x='50%' y='50%'> Dalí </text>
</g>
</svg>
</div>
</div>
</main>
</div>
CSS3 SVG magnifying glass image viewing code is a grid layout, mouse-over image SVG clipping path animation special effects, see the demonstration to experience the specific effect.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Animated loading effects implemented in pure css3_html/css_WEB-ITnose
Animated loading effects implemented in pure css3_html/css_WEB-ITnose
24 Jun 2016
Animation loading special effects implemented in pure css3
 A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
24 Jun 2016
A batch of hover special effects implemented by CSS3
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects
06 Jul 2016
CSS3 mouse slides over animated line border special effects
 Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
24 Jun 2016
Based on css3 cool page loading animation special effects code
 CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose
CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose
24 Jun 2016
CSS3 elastic stacking image switching special effects suitable for mobile
 Based on jQ CSS3 page scrolling content element animation special effects_html/css_WEB-ITnose
Based on jQ CSS3 page scrolling content element animation special effects_html/css_WEB-ITnose
24 Jun 2016
Based on jQ CSS3 page scrolling content element animation special effects
 CSS3 mobile side sliding menu 4 sliding menu effects_html/css_WEB-ITnose
CSS3 mobile side sliding menu 4 sliding menu effects_html/css_WEB-ITnose
24 Jun 2016
CSS3 mobile side sliding menu 4 kinds of sliding menu special effects
 CSS3 practical development: Baidu news hot search word special effects practical development_html/css_WEB-ITnose
CSS3 practical development: Baidu news hot search word special effects practical development_html/css_WEB-ITnose
24 Jun 2016
CSS3 practical development: Baidu news hot search word special effects practical development
 9 kinds of cool CSS3 pictures to expand preview and display animated special effects_html/css_WEB-ITnose
9 kinds of cool CSS3 pictures to expand preview and display animated special effects_html/css_WEB-ITnose
24 Jun 2016
9 types of cool CSS3 images with expanded previews and animated special effects


Hot Tools

CSS text is combined into a heart-shaped animation special effect
CSS text is combined into a heart-shaped animation special effect

CSS3 SVG expression flower animation special effects
SS3 SVG confession flower animation special effect is a Valentine's Day animation special effect.

CSS shopping mall websites commonly use left category drop-down navigation menu code
CSS shopping mall websites commonly use left category drop-down navigation menu code

jQuery+CSS3 Valentine's Day love special effects
jQuery+CSS3 Valentine's Day Love Special Effect is a Valentine's Day hanging swinging heart animation special effect.

css3 spoon scooping up glutinous rice balls animation special effects
A bowl of cute glutinous rice balls expression, a spoon scooping up a glutinous rice balls animation special effects