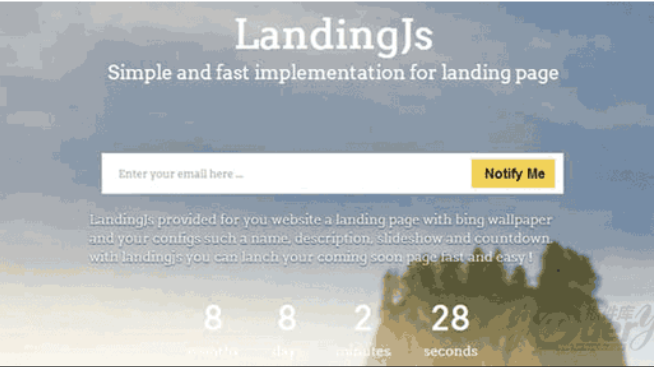
js Bing login page
landing.js is a JavaScript library used to create simple Bing API landing pages
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Login/register with firebase Vue JS #STEP (login)
Login/register with firebase Vue JS #STEP (login)
26 Oct 2024
Let's create the project login route, we will focus on this structure below. . ├── src │ └── router │ └── index.js In the index.js file we will add the following: import { createRouter, createWebHistory } from 'vue-router' import { get
24 Jun 2016
JS controls the page to automatically jump to the login page after timeout
 Login/register with firebase Vue JS #STEP
Login/register with firebase Vue JS #STEP
27 Oct 2024
I recently discovered this incredible and simple authentication tool to implement in my projects and I would like to share all the functionality and step by step so that you can use it in your project too. I'm a front developer
24 Jun 2016
Save several beautiful login page verifications
24 Jun 2016
Jump to login page after session expires
 Login/register with firebase Vue JS #STEP (registration)
Login/register with firebase Vue JS #STEP (registration)
26 Oct 2024
First, I will show the structure of the SRC folder in my Vue JS project. . ├── src │ └── assets │ └── images | └── imagem_logo_google.png │ └── module │ └── login | └── component | └── formLogin.vue
 How to Redirect to Previous Page After Login in PHP?
How to Redirect to Previous Page After Login in PHP?
01 Nov 2024
Redirecting to Previous Page after LoginThe inability to redirect users to their intended destination after successful login can be a frustrating...
24 Jun 2016
Summary of registration binding page and WeChat QR code login page development project
 How to Redirect Users Back to the Previous Page After Login?
How to Redirect Users Back to the Previous Page After Login?
02 Nov 2024
Redirection to Previous Page After LoginWhen a user logs in to a website, it's often desirable to redirect them back to the page they were viewing...


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.