JS picture display
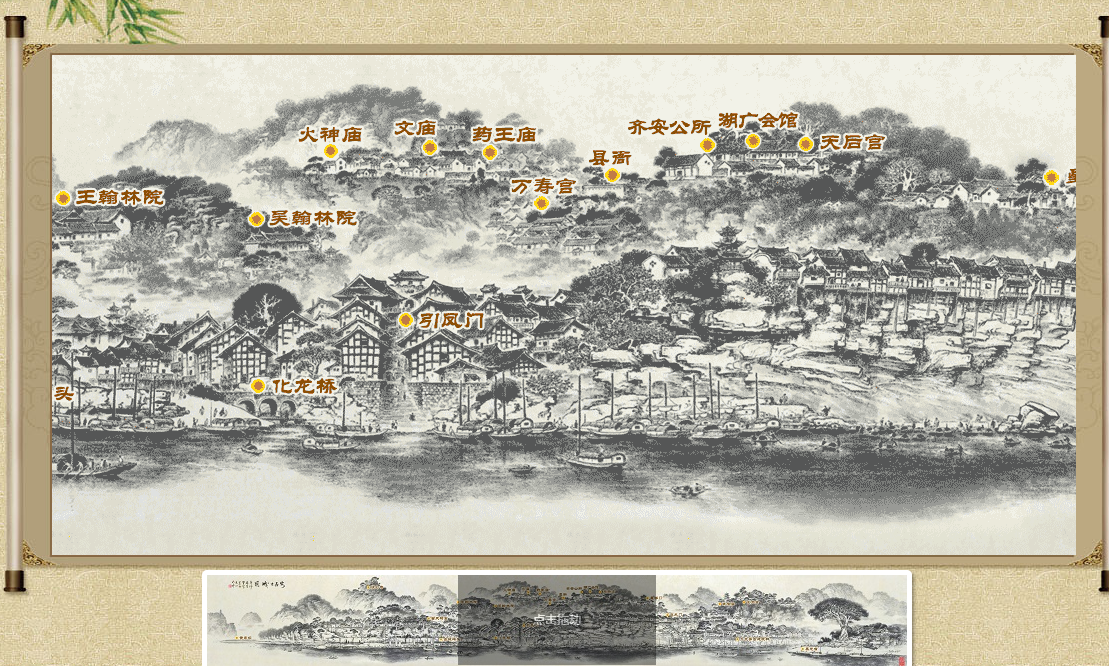
Scroll panoramic image dragging viewing effect with position coordinate annotation function
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 CSS JS implements picture collection display (continued)_html/css_WEB-ITnose
CSS JS implements picture collection display (continued)_html/css_WEB-ITnose
24 Jun 2016
CSS JS implements picture collection display (continued)
 CSS JS realizes picture collection display (2)_html/css_WEB-ITnose
CSS JS realizes picture collection display (2)_html/css_WEB-ITnose
24 Jun 2016
CSS JS implements picture collection display (2)
 Looking for a picture display window_html/css_WEB-ITnose
Looking for a picture display window_html/css_WEB-ITnose
24 Jun 2016
Looking for a picture display window
 CSS JS realizes picture collection display_html/css_WEB-ITnose
CSS JS realizes picture collection display_html/css_WEB-ITnose
24 Jun 2016
CSS JS implements picture collection display
 30 CSS3-implemented mouse passing picture display description effects_html/css_WEB-ITnose
30 CSS3-implemented mouse passing picture display description effects_html/css_WEB-ITnose
24 Jun 2016
30 CSS3-implemented mouse passing picture display description effects
 How to display two picture buttons together without time delay_html/css_WEB-ITnose
How to display two picture buttons together without time delay_html/css_WEB-ITnose
24 Jun 2016
How can I make two picture buttons display together without time delay?
 CSS realizes white border display when mouse is placed on picture Text description_html/css_WEB-ITnose
CSS realizes white border display when mouse is placed on picture Text description_html/css_WEB-ITnose
24 Jun 2016
CSS enables the mouse to display a white border on an image. Text description
 Move the mouse over the picture to display the explanation text effect! _html/css_WEB-ITnose
Move the mouse over the picture to display the explanation text effect! _html/css_WEB-ITnose
24 Jun 2016
Move the mouse over the picture to display the explanation text effect!
 The text under the scrolling picture is misaligned in IE8 and runs to the top of the picture. IE6, 7 and FF display normally_html/css_WEB-ITnose
The text under the scrolling picture is misaligned in IE8 and runs to the top of the picture. IE6, 7 and FF display normally_html/css_WEB-ITnose
24 Jun 2016
In IE8, the text under the scroll picture is misaligned and goes to the top of the picture. IE6, 7 and FF display normally.


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.