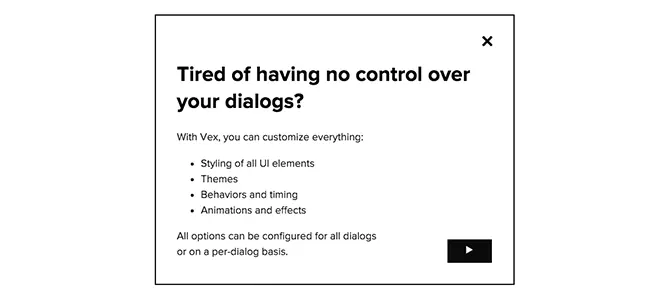
jQuery lightweight modal window dialog
代码片段:
<button class="btn btn-example btn-success">Success</button>
<button class="btn btn-example btn-info">Info</button>
<button class="btn btn-example btn-warning">Warning</button>
<button class="btn btn-example btn-danger">Danger</button>
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 14 jQuery Modal Dialog Boxes
14 jQuery Modal Dialog Boxes
18 Feb 2025
This article explores 14 jQuery modal dialog box plugins, offering a diverse range of features and styles for enhancing user interaction. The key takeaways highlight the effectiveness of these tools for displaying information, warnings, and errors,
 jquery encapsulates a simple and lightweight draggable and customizable pure div css imitation modal pop-up box with a mask layer_html/css_WEB-ITnose
jquery encapsulates a simple and lightweight draggable and customizable pure div css imitation modal pop-up box with a mask layer_html/css_WEB-ITnose
24 Jun 2016
jquery encapsulates a simple and lightweight draggable and customizable pure div css imitation modal pop-up box with a mask layer
 How to Open a Bootstrap Modal Window with jQuery?
How to Open a Bootstrap Modal Window with jQuery?
17 Nov 2024
How to Open a Bootstrap Modal Window Using jQuerySolutionTwitter Bootstrap provides several functions that can be manually invoked on modal...
 How to Open a Bootstrap Modal Window Using jQuery?
How to Open a Bootstrap Modal Window Using jQuery?
14 Nov 2024
Opening Bootstrap Modal Window using jQueryIn Bootstrap, you can manually manipulate modal windows using specific functions.Function Call...
 How to Open a Bootstrap Modal Window on Form Submission with jQuery?
How to Open a Bootstrap Modal Window on Form Submission with jQuery?
17 Nov 2024
How to Trigger a Bootstrap Modal Window from a Form Submission with jQueryWhen building a web application with Bootstrap, displaying content in a...
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code
 58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready and UpdatePanels: A Refined LookWhen utilizing jQuery to apply mouseover effects to elements within an UpdatePanel, the...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER





