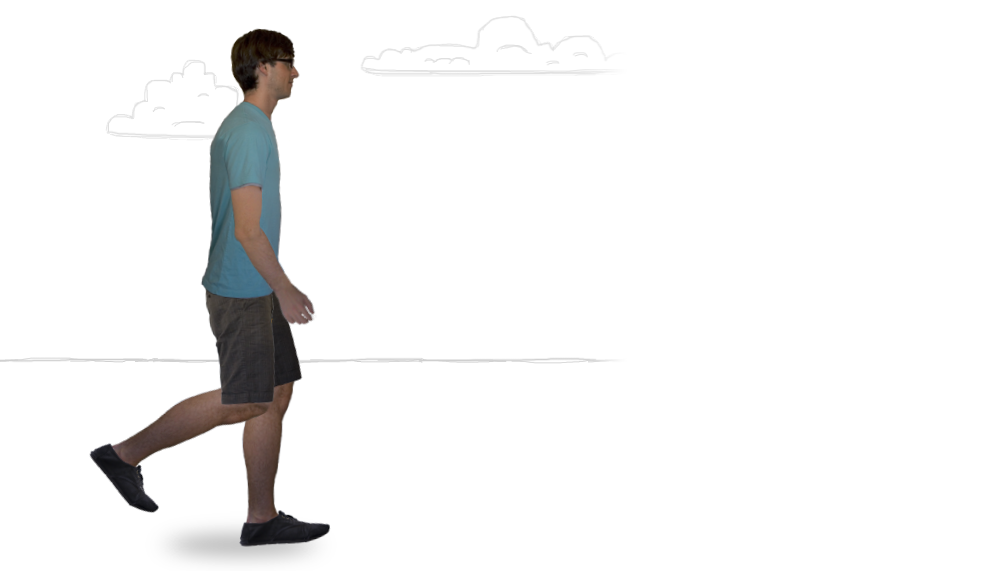
CSS3 realistic 3D character walking animation effect
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS3 realistic 3D character walking animation effect</title>
</head>
<body><script src="/demos/googlegg.js"></script>
<link rel="stylesheet" href="css/webkit_keyframes.css" type="text/css">
<link rel="stylesheet" href="css/moz_keyframes.css" type="text/css">
<link rel="stylesheet" href="css/common.css" type="text/css">
CSS3 pedestrian walking animation special effect is a realistic and realistic character walking animation effect realized in pure CSS3, as well as cloud floating animation.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 3D Grid Effect? Use CSS3 to create grid animation effects_html/css_WEB-ITnose
3D Grid Effect? Use CSS3 to create grid animation effects_html/css_WEB-ITnose
24 Jun 2016
3D Grid Effect ? Use CSS3 to create grid animation effects
 Animated loading effects implemented in pure css3_html/css_WEB-ITnose
Animated loading effects implemented in pure css3_html/css_WEB-ITnose
24 Jun 2016
Animation loading special effects implemented in pure css3
 A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
24 Jun 2016
A batch of hover special effects implemented by CSS3
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects
06 Jul 2016
CSS3 mouse slides over animated line border special effects
 Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
24 Jun 2016
Based on css3 cool page loading animation special effects code
 CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose
CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose
24 Jun 2016
CSS3 elastic stacking image switching special effects suitable for mobile
 Based on jQ CSS3 page scrolling content element animation special effects_html/css_WEB-ITnose
Based on jQ CSS3 page scrolling content element animation special effects_html/css_WEB-ITnose
24 Jun 2016
Based on jQ CSS3 page scrolling content element animation special effects
 CSS3 mobile side sliding menu 4 sliding menu effects_html/css_WEB-ITnose
CSS3 mobile side sliding menu 4 sliding menu effects_html/css_WEB-ITnose
24 Jun 2016
CSS3 mobile side sliding menu 4 kinds of sliding menu special effects
 CSS3 practical development: Baidu news hot search word special effects practical development_html/css_WEB-ITnose
CSS3 practical development: Baidu news hot search word special effects practical development_html/css_WEB-ITnose
24 Jun 2016
CSS3 practical development: Baidu news hot search word special effects practical development


Hot Tools

CSS text is combined into a heart-shaped animation special effect
CSS text is combined into a heart-shaped animation special effect

CSS3 SVG expression flower animation special effects
SS3 SVG confession flower animation special effect is a Valentine's Day animation special effect.

CSS shopping mall websites commonly use left category drop-down navigation menu code
CSS shopping mall websites commonly use left category drop-down navigation menu code

jQuery+CSS3 Valentine's Day love special effects
jQuery+CSS3 Valentine's Day Love Special Effect is a Valentine's Day hanging swinging heart animation special effect.

css3 spoon scooping up glutinous rice balls animation special effects
A bowl of cute glutinous rice balls expression, a spoon scooping up a glutinous rice balls animation special effects