JS special effects
JS special effects
 CSS3 special effects
CSS3 special effects
 css3+html5 mobile phone number registration process form code
css3+html5 mobile phone number registration process form code
css3+html5 mobile phone number registration process form code
<div class="headBar">
<a href="javascript:history.back(-1)"><img class="headleft" src="resource/images/backjt.png"/></a>
<span>Mobile registration</span>
</div>
<div class="mth1">
</div>
<div class="register">
<form id="registerForm1" action="register2.html">
<div class="mid mt10" style="width:80%;">
<span class="registerinputlabel">+86</span><span><img id="registericon1" class="registerinputicon" src="resource/images/registericon1.png"/></ span>
<input type="tel" id="registermobile" name="registermobile" style="width:80%;" maxlength="11" value="Enter mobile phone number" />
<br/><label class="tip">For security, we will send a verification code to your mobile phone</label>
</div>
<div class="mid mt10" style="width:80%;">
<span class="registerinputlabel">Password:</span><span><img id="registericon2" class="registerinputicon" style="width:24px;" src="resource/images/registericon2 .png"/></span>
<input type="password" id="registerkeyword" name="registerkeyword" style="width:80%;"/>
<label class="keywordtip">Set login password</label>
<br/><label class="error" for="registerkeyword"></label>
</div>
<div class="mid mt10" style="width:80%;">
<input type="submit" style="color:#fff;font-size:16px; background:#2d94fb;border:none;border-radius:2px; width:100%;" value="Next" / >
</div>
</form>
<div class="mid agreement">
<img class="yesbtn" src="resource/images/yesBtn.png"/>
<span>By clicking "Next", I agree to the <a href="#">"Registration Agreement"</a></span>
</div>
</div>
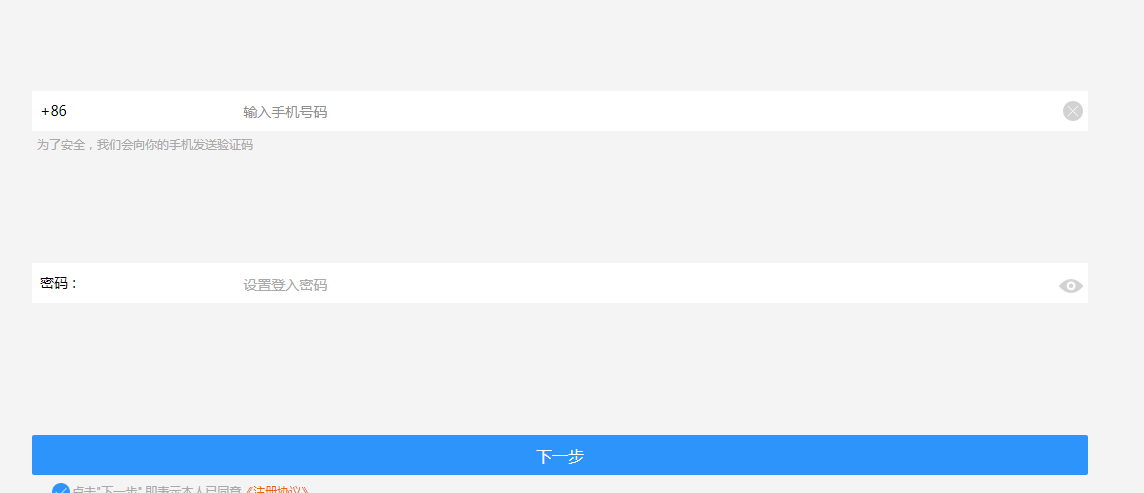
The html5 mobile number registration process form code is a template suitable for WeChat mobile APP software user registration or mobile website user registration page template.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Animated loading effects implemented in pure css3_html/css_WEB-ITnose
Animated loading effects implemented in pure css3_html/css_WEB-ITnose
24 Jun 2016
Animation loading special effects implemented in pure css3
 A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
24 Jun 2016
A batch of hover special effects implemented by CSS3
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects
06 Jul 2016
CSS3 mouse slides over animated line border special effects
 Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
24 Jun 2016
Based on css3 cool page loading animation special effects code
 CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose
CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose
24 Jun 2016
CSS3 elastic stacking image switching special effects suitable for mobile
 Based on jQ CSS3 page scrolling content element animation special effects_html/css_WEB-ITnose
Based on jQ CSS3 page scrolling content element animation special effects_html/css_WEB-ITnose
24 Jun 2016
Based on jQ CSS3 page scrolling content element animation special effects
 CSS3 mobile side sliding menu 4 sliding menu effects_html/css_WEB-ITnose
CSS3 mobile side sliding menu 4 sliding menu effects_html/css_WEB-ITnose
24 Jun 2016
CSS3 mobile side sliding menu 4 kinds of sliding menu special effects
 CSS3 practical development: Baidu news hot search word special effects practical development_html/css_WEB-ITnose
CSS3 practical development: Baidu news hot search word special effects practical development_html/css_WEB-ITnose
24 Jun 2016
CSS3 practical development: Baidu news hot search word special effects practical development
 9 kinds of cool CSS3 pictures to expand preview and display animated special effects_html/css_WEB-ITnose
9 kinds of cool CSS3 pictures to expand preview and display animated special effects_html/css_WEB-ITnose
24 Jun 2016
9 types of cool CSS3 images with expanded previews and animated special effects


Hot Tools

CSS text is combined into a heart-shaped animation special effect
CSS text is combined into a heart-shaped animation special effect

CSS3 SVG expression flower animation special effects
SS3 SVG confession flower animation special effect is a Valentine's Day animation special effect.

CSS shopping mall websites commonly use left category drop-down navigation menu code
CSS shopping mall websites commonly use left category drop-down navigation menu code

jQuery+CSS3 Valentine's Day love special effects
jQuery+CSS3 Valentine's Day Love Special Effect is a Valentine's Day hanging swinging heart animation special effect.

css3 spoon scooping up glutinous rice balls animation special effects
A bowl of cute glutinous rice balls expression, a spoon scooping up a glutinous rice balls animation special effects