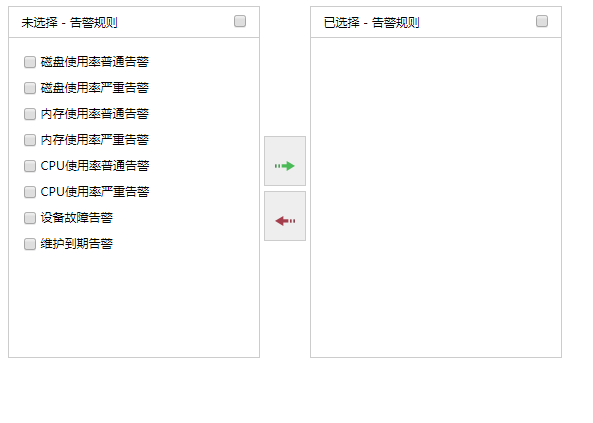
jQuery Checkbox list bidirectional selection mobile code
js代码
<script type="text/javascript">
$(function(){
//全选函数
$('.checkbox-all').click(function(){
if($(this).prop('checked')){
$(this).parent().next().find('.checkboxs').prop('checked',true);
}else{
$(this).parent().next().find('.checkboxs').prop('checked',false);
}
})
//单个checkbox与全选的关系函数
$('.select-content').on('click','.checkboxs',function(e){
var checkedAll = $(this).parents('.select-content').prev().find('.checkbox-all');
var checkboxs = $(this).prop('checked');
if(!checkboxs&&checkedAll.prop('checked')){
checkedAll.prop('checked',false);
}else if(checkboxs&&!checkedAll.prop('checked')){
var lis = $(this).parents('ul').children();
for(var i=0;i<lis.length;i++){
if($(lis[i]).find('.checkboxs').prop('checked')){
if(i==lis.length-1){
checkedAll.prop('checked',true)
}
}else{
break;
}
}
}
stopFunc(e);
});
$('.select-content').on('click','li',function(){
$(this).children('.checkboxs').click();
})
//左右移按钮点击事件
$('.arrow-btn').click(function(){
var checkboxs,origin,target,num=0;
if($(this).hasClass('right')){
origin = $('.unselect-ul');
target = $('.selected-ul');
}else{
origin = $('.selected-ul');
target = $('.unselect-ul');
}
checkboxs = origin.find('.checkboxs');
for(var i=0;i<checkboxs.length;i++){
if($(checkboxs[i]).prop('checked')){
var that = $(checkboxs[i]).parent().clone();
that.children('input').prop('checked',false);
target.append(that);
$(checkboxs[i]).parent().remove();
}else{
num++;
}
}
if(checkboxs.length == num){
alert('未选中任何告警规则!');
}else{
origin.parent().prev().find('.checkbox-all').prop('checked',false);
}
})
})
function stopFunc(e){
e.stopPropagation?e.stopPropagation():e.cancelBubble=true;
}
</script> All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Why is my jQuery Mobile checkbox validation code failing?
Why is my jQuery Mobile checkbox validation code failing?
17 Nov 2024
How to Determine Checkbox Selection StatusProblemYou have written code in jQuery Mobile to validate if a checkbox is checked. Despite your...
24 Jun 2016
CSS3 JQUERY page scrolling effects code
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready and UpdatePanels: A Refined LookWhen utilizing jQuery to apply mouseover effects to elements within an UpdatePanel, the...
 How Can I Dynamically Modify Text on Mouseover using jQuery?
How Can I Dynamically Modify Text on Mouseover using jQuery?
13 Nov 2024
jQuery: Dynamically Modifying Text with Mouseover EventsWhen interacting with elements on a web page, adding subtle effects can enhance user...
 How to Simulate Hover Effects on Touchscreens Using Long Press?
How to Simulate Hover Effects on Touchscreens Using Long Press?
22 Oct 2024
To replicate hover effects on touch-enabled devices, this article proposes a technique using a combination of CSS and JavaScript. It demonstrates how to add hover effects to elements on touchstart and touchend events using jQuery, and how to style th
24 Jun 2016
CSS3 input box shadow effects and other shadow effects
 Can\'t Fade Background Image in jQuery? Unlock the Solution
Can\'t Fade Background Image in jQuery? Unlock the Solution
23 Oct 2024
jQuery doesn't natively fade background images. This article presents a workaround using hidden tags with absolute positioning and negative z-index to mimic background behavior, allowing for fading effects on background images.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER