JS special effects
JS special effects
 html5 special effects
html5 special effects
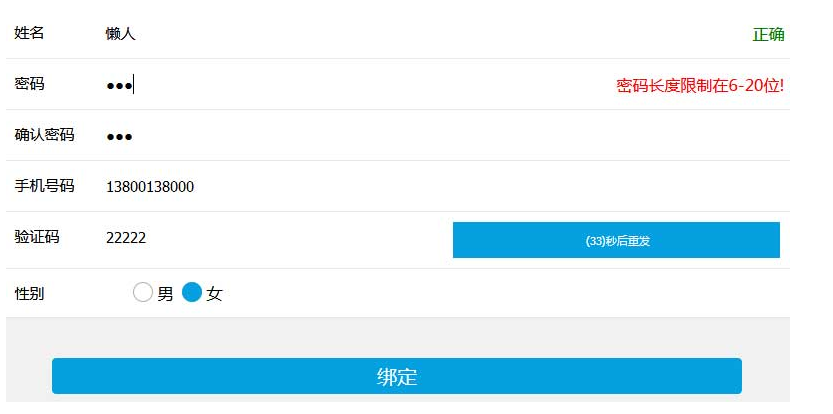
 Registration form verification js code on mobile phone
Registration form verification js code on mobile phone
Registration form verification js code on mobile phone
js code
<script type="text/javascript">
function checkreg() {
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9] {1}))+\d{8})$/;
if(document.form1.name.value == "") {
//alert("Please enter your username!");
document.getElementById("tish").innerHTML = "<font color='red'>Please enter your username!</font>";
form1.name.focus();
return false;
}
document.getElementById("tish").innerHTML = "<font color='green'>Correct</font>";
// if (document.form1.User.value.length<4 || document.form1.User.value.length>15)
// {
// alert("Username length is limited to 4-15 characters!");
// form1.User.focus();
// return false;
// }
if(document.form1.password.value == "") {
//alert("Please enter password!");
document.getElementById("ts").innerHTML = "<font color='red'>Please enter the password</font>";
form1.password.focus();
return false;
}
if(document.form1.password.value.length < 6 || document.form1.password.value.length > 20) {
//alert("Password length is limited to 6-20 characters!");
document.getElementById("ts").innerHTML = "<font color='red'>Password length is limited to 6-20 characters!</font>";
form1.password.focus();
return false;
}
document.getElementById("ts").innerHTML = "<font color='green'>Correct</font>";
if(document.form1.password.value != document.form1.Pwdagain.value) {
document.getElementById("tishi").innerHTML = "<font color='red'>The two passwords are not the same</font>";
form1.password.focus();
return false;
}
document.getElementById("tishi").innerHTML = "<font color='green'>Correct</font>";
// alert("Registration successful!");
// location.href="http://www.lanrenzhijia.com";
if(!myreg.test(document.form1.phone.value)) {
document.getElementById("tss").innerHTML = "<font color='red'>wrong mobile phone number</font>";
form1.password.focus();
return false;
}
document.getElementById("tss").innerHTML = "<font color='green'>Correct</font>";
if(document.form1.code.value == "") {
document.getElementById("tsi").innerHTML = "<font color='red'>The verification code cannot be empty</font>";
form1.code.focus();
return false;
}
document.getElementById("tsi").innerHTML = "<font color='green'>Correct</font>";
location.href="homepage.html";
}
function sendMessage(t) {
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9] {1}))+\d{8})$/;
if(!myreg.test(document.form1.phone.value))
{
alert('Please enter a valid mobile phone number!');
return false;
} //
document.form1.dynamic.disabled = true;
for(i = 1; i <= t; i++) {
window.setTimeout("update_p(" + i + "," + t + ")", i * 1000);
}
}
function update_p(num, t) {
if(num == t) {
document.form1.dynamic.value = "Resend";
document.form1.dynamic.disabled = false;
}
else {
printnr = t - num;
document.form1.dynamic.value = "Resend in (" + printnr + ") seconds";
}
}
</script> All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
24 Jun 2016
61 web page special effects that are very fashionable and have great visual effects
 Animated loading effects implemented in pure css3_html/css_WEB-ITnose
Animated loading effects implemented in pure css3_html/css_WEB-ITnose
24 Jun 2016
Animation loading special effects implemented in pure css3
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
24 Jun 2016
A batch of hover special effects implemented by CSS3
 Revealing the special effects in Tencent's burberry event page_html/css_WEB-ITnose
Revealing the special effects in Tencent's burberry event page_html/css_WEB-ITnose
24 Jun 2016
Revealing the special effects in Tencent’s Burberry event page
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects
06 Jul 2016
CSS3 mouse slides over animated line border special effects
 Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
24 Jun 2016
Based on css3 cool page loading animation special effects code


Hot Tools

HTML5 Canvas heart fluttering animation special effects
HTML5 Canvas heart fluttering animation special effect is a generated animation that can be directly opened with a browser to see a heart.

H5 panda bouncing game source code
HTML5 Mobile Panda is also a crazy game source code. Game description: Press and hold the screen to adjust the strength of the panda spring and jump to the stone pillar. The game ends if you fall into the river.

HTML5 Valentine's Day box animation special effects
Based on svg, draw animations of opening love box gifts on Valentine's Day, and special effects of love box animation.

H5 3D rolling ball game source code
HTML5 cool 3D ball rolling mobile game code download. Game introduction: A colored ball rolls, and the current track of the colored ball is controlled by dragging it with the mouse or the touch screen of the mobile phone. This is a simple and easy-to-operate mobile game source code.