bootstrap modal dialog function

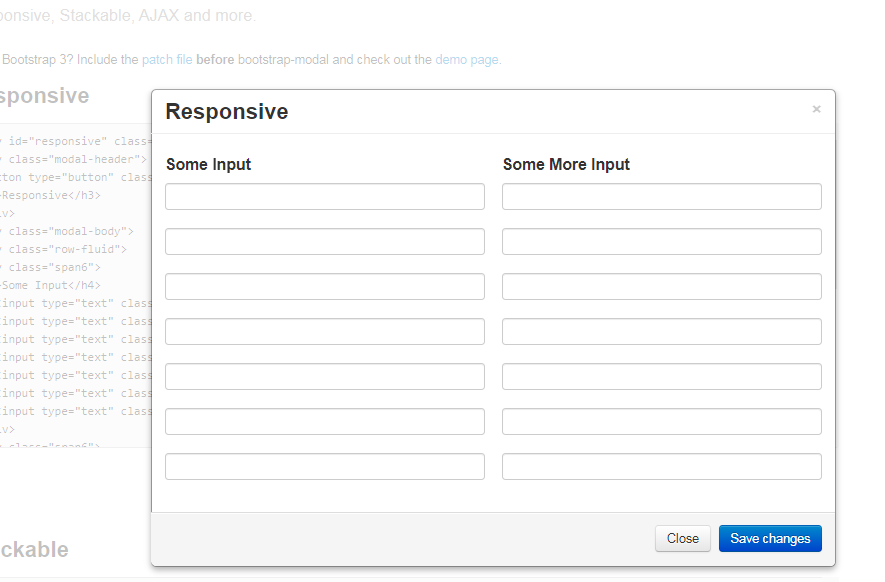
Extends the native Bootstrap dialog box and provides some additional functionality. It introduces a ModalManager class that can handle multiple modal dialog boxes behind the screen by listening to their events.
Extended from the native Bootstrap dialog box and provides some additional functions. It introduces a ModalManager class that can handle multiple modal dialog boxes behind the screen by listening to their events.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Why is My Bootstrap Modal Throwing a \'TypeError: $(...).modal is not a function\' Error?
Why is My Bootstrap Modal Throwing a \'TypeError: $(...).modal is not a function\' Error?
05 Nov 2024
jQuery Error: $(...).modal is not a Function with Bootstrap ModalProblemIn an application using Codeigniter and Bootstrap, a dynamically inserted...
16 May 2016
On today's Internet websites, AJAX effects are all the rage. It should be said that AJAX technology will not waver in the next few years. Among AJAX effects, modal dialog boxes are relatively common effects and are also very applicable.
 How to use Bootstrap's modal component to customize alert, confirm and modal dialog boxes_javascript tips
How to use Bootstrap's modal component to customize alert, confirm and modal dialog boxes_javascript tips
16 May 2016
In this article, I will introduce to you the pop-up window component Modal in Bootstrap. This component is simple and easy to use, has beautiful effects and is very practical. Friends who are interested can learn it together.
 JQuery Dialog (JS modal window, draggable DIV)_jquery
JQuery Dialog (JS modal window, draggable DIV)_jquery
16 May 2016
JQuery Dialog (JS modal window, draggable DIV) effect implementation code
 jquery modal dialog ultimate version implementation code_jquery
jquery modal dialog ultimate version implementation code_jquery
16 May 2016
Today I finally have time to sort out and improve a jQuery plug-in I wrote before. This is a plug-in that simulates a "modal dialog box". The modal dialog box has three skins, red, green, and blue.
 Modal vs Dialog
Modal vs Dialog
26 Nov 2024
Do you know the difference between modal and dialog? No ?! Let's find out Difference between Modal and Dialog In user interface (UI) design, the terms "modal" and "dialog" are often used interchangeably
 How to implement dialog boxes and modal boxes in Vue?
How to implement dialog boxes and modal boxes in Vue?
25 Jun 2023
How to implement dialog boxes and modal boxes in Vue? With the continuous development and updating of front-end technology, the development of front-end pages has become more and more complex and diverse. Dialog boxes and modal boxes are elements that often appear in front-end pages and can help us achieve more flexible and diverse interactive effects. In Vue, there are many ways to implement dialog boxes and modal boxes. This article will introduce you to several common implementation methods. 1. Use Vue’s own components. Vue.js provides some built-in components, such as transition and tra.
16 May 2016
This article mainly introduces the various page switching effects and modal dialog usage summary of HTML5. It introduces the usage skills of various page elements of HTML5 in more detail. It is of great practical value. Friends who need it can refer to it.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER





