HTML5 image tab switching code
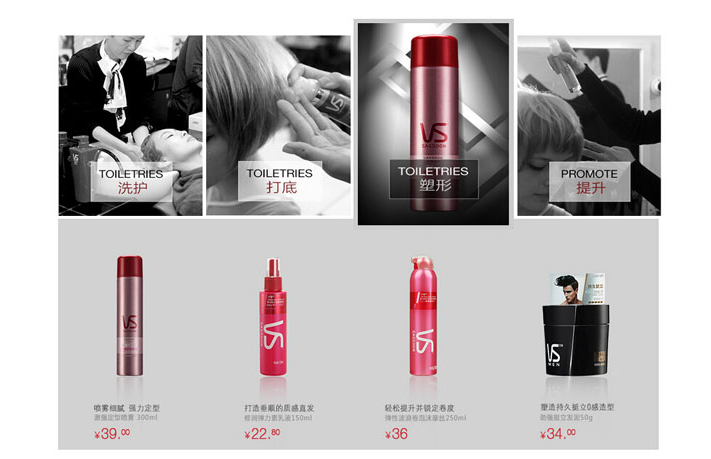
This is a special effect for automatically switching product and product image display when the mouse passes over the image, jQuery image tab switching code.
<div class="slide">
<span class="cur_point point1"><img width="210px" height="280px" src="img/image/2_1.png"></span>
<span class="point2"><img width="200px" height="250px" src="img/image/0_2.png"></span>
<span class="point3"><img width="200px" height="250px" src="img/image/0_3.png"></span>
<span class="point4"><img width="200px" height="250px" src="img/image/0_4.png"></span>
<ul class="clearfix">
& Lt; img src = "IMG/Image/1_1.png" hspace = "10" usemap = "#s_map_1" ismap = "ismap"/& gt;
<map name="s_map_1" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="#" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
<img src="img/image/1_2.png" hspace="10" usemap="#s_map_2"/>
<map name="s_map_2" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
<img src="img/image/1_3.png" hspace="10" usemap="#s_map_3"/>
<map name="s_map_3" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
<img src="img/image/1_4.png" hspace="10" usemap="#s_map_4"/>
<map name="s_map_4" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
24 Jun 2016
61 web page special effects that are very fashionable and have great visual effects
24 Jun 2016
Animation loading special effects implemented in pure css3
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
24 Jun 2016
A batch of hover special effects implemented by CSS3
24 Jun 2016
Revealing the special effects in Tencent’s Burberry event page
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects
06 Jul 2016
CSS3 mouse slides over animated line border special effects
24 Jun 2016
Based on css3 cool page loading animation special effects code


Hot Tools

HTML5 Canvas heart fluttering animation special effects
HTML5 Canvas heart fluttering animation special effect is a generated animation that can be directly opened with a browser to see a heart.

H5 panda bouncing game source code
HTML5 Mobile Panda is also a crazy game source code. Game description: Press and hold the screen to adjust the strength of the panda spring and jump to the stone pillar. The game ends if you fall into the river.

HTML5 Valentine's Day box animation special effects
Based on svg, draw animations of opening love box gifts on Valentine's Day, and special effects of love box animation.

H5 3D rolling ball game source code
HTML5 cool 3D ball rolling mobile game code download. Game introduction: A colored ball rolls, and the current track of the colored ball is controlled by dragging it with the mouse or the touch screen of the mobile phone. This is a simple and easy-to-operate mobile game source code.