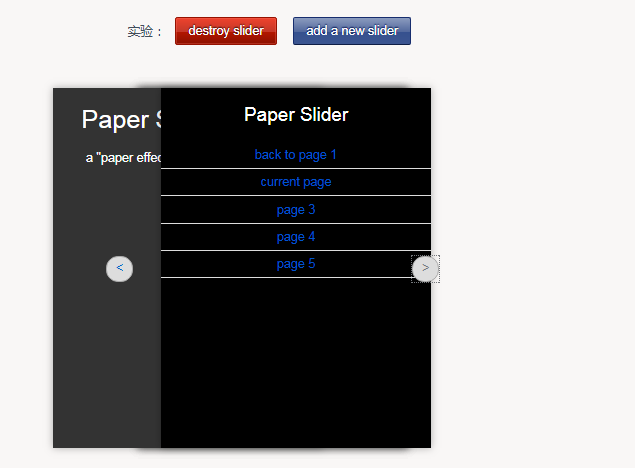
jQuery image overlay page turning effect
js code
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/jquery.paper-slider.js"></script>
<script>
//scripts
$(document).ready(function() {
//init slider 1
var defaults = {
Speed: 500
,timer: 4000
,autoSlider: true
,hasNav: true
,pauseOnHover: true
,navLeftTxt: '<'
,navRightTxt: '>'
,zIndex:20
,ease: 'linear'
,beforeAction: function() {
//this refers to DS instance
this.t.css({
background: '#08c'
})
}
,afterAction: function() {
this.t.css({
background: '#eee'
})
//this refers to DS instance
}
}
,as = $('#papers1').paperSlider(defaults)
, count = 2
//destroy
$('#o-btn-des').click(function() {
as.destroy()
})
//resize wrapper
$('#o-btn-cs').click(function() {
$('#papers1').css('width', 600)
})
//resize wrapper
$('#o-btn-ns').click(function() {
var t = '<div class="papers-demo mgtb" id="papers' + ++count +'">' +
($('#papers1 .paper-slides').length?$('#papers1 .paper-slides').html():$('#papers1').html()) +
'</div>'
$('#wrapper').append(t)
$('#papers' + count).paperSlider(defaults)
})
})
</script>
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 HTML, CSS and jQuery: Techniques for implementing image page turning effects
HTML, CSS and jQuery: Techniques for implementing image page turning effects
26 Oct 2023
HTML, CSS and jQuery: Tips for implementing image flipping effects In modern web design, image flipping effects are a common and popular element. Through image switching and transition effects, web pages can be made more dynamic and attractive. This article will introduce how to use HTML, CSS and jQuery to implement image page turning effects, and provide specific code examples. HTML structure First, create a container in HTML to wrap the content of the image, and set a unique ID so that it can be used in CSS and jQu
 css3+jquery realizes the page turning animation effect of questionnaire answer card
css3+jquery realizes the page turning animation effect of questionnaire answer card
28 May 2017
The special effects of this optional survey are in the form of tabs, and each time you answer a question, it automatically switches to the next one, which is quite unique. Uses jQuery and CSS3, suitable for HTML5 browsers.
16 May 2016
To achieve the page turning effect of images with jquery, you can use the following method
 jquery+css3 questionnaire answer card page turning animation effect example
jquery+css3 questionnaire answer card page turning animation effect example
08 Dec 2016
jquery+css3 questionnaire answer card page turning animation effect example
 How to set image page turning effect in honeyview
How to set image page turning effect in honeyview
17 Jul 2024
The honeyview software has unique image processing technology, supports color modes and truly restores the most realistic colors of pictures. Recently, a user asked how to set the picture turning effect in honeyview? For this reason, the editor below will show you how to set the picture flipping effect in honeyview. Friends who need it, come and take a look! Setting method 1. After entering the application, right-click anywhere, and then select the setting option in the pop-up drop-down box. 2. After entering the settings page, click the image processing button on the left, and then find the page turning effect option on the right. 3. Finally, click the drop-down button and set it according to your needs.
 jQuery plug-in sharing: Turn.js implements a mobile e-book page turning effect
jQuery plug-in sharing: Turn.js implements a mobile e-book page turning effect
01 Dec 2022
How to achieve a cool book-turning effect? The following article will share with you a jQuery plug-in - Turn.js, and introduce how to use Turn.js to implement a mobile e-book page turning project. I hope it will be helpful to everyone!
16 May 2016
This article mainly introduces jQuery's method of realizing the page-turning display effect of clicking on pictures. It involves the operation skills of jQuery for operating pictures. It is of great practical value. Friends who need it can refer to it.
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used
16 May 2016
jQuery UI CSS Framework is a style framework in jQuery UI. You can use jQuery Theme roller to generate the css style effects you want. We can use some frameworks of jQuery UI to develop plug-ins based on jQuery UI CSS Framework effects.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER