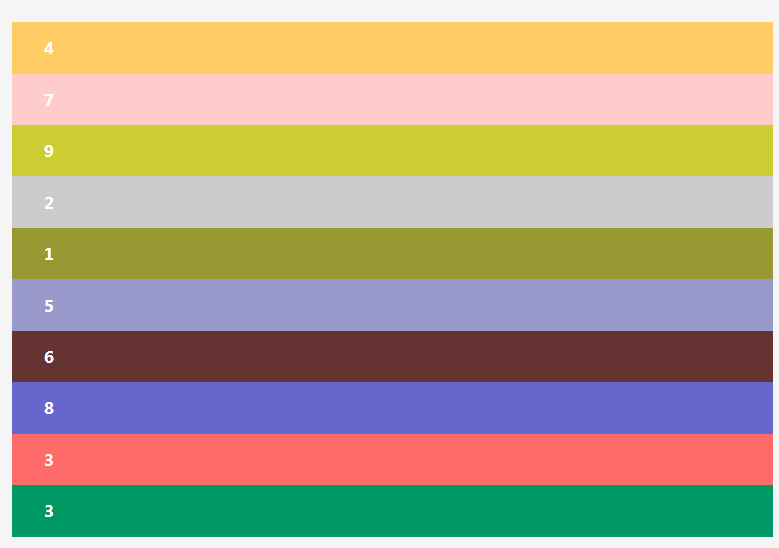
Simple html list sorting

Sort according to a certain value in the list from large to small or small to large, and can be restored with one click. HTML list sorting plug-in can sort from large to small and small to large, and can be restored with one click. The code is simple and easy to understand
Sort from large to small or small to large according to a certain value in the list, and can be restored with one click.
HTML list sorting plug-in can sort from large to small and small to large, and can be restored with one click. The code is simple and easy to understand
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 A simple example of Python implementing quick sorting algorithm and quick sorting with deduplication
A simple example of Python implementing quick sorting algorithm and quick sorting with deduplication
06 Jul 2016
quick sortQuick sort is an extremely basic sorting algorithm. It is quite simple to write in Python code. Here we will take a look at a simple example of Python implementing the quick sort algorithm and quick sort with deduplication:
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code
 58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 How to Efficiently Verify List Sorting in Python?
How to Efficiently Verify List Sorting in Python?
01 Nov 2024
Pythonic Approach to Sort VerificationWhen working with lists of values, it is often crucial to determine if the elements are sorted either in...
 How Can I Implement Sorting in My Linked List?
How Can I Implement Sorting in My Linked List?
03 Nov 2024
What is the comparable interface called?If you want to add an interface to your linked list that verifies the comparability of its elements, you...
 How Can I Alphabetically Sort an HTML List Using jQuery?
How Can I Alphabetically Sort an HTML List Using jQuery?
20 Dec 2024
Sorting Lists Alphabetically with jQuery: A Practical ApproachSorting data alphabetically is a common task in programming. When working with lists...
 8 Cool jQuery Animation Effects Tutorials
8 Cool jQuery Animation Effects Tutorials
26 Feb 2025
jQuery animation effect tutorial: Say goodbye to Flash animation and embrace the era of jQuery animation! In the past, animation effects on websites usually rely on Flash. But now, with jQuery, you can easily create various animation effects. The following are some jQuery animation effects tutorials to help you start your journey of painting! Related readings: 10 CSS3 and jQuery loading animation solutions 3D JavaScript animation—three.js JQuery animation feed display imitating Foursquare This tutorial will show you how to easily create an RSS scrolling subtitle effect using jQuery. Source Code Demo jQue
 How to Create a Simple HTML Dropdown List with Static Options in ASP.NET MVC?
How to Create a Simple HTML Dropdown List with Static Options in ASP.NET MVC?
19 Jan 2025
Creating Simple HTML Drop-Down Lists Using Html.DropDownListFor() in ASP.NET MVCQuestion: How can I create a basic HTML drop-down list that...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER




