Angular component library

This component encapsulates Angular1.0 version. The component implements the following functions: routing, sub-routing, carousel, cookie reading and writing, encryption, form submission verification, interceptor, whitelist, search filtering and sorting (level division), upper and lower case Conversion, Map array loop traversal, dynamic modification of background data and other functions.
This component encapsulates Angular1.0 version. The component implements the following functions: routing, sub-routing, carousel, cookie reading and writing, encryption, form submission verification, interceptor, whitelist, search filtering and sorting (level division) , Case conversion, Map array loop traversal, dynamic modification of background data and other functions.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 I made a Component Library !
I made a Component Library !
20 Oct 2024
After years of wondering, what to do in my life, I finally have reached to a notable conclusion, that I want to build a React component library, but how? The journey begins today itself with understanding what makes a component library invaluable to
 Introducing: Semantic UI Component Library
Introducing: Semantic UI Component Library
22 Feb 2025
As most of us are probably aware, Bootstrap and Foundation are the current leaders among front-end development frameworks. But history has shown us that eventually something better will come along and in this case that might not be so far away. This
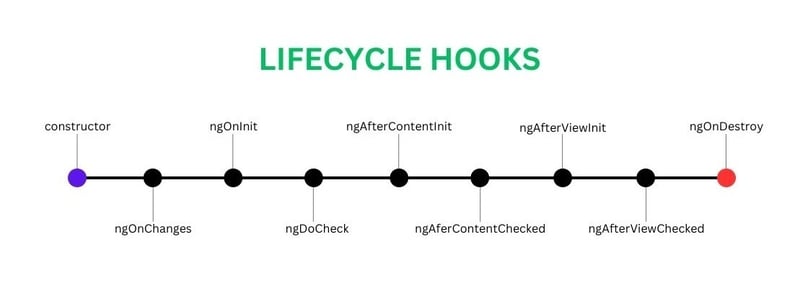
 Component Lifecycle in Angular
Component Lifecycle in Angular
26 Dec 2024
Angular lifecycle hooks are methods that allow developers to tap into key moments of an Angular component’s life cycle, from its creation to its destruction which includes initialization, changes, and destruction. The most commonly used lifecycle hoo
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code
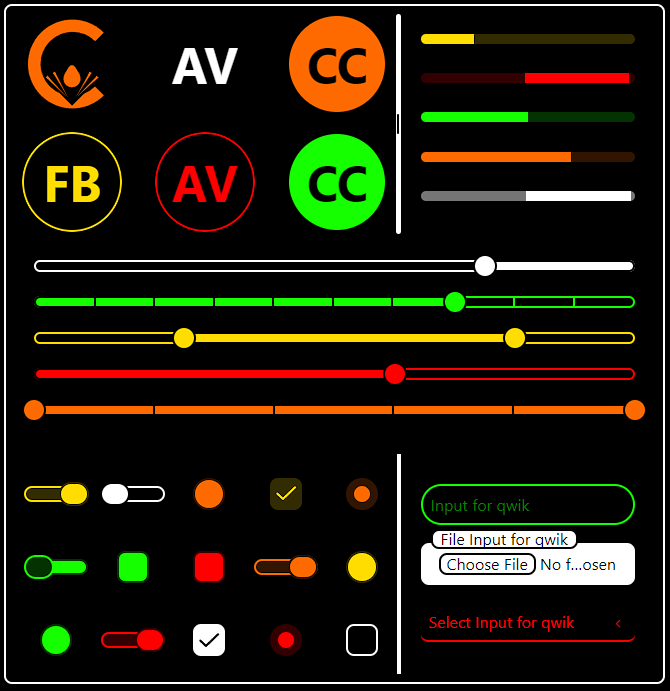
 Corrosive Components: A New component library for qwik
Corrosive Components: A New component library for qwik
19 Oct 2024
Why Corrosive Components As a web developer passionate about performance, I wanted a set of components that took full advantage of Qwik’s resumable nature. That’s why I created corrosive components, a library tailored specifically for Qwik to m
 58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 Introducing Shoelace, a Framework-Independent Component-Based UX Library
Introducing Shoelace, a Framework-Independent Component-Based UX Library
10 Mar 2025
This is a post about Shoelace, a component library by Cory LaViska, but with a twist. It defines all your standard UX components: tabs, modals, accordions,
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins
01 Mar 2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER




