JS special effects
JS special effects
 Menu navigation
Menu navigation
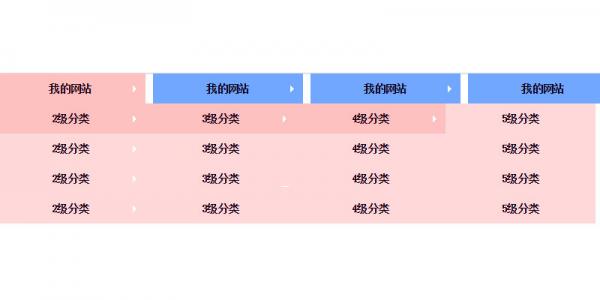
 jQuery-implement multi-level drop-down menu to support multi-level drop-down list menu
jQuery-implement multi-level drop-down menu to support multi-level drop-down list menu
jQuery-implement multi-level drop-down menu to support multi-level drop-down list menu
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to implement multi-level drop-down menu function in JavaScript?
How to implement multi-level drop-down menu function in JavaScript?
21 Oct 2023
How to implement multi-level drop-down menu function in JavaScript? In web development, drop-down menus are a common and important element, often used to implement functions such as navigation menus and classification filters. Multi-level drop-down menus are based on ordinary drop-down menus and can contain more levels and richer content. This article will introduce how to use JavaScript to implement multi-level drop-down menu functions, and attach specific code examples. First, we need to define a container element in HTML to wrap the drop-down menu
16 May 2016
A menu I wrote myself (because I am a beginner, I don’t know if it can be considered unlimited)
16 May 2016
This article mainly introduces jQuery’s implementation of exquisite multi-level drop-down menu effects, which is mainly realized by relying on jQuery’s fg.menu.js plug-in. The effect is very good, and I recommend it to everyone.
16 May 2016
This article mainly introduces jQuery's method of implementing multi-level drop-down menu jDropMenu, involving jquery mouse events and related techniques for page element traversal. It is of great practical value. Friends who need it can refer to it.
07 Dec 2017
Although Bootstrap is good, for complex interfaces, there are still many components that need to be expanded by yourself, and it takes some effort to rely on the simple and elegant Bootstrap interface. Let’s share a Bootstrap 3 multi-level drop-down menu, which does not require third-party Js scripts and can be used directly after copying.
16 May 2016
This article mainly introduces the jQuery three-level drop-down list navigation menu. It is recommended to everyone. Friends who need it can refer to it.
 Multi-level linkage drop-down menu implemented in Yii
Multi-level linkage drop-down menu implemented in Yii
30 Dec 2016
This article mainly introduces the multi-level linkage drop-down menu implemented by Yii, including the relevant implementation code of views, models and controllers, and involves related operation skills such as database query, array traversal and data display based on Yii. Friends in need can refer to the following
29 Jul 2016
Excel settings drop-down menu: Excel settings drop-down menu uses PHP to implement multi-level tree menu: <? //Tree directory structure template program //Menu directory library field description: //menu_id menu item id //menu menu name//menu_grade Menu level 1 is the main menu and 2 is the secondary menu... //menu_superior The id number of the previous menu function my_menu($menu_content,$i,$menu_g
 How to implement php drop-down menu and multi-level columns? (Code actual test)
How to implement php drop-down menu and multi-level columns? (Code actual test)
09 Aug 2018
In website construction, the navigation bar usually displays a drop-down column. The PHP implementation of this function is not that simple and requires a certain knowledge reserve related to databases and PHP.


Hot Tools

Black left navigation management panel ui special effects
Native js css3 is used to create a black and practical left-hand category navigation management panel with icon text vertical navigation menu ui layout. Suitable for: functional and backend management UI website templates.

jQuery left drop-down navigation menu background frame template
jQuery creates a vertical drop-down navigation bar on the left and an embedded iframe navigation menu background page template.

js-realize expandable hidden navigation menu button special effects
Simple and practical expandable hidden navigation menu button js special effects code download. The feature of this menu is that the menu can be expanded when the button is clicked. When expanded, it has flexible animation effects, which is quite cool. Menu items are small icons. Of course, you can also use icons combined with text. Since the hidden/expanded method is relatively space-saving, this menu can be applied to mobile devices.

Interactive liquid navigation tab bar
A super popular HTML+CSS interactive liquid navigation tab bar with a very beautiful and concise design