vue list switching
Vue mobile terminal multiple list selection switching
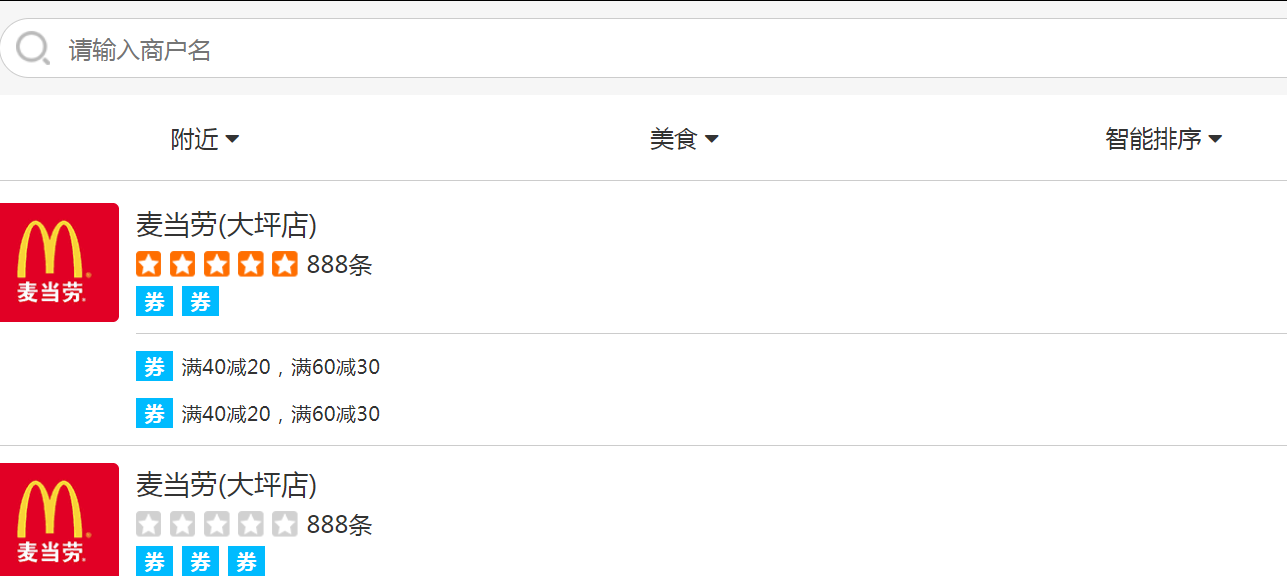
For details of a multi-list switching written in vue.js, please see index.html
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code
 58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready and UpdatePanels: A Refined LookWhen utilizing jQuery to apply mouseover effects to elements within an UpdatePanel, the...
 How Can I Dynamically Modify Text on Mouseover using jQuery?
How Can I Dynamically Modify Text on Mouseover using jQuery?
13 Nov 2024
jQuery: Dynamically Modifying Text with Mouseover EventsWhen interacting with elements on a web page, adding subtle effects can enhance user...
 How to Simulate Hover Effects on Touchscreens Using Long Press?
How to Simulate Hover Effects on Touchscreens Using Long Press?
22 Oct 2024
To replicate hover effects on touch-enabled devices, this article proposes a technique using a combination of CSS and JavaScript. It demonstrates how to add hover effects to elements on touchstart and touchend events using jQuery, and how to style th
 My Top 5 jQuery Filter & Sort Plugins
My Top 5 jQuery Filter & Sort Plugins
21 Feb 2025
Five Top-Notch jQuery Plugins for Filtering and Sorting This article highlights five excellent jQuery plugins for filtering and sorting, each offering unique features and visual effects. These plugins simplify the process of dynamically managing con
 CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
24 Jun 2016
CSS3 input box shadow effects and other shadow effects
 Can\'t Fade Background Image in jQuery? Unlock the Solution
Can\'t Fade Background Image in jQuery? Unlock the Solution
23 Oct 2024
jQuery doesn't natively fade background images. This article presents a workaround using hidden tags with absolute positioning and negative z-index to mimic background behavior, allowing for fading effects on background images.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER