jquery four leaf clover
css style plus jquery method call, code comments are very complete
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Can CSS Transitions Create a Sliding Up Background Color on Hover?
Can CSS Transitions Create a Sliding Up Background Color on Hover?
30 Dec 2024
How to Slide up Background Color on Hover Using CSS TransitionsQuestion:Can I slide up the background color of an element on hover using CSS...
 How Can I Enable Keyboard Navigation in a Custom Panel Control for Layer Manipulation?
How Can I Enable Keyboard Navigation in a Custom Panel Control for Layer Manipulation?
21 Jan 2025
Focus Control for Layer ManipulationThe user is experiencing difficulty obtaining focus for a custom panel-based control that allows keyboard...
 How Can I Make a C# Panel Control Receive Keyboard Focus?
How Can I Make a C# Panel Control Receive Keyboard Focus?
21 Jan 2025
Panel Keyboard Focus Enhancement in C#In GUI programming, it's often desirable for controls to gain focus to facilitate keyboard interactions....
 How Can I Make a Panel-Based User Control in Windows Forms Receive Keyboard Focus?
How Can I Make a Panel-Based User Control in Windows Forms Receive Keyboard Focus?
21 Jan 2025
Overcoming Focus Issues in User Controls: "Panel not getting focus"In a Windows.Forms application, user controls based on Panel by default do not...
 How to Prevent a Notification Form from Stealing Focus?
How to Prevent a Notification Form from Stealing Focus?
15 Jan 2025
How to Prevent a Form from Stealing Focus?When displaying a Form as a notification, it's common for the focus to be shifted away from the main...
 Monopoly Go: Slalom Slide Rewards Guide (January 10-11)
Monopoly Go: Slalom Slide Rewards Guide (January 10-11)
11 Jan 2025
As we slide into the weekend in the real world, we’ll also be playing a round of the Slalom Slide daily leaderboard tournament today in Monopoly Go! Running between 1PM EST on January 10 and 1PM EST on January 11, land on any Railroad to participate
 Why is focusing so important?
Why is focusing so important?
05 Jan 2025
In today’s digital age, staying focused has become one of the biggest Mastering Focus While Programming: Tips and Techniques for Developers As a developer, maintaining focus while programming is crucial to producing high-quality code, meeting deadlin
 How to Create a Slide-In Transition Using Only CSS?
How to Create a Slide-In Transition Using Only CSS?
22 Dec 2024
How to Add a Slide-In Transition with Pure CSSIn web design, creating visually appealing transitions can enhance user experience. One popular...
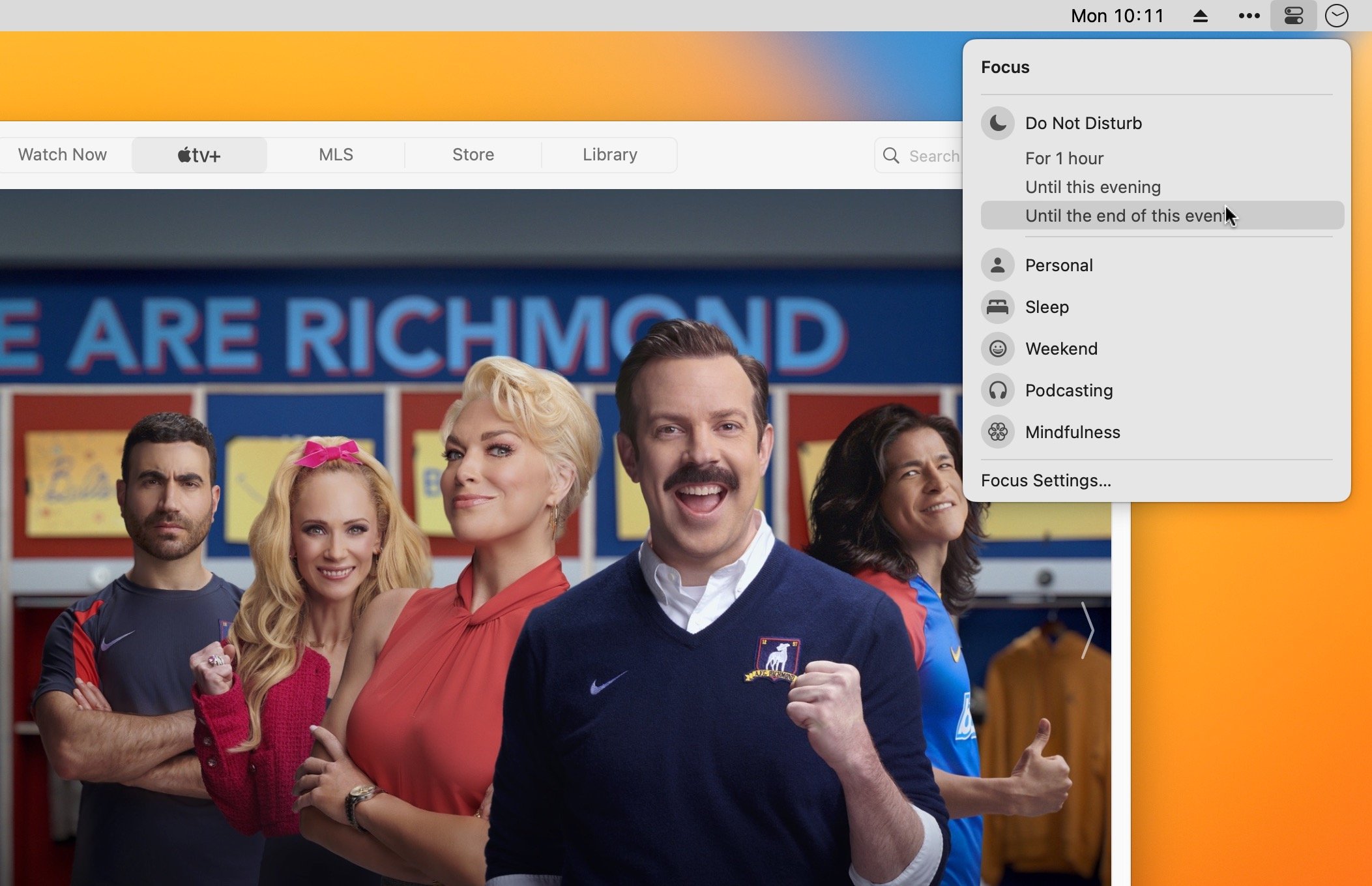
 How to use Focus to limit Notifications in iOS 16 and macOS Ventura
How to use Focus to limit Notifications in iOS 16 and macOS Ventura
10 Jan 2025
Focus allows you to pare down notifications according to which activity you're doing or where you are.


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.





