jQuery textarea text box input text word limit prompt code
<script type="text/javascript">
//Display restricted input characters method
function textAreaChange(obj){
var $this = $(obj);
var count_total = $this.next().children('span').text();
var count_input = $this.next().children('em');
var area_val = $this.val();
if(area_val.len()>count_total){
area_val = autoAddEllipsis(area_val,count_total); //According to the byte screenshot content
$this.val(area_val);
count_input.text(0);//Display the number that can be entered
}else{
count_input.text(count_total - area_val.len());//Display the number that can be entered
}
}
//Get the byte length of the string
String.prototype.len = function(){
return this.replace(/[^\x00-\xff]/g, "xx").length;
};
/*
* Process too long strings, intercept and add ellipses
* Note: The half-width length is 1 and the full-width length is 2
* pStr: string
* pLen: intercept length
* return: intercepted string
*/
function autoAddEllipsis(pStr, pLen) {
var _ret = cutString(pStr, pLen);
var _cutFlag = _ret.cutflag;
var _cutStringn = _ret.cutstring;
return _cutStringn;
}
/*
* Get a string of specified length
* Note: The half-width length is 1 and the full-width length is 2
* pStr: string
* pLen: intercept length
* return: intercepted string
*/
function cutString(pStr, pLen) {
// Original string length
var _strLen = pStr.length;
var _tmpCode;
var _cutString;
// By default, the returned string is part of the original string
var _cutFlag = "1";
var_lenCount = 0;
var _ret = false;
if (_strLen <= pLen/2){_cutString = pStr;_ret = true;}
if (!_ret){
for (var i = 0; i < _strLen ; i++ ){
if (isFull(pStr.charAt(i))){_lenCount += 2;}
else {_lenCount += 1;}
if (_lenCount > pLen){_cutString = pStr.substring(0, i);_ret = true;break;}
else if(_lenCount == pLen){_cutString = pStr.substring(0, i + 1);_ret = true;break;}
}
}
if (!_ret){_cutString = pStr;_ret = true;}
if (_cutString.length == _strLen){_cutFlag = "0";}
return {"cutstring":_cutString, "cutflag":_cutFlag};
}
/*
* Determine whether it is full-width
*
* pChar: a string of length 1
* return: true: full width
* false: half-width
*/
function isFull (pChar){
if((pChar.charCodeAt(0) > 128)){return true;}
else{return false;}
}
</script>
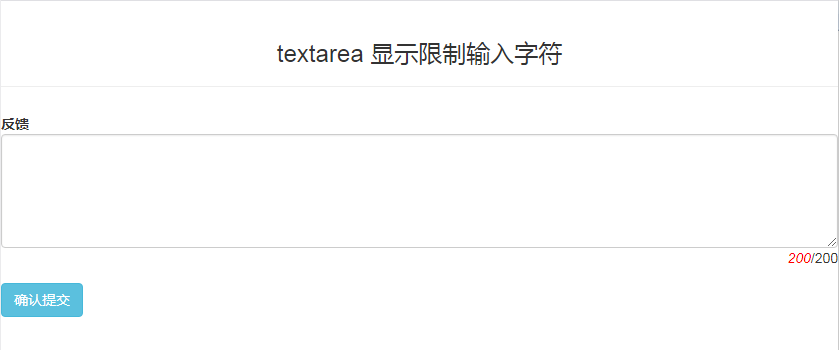
jQuery textarea text area text box input word limit prompt code, set fixed input characters, real-time calculation and display of how many characters have been entered.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
24 Jun 2016
CSS3 JQUERY page scrolling effects code
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready and UpdatePanels: A Refined LookWhen utilizing jQuery to apply mouseover effects to elements within an UpdatePanel, the...
 How Can I Dynamically Modify Text on Mouseover using jQuery?
How Can I Dynamically Modify Text on Mouseover using jQuery?
13 Nov 2024
jQuery: Dynamically Modifying Text with Mouseover EventsWhen interacting with elements on a web page, adding subtle effects can enhance user...
 How to Simulate Hover Effects on Touchscreens Using Long Press?
How to Simulate Hover Effects on Touchscreens Using Long Press?
22 Oct 2024
To replicate hover effects on touch-enabled devices, this article proposes a technique using a combination of CSS and JavaScript. It demonstrates how to add hover effects to elements on touchstart and touchend events using jQuery, and how to style th
24 Jun 2016
CSS3 input box shadow effects and other shadow effects
 Can\'t Fade Background Image in jQuery? Unlock the Solution
Can\'t Fade Background Image in jQuery? Unlock the Solution
23 Oct 2024
jQuery doesn't natively fade background images. This article presents a workaround using hidden tags with absolute positioning and negative z-index to mimic background behavior, allowing for fading effects on background images.
24 Jun 2016
61 web page special effects that are very fashionable and have great visual effects


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER