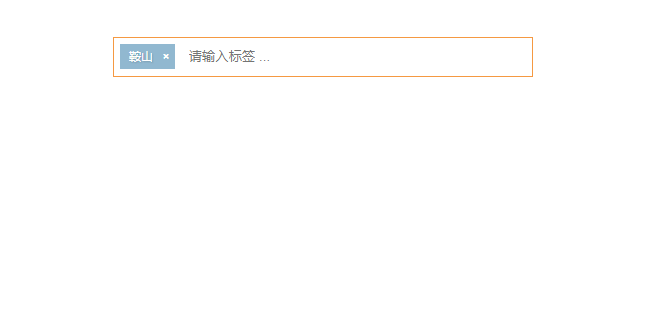
jQuery input box creates keyword tag code
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQuery input box creates keyword label code</title>
<style>
.tags {
background-color: #fff;
border: 1px solid #d5d5d5;
color: #777;
padding: 4px 6px;
width: 406px;
margin:40px auto;
}
.tags:hover {
border-color: #f59942;
outline: 0 none;
}
.tags[class*="span"] {
float: none;
margin-left: 0;
}
.tags input[type="text"], .tags input[type="text"]:focus {
border: 0 none;
box-shadow: none;
display: inline;
line-height: 22px;
margin: 0;
outline: 0 none;
padding: 4px 6px;
}
This is a jQuery input box code to create keyword tags. Friends who need it can download and use it.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jQuery implements IE input box to complete placeholder tag code sharing
jQuery implements IE input box to complete placeholder tag code sharing
05 Feb 2018
This article mainly introduces how jQuery implements the placeholder tag function of the IE input box, involving jQuery event response and dynamic operation of page element attributes. Friends who need it can refer to it. I hope it can help you.
16 May 2016
This article mainly introduces the jQuery implementation of input box drop-down list tree effects. It is recommended to everyone. Friends in need can refer to it.
16 May 2016
This article introduces the example code of jQuery form acquisition and loss of focus input box prompt effect. Friends in need can refer to it.
 How to use the reset method in jquery to clear the input box (code example)
How to use the reset method in jquery to clear the input box (code example)
10 Apr 2023
JQuery is a JavaScript framework that has been widely used and popular. The framework makes working with JavaScript easy and provides powerful and flexible features, making the web development process more efficient. During the development process, sometimes we need to clear the input boxes in the form after the form is submitted. At this time, you can use JQuery's reset method. The JQuery reset method is a basic method for resetting a form that can be easily done in JavaScript
16 May 2016
The input tag has a checked attribute, and when the type attribute of the input tag is set to button, if you assign a value to the checked attribute of the input tag, an error will be reported in VS, prompting that the attribute checked is not a valid attribute of the element input.
16 May 2016
The method written before has a flaw in that spaces can be entered. Now the spaces are also blocked. Just add the function of filtering spaces to the previous code.
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used
16 May 2016
jQuery UI CSS Framework is a style framework in jQuery UI. You can use jQuery Theme roller to generate the css style effects you want. We can use some frameworks of jQuery UI to develop plug-ins based on jQuery UI CSS Framework effects.
16 May 2016
animate() is a method in jquery that can be used to create animation effects. The animate() method in jquery adds good visual effects to that page.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER