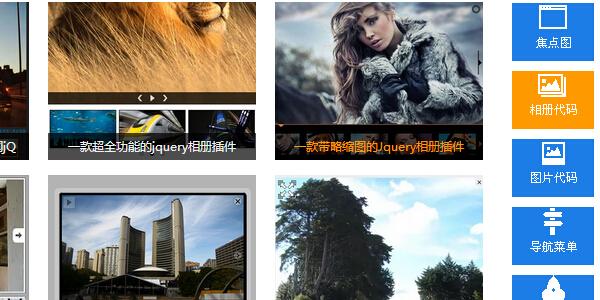
Picture content sliding tab switching effect

The image content sliding tab switching effect is often used on corporate websites or shopping mall websites. It can be placed on the right side of corporate websites. This effect may be better. PHP Chinese website recommends downloading!
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 hwSlider-content sliding switching effect (1)
hwSlider-content sliding switching effect (1)
24 Mar 2017
Content sliding switching is widely used, and common ones include slide focus pictures, gallery switching, etc. With the widespread application of WEB front-end technology, the content sliding switching effect occupies an important position in web pages. Therefore, Helloweba on this website has specially arranged an easy-to-understand development tutorial for the content sliding switching effect for the majority of front-end enthusiasts. View demo Download source code
 hwSlider-content sliding switching effect (2): responsive touch sliding
hwSlider-content sliding switching effect (2): responsive touch sliding
24 Mar 2017
Today we continue to explain the second part of the content sliding switching effect. Nowadays, our web development must adapt to mobile devices, which means that our web pages must be accessible on mobile devices such as mobile phones. Therefore, I enhanced the basic switching effect of the first part and added responsiveness and touch sliding. Effect. View demo Download source code
 How to use JavaScript to achieve finger sliding switching effect of tab content?
How to use JavaScript to achieve finger sliding switching effect of tab content?
16 Oct 2023
How to use JavaScript to achieve the finger sliding switching effect of tab content? On the mobile side, sliding your finger to switch tab content is a common interaction method. Through JavaScript, we can easily achieve this effect and provide users with a more friendly and smooth experience. This article will introduce how to use JavaScript to achieve the finger sliding switching effect of tab content, and provide specific code examples for reference. First we need a basic HTML structure to create the tabs
 How to use JavaScript to achieve finger touch sliding switching effect of tab content?
How to use JavaScript to achieve finger touch sliding switching effect of tab content?
20 Oct 2023
How to use JavaScript to achieve finger touch sliding switching effect of tab content? Since the popularity of mobile devices, users' demand for touch operations has become higher and higher. However, it is not easy to achieve finger touch sliding switching effect in web development. This article will introduce how to use JavaScript to achieve the finger touch sliding switching effect of tab content, and provide specific code examples. Before we get started, we need to understand some basics. First, if you want to achieve finger touch sliding switching
 jQuery implements tab sliding switching menu with slide effect
jQuery implements tab sliding switching menu with slide effect
26 Apr 2018
This time I will bring you jQuery to implement a tab sliding switching menu with a slideshow effect. What are the precautions for jQuery to implement a tab sliding switching menu with a slideshow effect? Here is a practical case, let's take a look.
 jquery+swiper implements timeline tab sliding switching display effect
jquery+swiper implements timeline tab sliding switching display effect
09 Sep 2022
Switch tab page content based on timeline? The following article will introduce to you how to implement the jquery timeline tab switching effect combined with swiper to achieve the sliding display effect. I hope it will be helpful to you!
 How to use Layui to achieve picture sliding switching effect
How to use Layui to achieve picture sliding switching effect
26 Oct 2023
How to use Layui to achieve the image sliding switching effect requires specific code examples. Layui is a lightweight front-end UI framework. It provides a wealth of components and interfaces, making page development more convenient and faster. In this article, I will introduce how to use Layui to achieve the picture sliding switching effect, and provide specific code examples. First, introduce Layui's core files and style files into the HTML page. <linkrel="stylesheet&qu
 hwSlider-content sliding switching effect (3): jquery.hwSlide.js plug-in encapsulation
hwSlider-content sliding switching effect (3): jquery.hwSlide.js plug-in encapsulation
24 Feb 2017
After the explanations in the first two parts, we roughly know the basic development ideas and techniques of content sliding switching. Now in the third part, we optimize the code in the first two parts and encapsulate it into a jQuery plug-in: jquery.hwSlide.js. Developers can easily create various image carousel effects, focus image effects, and graphic and text mixed sliding effects. View Demo Download
 How to use JavaScript to achieve the finger sliding switching effect of tab content while limiting it to the container?
How to use JavaScript to achieve the finger sliding switching effect of tab content while limiting it to the container?
20 Oct 2023
How to use JavaScript to achieve the finger sliding switching effect of tab content while limiting it to the container? Tabs are a common web page layout that can switch to display different content in the same area. Compared with the traditional click switching method, the finger sliding switching effect is more friendly and intuitive on mobile devices. This article will introduce how to use JavaScript to implement the finger sliding switching effect of tab content and limit it to the container. First, we need an HTML structure to host the tab content. Fake


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.





