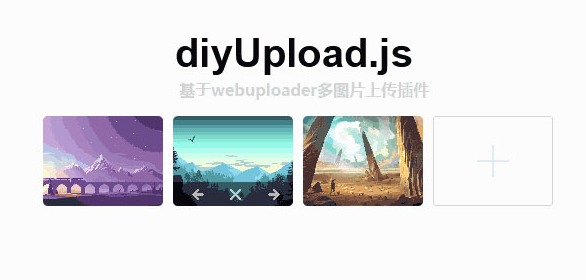
webuploader.js multiple image upload plug-in
The webuploader.js multi-image upload plug-in supports multiple images to be uploaded at the same time, the order of images can be adjusted, and the upload image code can be deleted.
$(function(){
//Upload pictures
var $tgaUpload = $('#goodsUpload').diyUpload({
url:'uploadFilePath',
success:function( data ) { },
error:function( err ) { },
buttonText: '',
accept: {
title: "Images",
extensions: 'gif,jpg,jpeg,bmp,png'
},
thumb:{
width:120,
height:90,
quality:100,
allowMagnify:true,
crop:true,
type:"image/jpeg"
}
});
});
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces the useful method of uploading files using the jquery plug-in fineuploader.
16 May 2016
This article mainly introduces the jQuery image upload and cropping plug-in Croppie, which implements the most common applications that require users to upload and crop avatars in various user systems. Interested friends can refer to it.
16 May 2016
Many friends have encountered the situation where the Jquery uploadify image upload plug-in cannot upload. Here is a good solution for everyone. Interested friends can refer to it.
 Image batch upload js plug-in imgFileupload.js
Image batch upload js plug-in imgFileupload.js
30 Nov 2019
This article introduces how to use imgFileupload.js, an image batch upload plug-in. I hope it will be helpful to students learning js. Select images in batches, limit image types through accept, and limit the size of a single file through FileSize.
16 May 2016
This article mainly introduces the jQuery plug-in jcrop Fileapi to perfectly implement the code of image upload, cropping and preview. It is very simple and practical, and the effect is great. Friends in need can refer to it.
 Analysis of ideas for implementing multiple image uploads in PHP (combined with the uploadify plug-in)
Analysis of ideas for implementing multiple image uploads in PHP (combined with the uploadify plug-in)
25 Feb 2017
The example in this article describes how to implement multiple image uploads in PHP. Share it with everyone for your reference, the details are as follows: 1. Existing pictures can be deleted 2. There is a new button 3. Click the new button to jump out of the frame 4. Asynchronous uploading of pictures and timely effects in the frame 5. After the upload is successful, the callback function is called. 6. The picture in the pop-up box can be deleted. 7. Click Save in the frame pop-up box to display the picture to the page through js.
16 May 2016
When uploading, you can generate the code for scaling images within a fixed width and height range. Friends in need can refer to it.
 H5 mobile phone image upload plug-in code
H5 mobile phone image upload plug-in code
11 Jun 2018
This article mainly introduces the H5 image upload plug-in in detail. Based on zepto, it supports multi-file upload, progress and image preview. It has certain reference value. Interested friends can refer to it.
 Implement image upload plug-in based on ThinkPHP5.0
Implement image upload plug-in based on ThinkPHP5.0
04 May 2018
This article mainly introduces the implementation of image upload plug-in based on ThinkPHP5.0. It has certain reference value. Now I share it with you. Friends in need can refer to it.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER