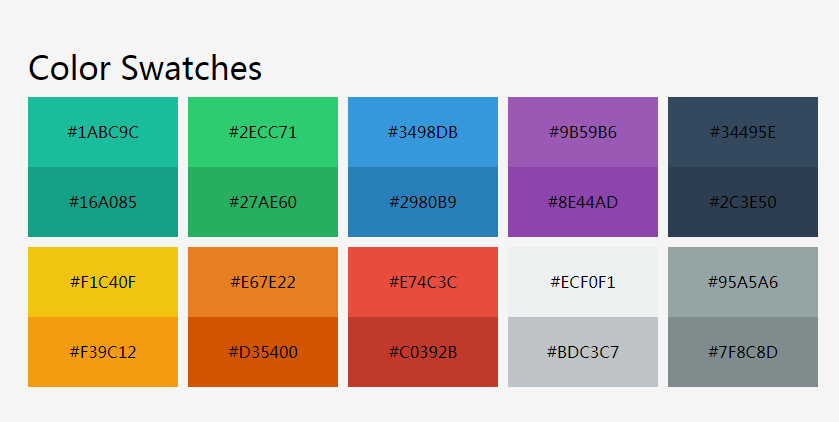
web palette
Commonly used color palettes on the web
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 9 types of web page Flash focus map and jQuery focus map slideshow_html/css_WEB-ITnose
9 types of web page Flash focus map and jQuery focus map slideshow_html/css_WEB-ITnose
24 Jun 2016
9 types of web Flash focus map and jQuery focus map slideshows
 How to Determine Browser Tab Focus in Web Applications?
How to Determine Browser Tab Focus in Web Applications?
23 Oct 2024
This article presents a technique to optimize web app resource consumption by detecting browser tab focus changes using window.onfocus and window.onblur event listeners. By pausing and resuming activities based on tab focus status, this method enhanc
 How to Create a Smooth Sliding Background Color Transition with CSS?
How to Create a Smooth Sliding Background Color Transition with CSS?
30 Nov 2024
Creating an Animated Background Color Slide TransitionQuestion:How can I use CSS transitions to smoothly slide up the background color of an...
 How to Create a Slide-In Transition Effect Using CSS?
How to Create a Slide-In Transition Effect Using CSS?
08 Dec 2024
How to Create a Slide-In Transition with CSSCSS offers several options for creating a slide-in transition, including CSS3 transitions and...
 Can CSS Transitions Create a Sliding Up Background Color on Hover?
Can CSS Transitions Create a Sliding Up Background Color on Hover?
30 Dec 2024
How to Slide up Background Color on Hover Using CSS TransitionsQuestion:Can I slide up the background color of an element on hover using CSS...
 How to Build a CSS Slide-In Transition from the Left?
How to Build a CSS Slide-In Transition from the Left?
15 Dec 2024
How to Create a CSS Slide-in Transition from the LeftIn CSS, achieving a slide-in transition from the left involves leveraging either CSS3...
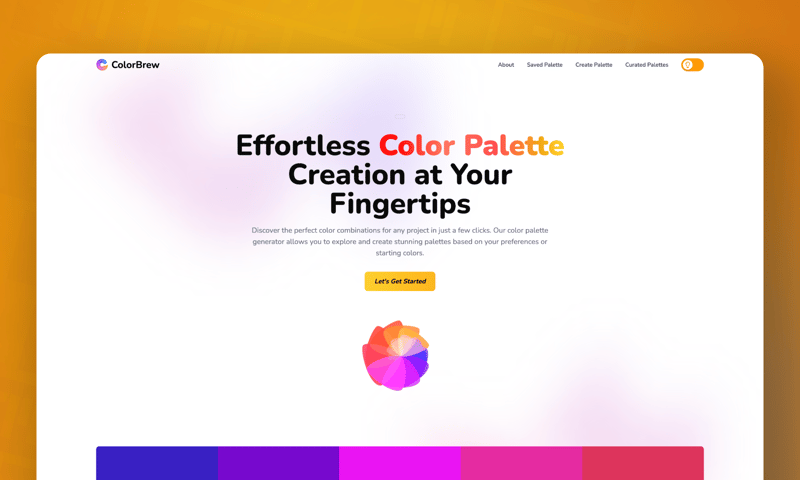
 The est Color Palette Generator Websites in
The est Color Palette Generator Websites in
02 Nov 2024
Are you staring at your screen, sipping your third cup of coffee, and still can't decide on the perfect color scheme for your next masterpiece? Fret not, design enthusiasts and creative wizards! We've scoured the web to bring you the 5 Best Color Pal
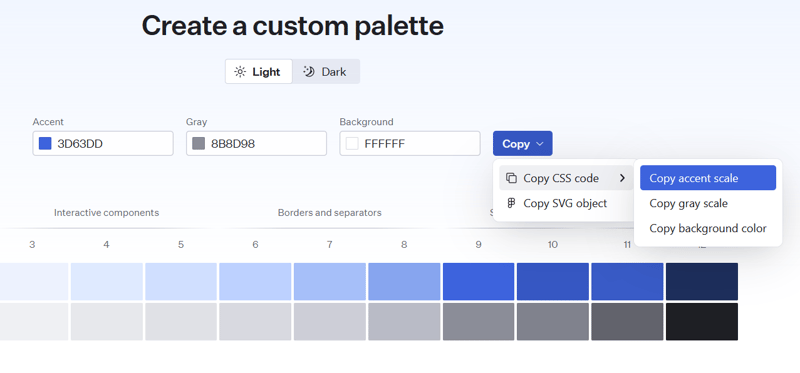
 Radix UI Replace Radix Color with Custom Palette
Radix UI Replace Radix Color with Custom Palette
30 Nov 2024
In a new Next.js project I'm working on, I chose Tailwind CSS and Radix UI for styling. Radix UI provides a custom palette tool that allows developers to define their's own accent color and gray color. However, I searched throughout the documentation


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.