Simple HTML5 Canvas racing game code
代码片段:
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单的HTML5 Canvas赛车游戏代码</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<canvas height="450" width="750"></canvas>
<script type="text/javascript" src="js/main.js"></script>
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
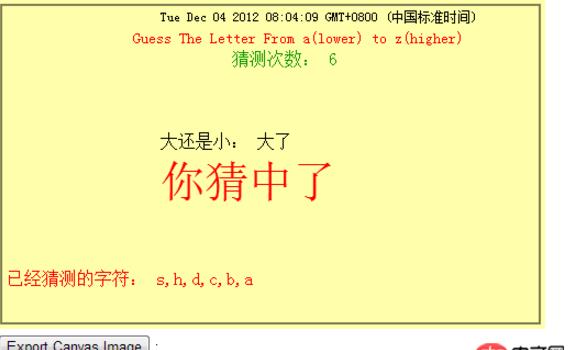
 HTML5 Canvas API to create a simple guessing game
HTML5 Canvas API to create a simple guessing game
03 Jul 2018
This article mainly introduces the example sharing of making a simple guessing game with the help of HTML5 Canvas API. Each game in the game will automatically generate a letter. Players press the keyboard to guess which letter the letter is. Friends in need can refer to the following
05 Jun 2018
This article mainly introduces the use of HTML5 Canvas to create a simple masturbation game. The author also provides relevant Javascript code. Friends who need it can refer to it.
 Sample code analysis of Html5 Canvas to implement Doudizhu game
Sample code analysis of Html5 Canvas to implement Doudizhu game
21 Mar 2017
Now after reading about HTML5 and canvas related knowledge and the demo of Doudizhu, I tried to write a Doudizhu using the materials on the demo. The code was not refactored well. I welcome your advice.
 Implement a simple particle engine code example using HTML5 canvas
Implement a simple particle engine code example using HTML5 canvas
22 Mar 2017
Well, calling it a "particle engine" is just a big boast and a bit of a title, and it's still a bit far from a real particle engine. Without further ado, let’s watch the demo first. This article will teach you how to make a simple canvas particle maker (hereinafter referred to as the engine).
 HTML5 Canvas implements code sharing for the backgammon game (pictures and text)
HTML5 Canvas implements code sharing for the backgammon game (pictures and text)
22 Mar 2017
Because I have used GDI+ in WinForm in C# and the Java graphics package to make backgammon before, I am familiar with this logical idea. However, recently I wanted to review the canvas drawing function of HTML5 (companies generally do not use these), so I made a backgammon. Of course, I didn’t Referring to the previous client code, we only use the previous winning and losing judgment algorithm and computer AI (network borrowing) algorithm. Of course, there are a lot of backgammon made by html5 and Baidu, but it is always a good thing to implement one side by yourself. Okay, no nonsense. Without further ado, let’s get to the point. ^_^
30 Oct 2017
Now after reading h5.zhengtuwl.comhtml5 and canvas-related knowledge and the demo of Doudizhu, I tried to write a Doudizhu using the materials on the demo. The code was not refactored well. I welcome your advice. Without further ado, let me explain step by step.
16 May 2016
: The canvas in HTML 5 has an interface getImageData that can be used to obtain pixel data from the verification code image. Each pixel has four values corresponding to r, g, b, and a. r, g, and b are the three colors of red, green, and blue, and a is the transparency. After observing it, let’s talk about the ideas and implementation code. If you are interested, don’t Yo, go away
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used
16 May 2016
jQuery UI CSS Framework is a style framework in jQuery UI. You can use jQuery Theme roller to generate the css style effects you want. We can use some frameworks of jQuery UI to develop plug-ins based on jQuery UI CSS Framework effects.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER





