Multi-level CSS3 dropdown menu navigation

Multi-level CSS3 drop-down menu navigation is suitable for corporate websites or shopping mall websites. If the website content is very rich, then our navigation needs to be displayed at multiple levels. PHP Chinese website recommends downloading!
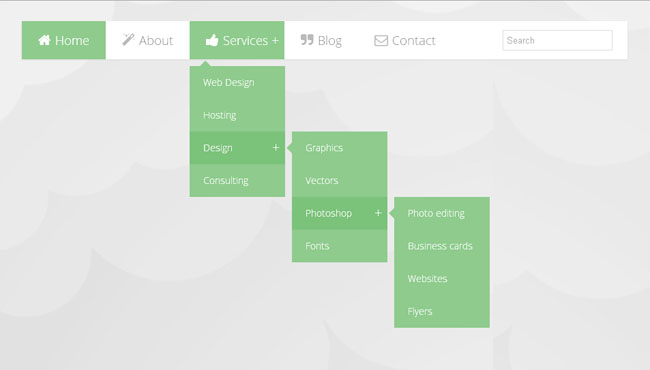
Realization effect:
Multi-level CSS3 drop-down menu navigation is suitable for corporate websites or shopping mall websites. If the website content is very rich, then our navigation needs to be displayed at multiple levels. PHP Chinese website recommends downloading!
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Create a Pure CSS Multi-Level Dropdown Menu?
How to Create a Pure CSS Multi-Level Dropdown Menu?
11 Dec 2024
Pure CSS Multi-Level Drop-Down Menu: A Comprehensive GuideMulti-level drop-down menus, a vital element in web navigation, can be elegantly crafted...
 How to Create a Multi-Level Dropdown Menu in Twitter Bootstrap 2?
How to Create a Multi-Level Dropdown Menu in Twitter Bootstrap 2?
22 Nov 2024
Multilevel Dropdown Menu in Twitter Bootstrap 2It's possible to create a multi-level dropdown menu using elements from Twitter Bootstrap 2, even...
 How Can I Create a Multi-Level Dropdown Menu Using Only CSS?
How Can I Create a Multi-Level Dropdown Menu Using Only CSS?
29 Nov 2024
Pure CSS Multi-Level Dropdown Menus: A Comprehensive GuideCreating multi-level dropdown menus with CSS can be a powerful technique to organize...
 Pure css to implement Magicline Navigation (underline animated navigation menu)_html/css_WEB-ITnose
Pure css to implement Magicline Navigation (underline animated navigation menu)_html/css_WEB-ITnose
24 Jun 2016
Pure css to implement Magicline Navigation (underline animated navigation menu)
 Why Does My Bootstrap 3 Collapsed Navigation Stay Open After Clicking Menu Links?
Why Does My Bootstrap 3 Collapsed Navigation Stay Open After Clicking Menu Links?
16 Nov 2024
Bootstrap 3's Collapsed Navigation Remains Open after Clicking Menu LinksIn a typical Bootstrap 3 navigation setup, clicking on menu links in a...
 Navigation secondary menu positioning problem_html/css_WEB-ITnose
Navigation secondary menu positioning problem_html/css_WEB-ITnose
24 Jun 2016
Navigation secondary menu positioning problem


Hot Tools

Black left navigation management panel ui special effects
Native js css3 is used to create a black and practical left-hand category navigation management panel with icon text vertical navigation menu ui layout. Suitable for: functional and backend management UI website templates.

jQuery left drop-down navigation menu background frame template
jQuery creates a vertical drop-down navigation bar on the left and an embedded iframe navigation menu background page template.

js-realize expandable hidden navigation menu button special effects
Simple and practical expandable hidden navigation menu button js special effects code download. The feature of this menu is that the menu can be expanded when the button is clicked. When expanded, it has flexible animation effects, which is quite cool. Menu items are small icons. Of course, you can also use icons combined with text. Since the hidden/expanded method is relatively space-saving, this menu can be applied to mobile devices.

Interactive liquid navigation tab bar
A super popular HTML+CSS interactive liquid navigation tab bar with a very beautiful and concise design





