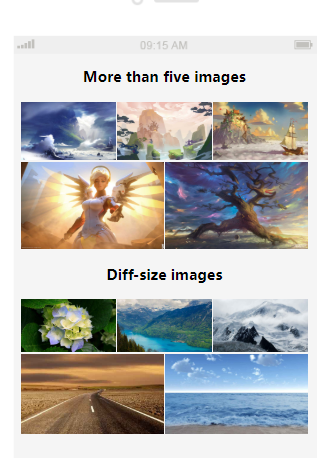
jQuery responsive image grid images-grid
jQuery image grid plug-in imagesgrid.js small image click to enlarge image carousel
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 HTML, CSS, and jQuery: Build a beautiful image display grid
HTML, CSS, and jQuery: Build a beautiful image display grid
27 Oct 2023
HTML, CSS and jQuery: Build a beautiful image display grid In today's highly graphical era of the Internet, displaying images has become an indispensable part of website design. In order to improve user experience and attract users' attention, it is crucial to build a beautiful image display grid. In this article, we will use HTML, CSS, and jQuery to implement a simple but attractive image display grid. First, we need to create a basic HTML structure. The following is a simple H
27 Nov 2017
First of all, we need to clearly know what responsiveness is. Responsiveness means having different layouts in different sizes of the same page. So the traditional development method is to develop one set for the PC and another set for the mobile phone, and responsiveness You only need to develop one set of layouts. The disadvantage is that CSS is more important.
 How to use CSS Flex layout to implement responsive image grid
How to use CSS Flex layout to implement responsive image grid
26 Sep 2023
How to use CSSFlex elastic layout to implement responsive image grid In modern web design, responsive layout is crucial. With the popularity of mobile devices and the widespread use of different screen sizes, we need to ensure that web pages can adapt to different screen sizes and resolutions. Among them, picture grid is a common layout method that allows us to display pictures in a flexible and beautiful way. CSSFlex flexible layout is a powerful way to help us achieve this goal easily. In this article I will tell you
 How to create a responsive image grid layout using HTML and CSS
How to create a responsive image grid layout using HTML and CSS
27 Oct 2023
How to Create a Responsive Image Grid Layout Using HTML and CSS In today’s Internet age, images occupy an important part of web content. In order to display various types of images, we need an effective and beautiful grid layout. In this article, we will learn how to create a responsive image grid layout using HTML and CSS. First, we will create a basic structure using HTML. Here is sample code: <!DOCTYPEhtml><html>
 How to create a responsive image grid layout using HTML and CSS
How to create a responsive image grid layout using HTML and CSS
27 Oct 2023
How to use HTML and CSS to create a responsive image grid layout In the current era of increasing popularity of mobile devices, responsive design is becoming more and more important in order to better display image content and adapt to different screen sizes. In this article, we will introduce how to use HTML and CSS to create a responsive image grid layout to display images and make them adaptable to different screen sizes. First, you need to use HTML to build the basic layout structure. Add a <div> container to the page, and then in the container
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used
16 May 2016
jQuery UI CSS Framework is a style framework in jQuery UI. You can use jQuery Theme roller to generate the css style effects you want. We can use some frameworks of jQuery UI to develop plug-ins based on jQuery UI CSS Framework effects.
16 May 2016
animate() is a method in jquery that can be used to create animation effects. The animate() method in jquery adds good visual effects to that page.
 jquery typing effects stop deleting
jquery typing effects stop deleting
23 May 2023
With the popularity of the Internet, the application of typing effects is becoming more and more widespread, and jquery typing effects have become the first choice of many website developers. However, in the process of realizing this special effect, detailed issues often affect the user experience, such as the problem of deletion of typing special effects. This article will introduce how to use jquery typing effects to stop deletion and improve the user's browsing experience. The implementation of jquery typing effects can use ready-made plug-ins, such as typed.js and jQuery.Typewriter. These plug-ins are based on jquery


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER