jQuery image parallax carousel switching code
The jQuery image parallax carousel switching code is a tagged image parallax scrolling effect based on swiper.js.
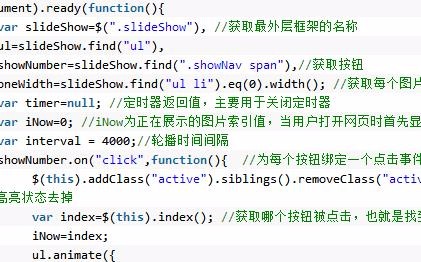
var mySwiper1 = new Swiper('#swiper1',{
loop: true,
autoplay: 2500,
speed: 600,
autoplayDisableOnInteraction : false
});
//Upper carousel
var mySwiper2 = new Swiper('#swiper2',{
loop: true,
autoplay: 2500,
speed: 600,
slidesPerView :2,
autoplayDisableOnInteraction : false
});
//Forward and back buttons
$(".left").click(function(){
mySwiper1.slidePrev();
mySwiper2.slidePrev();
})
$(".right").click(function(){
mySwiper1.slideNext();
mySwiper2.slideNext();
})
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces the jQuery image carousel scrolling switching effect. The image carousel effect is particularly suitable for product display. Interested friends can refer to it.
16 May 2016
This article mainly introduces jQuery to implement image carousel effects. The image carousel effect is particularly suitable for product display. Interested friends can refer to it.
16 May 2016
This article mainly introduces the special effects of automatic carousel switching with index buttons implemented by jquery. The pictures are simple and elegant. Interested friends can refer to it.
16 May 2016
This article mainly introduces the jquery code to implement horizontal image carousel special effects. The effect is very exquisite and the implementation method is very simple. I recommend it to everyone. I hope you will like it.
 jquery background image switching (with code)
jquery background image switching (with code)
26 Apr 2018
This time I bring you jquery background image switching (with code). What are the precautions for jquery background image switching? The following is a practical case, let’s take a look.
 jQuery code to implement image timing carousel
jQuery code to implement image timing carousel
08 Apr 2018
This article shares with you the jQuery code to implement scheduled image carousel. It is very detailed and practical. It is suitable for jQuery beginners. Friends who need it can refer to it.
 jquery implements carousel image code on PC
jquery implements carousel image code on PC
31 Jan 2018
I haven't been very busy with other projects recently. I was assigned to make a new page for the company's official website project. Since jQuery has already been used in the project, let's just use jQuery to write a carousel chart. This article mainly tells you how to use jquery to write an example of a PC-side carousel effect. Friends who are interested can refer to it.
16 May 2016
This article mainly introduces the code of the jQuery plug-in to implement focus image carousel switching with dots. It is also very simple and convenient to use. Friends who need it can refer to it.
 jquery implements image sliding switching (with code)
jquery implements image sliding switching (with code)
24 Apr 2018
This time I bring you jquery to implement image sliding switching (with code). What are the precautions for jquery to implement image sliding switching? The following is a practical case, let's take a look.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER