jQuery - achieve seamless text scrolling effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Integrating DoubleClick for Publishers into WordPress
Integrating DoubleClick for Publishers into WordPress
20 Feb 2025
This tutorial demonstrates how to integrate Google Ad Manager (formerly DoubleClick for Publishers or DFP) into a WordPress site for sophisticated ad management, surpassing basic AdSense functionality. The focus is on creating topic-based ad bundles
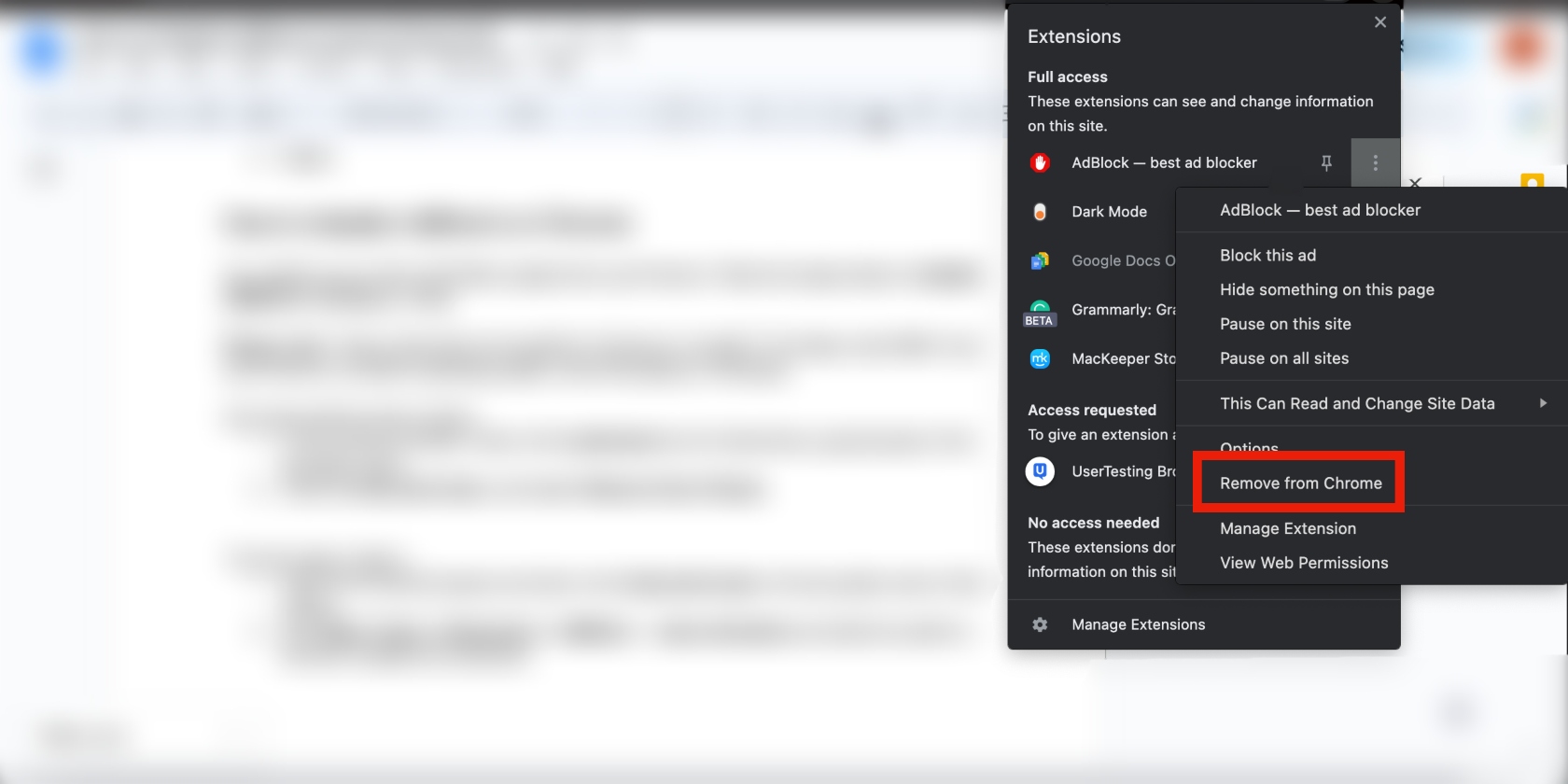
 How to Disable AdBlock? How to Turn Off This Extension?
How to Disable AdBlock? How to Turn Off This Extension?
27 Feb 2025
Digital ads are a nuisance. They're unavoidable, leading many to use ad blockers for peace of mind. However, disabling ad blockers—even temporarily—is sometimes necessary, but can cause access issues on ad-supported sites. Have you ever searched for
 A Detailed Tutorial on Editing the Windows 11 Hosts File for Ad Blocking
A Detailed Tutorial on Editing the Windows 11 Hosts File for Ad Blocking
11 Mar 2025
This tutorial explains how to block ads in Windows 11 by editing the hosts file. It details adding entries that map ad server addresses to 127.0.0.1, thus preventing connection to ad servers. While effective, it requires careful sourcing of ad serv
 YouTube Is in an Arms Race With Ad Blockers (And Ad Blockers Might Lose)
YouTube Is in an Arms Race With Ad Blockers (And Ad Blockers Might Lose)
19 Feb 2025
YouTube's War on Ad Blockers: A Battle for Your Attention (and Your Wallet) You've likely heard the news: YouTube is cracking down on ad blockers. This isn't a new conflict; it's the culmination of a long-running arms race between YouTube and ad-blo
 jQuery Keep Element in View When Scrolling
jQuery Keep Element in View When Scrolling
27 Feb 2025
This jQuery code snippet keeps an element in view as the page scrolls. A demo shows this effect on a right sidebar ad. The code is presented both as a standalone script and as a reusable jQuery plugin. Finally, a FAQ section addresses common jQuer
 how many responsive search ads can you have in google ads?
how many responsive search ads can you have in google ads?
14 Mar 2025
The article discusses Google Ads' responsive search ads, focusing on limits and optimization. Key issues include a maximum of three ads per ad group and strategies for enhancing ad performance.
 Display Blog Ads Spots in Random Order
Display Blog Ads Spots in Random Order
07 Mar 2025
This jQuery code shuffles ads displayed on a blog sidebar, ensuring fair exposure for all advertisers. A "Shuffle" button provides a manual refresh option. While customizable, the function effectively randomizes ad placement. Check out th
 How to use adobe dreamweaver
How to use adobe dreamweaver
06 Mar 2025
This article provides a comprehensive guide to Adobe Dreamweaver, covering its interface, core functionalities (site creation, code editing, responsive design using CSS media queries and fluid grids), and essential features for beginners. It also ad


Hot Tools

js-realize advertising pop-up notification announcements with animation effects
Advertising pop-up notification announcement with animation effect js special effects code download. The native js spring animation pop-up layer supports draggable pop-up layer code.

jQuery can expand and shrink the ads at the bottom of the web page with QR code special effects code
jQuery can expand and shrink the ads at the bottom of the web page with QR code special effects code download.

Full screen image ad code that no longer displays after jQuery is closed
The full-screen image ad code will no longer be displayed after jQuery is closed, and the cookie function is called to control the ad refresh and not display repeatedly.

Scrollable news list and image scrolling code
ScrollNews seamlessly loops scrolling news, the program is adapted to Yahoo China's scrollVertical.js. After the modification, the news can be scrolled horizontally and vertically, and the scrolling has a smooth transition effect of acceleration and deceleration, making the entire scrolling news look more natural.

Full-screen image ads float randomly and can be clicked to turn off jQuery special effects
Full-screen image ads float randomly and can be clicked to close by downloading the jQuery special effects code. Suitable for image advertisements. The mouse stops moving after passing through. The advertisement image can be customized with a link. Clicking it can jump to the specified URL.






