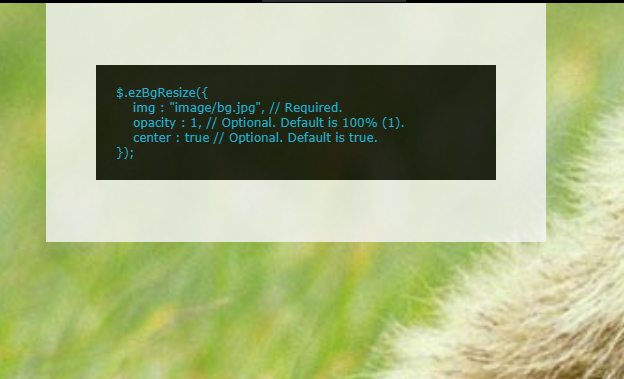
Full screen background image
Full-screen background images are simple and easy to use
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 A Full-screen Bootstrap Carousel with Random Initial Image
A Full-screen Bootstrap Carousel with Random Initial Image
15 Feb 2025
This article demonstrates building two simple Bootstrap carousel extensions: a full-screen slideshow and a carousel with a randomized initial slide. We'll start with a basic carousel and then enhance it. Key Concepts: Full-Screen Carousel: Achieved
 How to Create a Responsive Full-Screen Background Image?
How to Create a Responsive Full-Screen Background Image?
12 Nov 2024
Creating a Full-Screen Responsive Background ImageSetting a full-screen image can be achieved through several approaches in front-end development....
 How to Fix Full-Screen Background Image Issues on Mobile Devices?
How to Fix Full-Screen Background Image Issues on Mobile Devices?
05 Dec 2024
Fixing Background Image Problems on Mobile DevicesWhen creating a webpage where the background image extends to the full screen, maintains its...
 How to Create a Full-Screen Responsive Background Image Using Foundation?
How to Create a Full-Screen Responsive Background Image Using Foundation?
25 Nov 2024
Creating a Full-Screen Responsive Background ImageAs a novice in Front-end development, you're encountering challenges in achieving a full-screen...
 How to Create a Responsive Full-Screen Background Image in CSS?
How to Create a Responsive Full-Screen Background Image in CSS?
15 Nov 2024
Responsive Full-Screen Background ImageCreating a responsive full-screen background image that scales gracefully can be a challenge for beginners...
 How To Fix a Full-Screen Responsive Background Image That Gets Cropped?
How To Fix a Full-Screen Responsive Background Image That Gets Cropped?
16 Nov 2024
Full-screen Responsive Background ImageCreating a full-screen responsive background image is an essential skill in modern web design. In this...
 How to Create a Full-Screen Responsive Background Image in Front-End Development?
How to Create a Full-Screen Responsive Background Image in Front-End Development?
04 Dec 2024
Creating a Full-Screen Responsive Background ImageAs a beginner in front-end development, achieving a responsive full-screen background image can...
 How to Fix Full-Screen Background Image Repeating on Mobile Devices Without JavaScript?
How to Fix Full-Screen Background Image Repeating on Mobile Devices Without JavaScript?
11 Dec 2024
Troubleshooting Background: Fixed No Repeat Issue on Mobile DevicesProblem:Users face difficulty in implementing a full-screen background image...
 Which Element to Use for a Full-Screen Background Image: or ?
Which Element to Use for a Full-Screen Background Image: or ?
24 Oct 2024
This article explores the decision between using the or element for applying background images in HTML. It discusses the effects of each option, how to implement it, and provides optimal CSS settings for creating a full-screen background image. The


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.