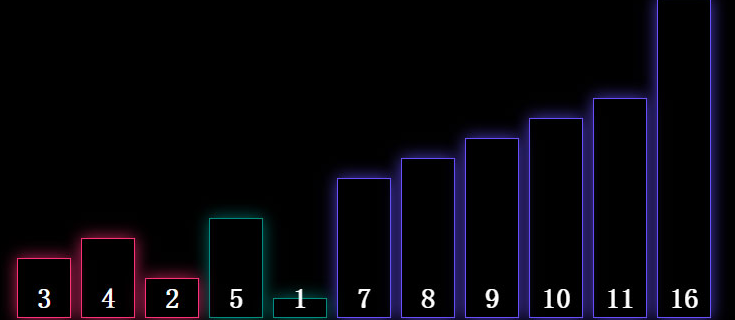
vue digital ladder sorting animation special effects
code segment:
<div id="app">
<div class="cards">
<sort-card v-for="(card, index) in store.state.cards" :key="index" :value="card.value" :sort-index="card.sortIndex" :is-active ="card.isActive" :is-locked="card.isLocked"></sort-card>
</div>
<div class="control-panel">
<h1>Bubble Sort Visualizer</h1>
<button aria-label="Reset" v-if="store.state.done" @click="reset(SORT_ARRAY)">
<i class="fa fa-refresh" aria-hidden="true"></i>
</button>
</div>
</div>
<script type="text/x-template" id="sort-card-template">
<!-- Bind inline styles and display different divs through height and transform -->
<div class="card-wrapper" :data-sort-index="sortIndex" v-bind:style="{height: value * HEIGHT_INCREMENT + 'px',transform: 'translateX('+sortIndex*100+' %)'}">
<!-- Change the color by changing the class -->
<div class="card" :class="cardClassObject">
<div class="value">{{value}}</div>
</div>
</div>
</script>
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code
 58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready and UpdatePanels: A Refined LookWhen utilizing jQuery to apply mouseover effects to elements within an UpdatePanel, the...
 How Can I Dynamically Modify Text on Mouseover using jQuery?
How Can I Dynamically Modify Text on Mouseover using jQuery?
13 Nov 2024
jQuery: Dynamically Modifying Text with Mouseover EventsWhen interacting with elements on a web page, adding subtle effects can enhance user...
 How to Simulate Hover Effects on Touchscreens Using Long Press?
How to Simulate Hover Effects on Touchscreens Using Long Press?
22 Oct 2024
To replicate hover effects on touch-enabled devices, this article proposes a technique using a combination of CSS and JavaScript. It demonstrates how to add hover effects to elements on touchstart and touchend events using jQuery, and how to style th
 CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
24 Jun 2016
CSS3 input box shadow effects and other shadow effects
 Can\'t Fade Background Image in jQuery? Unlock the Solution
Can\'t Fade Background Image in jQuery? Unlock the Solution
23 Oct 2024
jQuery doesn't natively fade background images. This article presents a workaround using hidden tags with absolute positioning and negative z-index to mimic background behavior, allowing for fading effects on background images.
 61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
24 Jun 2016
61 web page special effects that are very fashionable and have great visual effects


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER