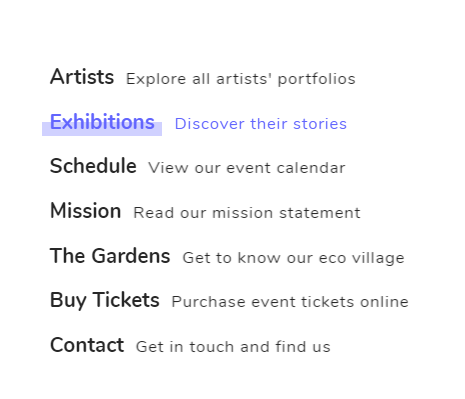
CSS to implement menu hover effect

Some menu link hover effects for your inspiration, create single letter animations using CSS and Javript.
Some menu link hover effects for your inspiration, create single letter animations using CSS and Javript.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Create an Image Zoom Effect on Hover Using CSS?
How to Create an Image Zoom Effect on Hover Using CSS?
04 Dec 2024
Zoom Effect on Image on Hover Using CSSIn web development, applying a zoom effect on images upon mouse hover is a common design element. Let's...
 How to Create a CSS Zoom Effect on Hover Without Tables or Masks?
How to Create a CSS Zoom Effect on Hover Without Tables or Masks?
28 Nov 2024
CSS Zoom Effect on Hover Using TransformQuestion:How can I create a zoom effect on mouse hover on a HTML image without using tables or mask...
 How to Achieve an Inverted Text Color Hover Effect Using CSS Clip-paths and JavaScript?
How to Achieve an Inverted Text Color Hover Effect Using CSS Clip-paths and JavaScript?
28 Oct 2024
Invert Text Color on Mouse Hover Using CSS and JavaScriptTo achieve the desired hover effect, where black text inverts to white while maintaining...
 How to Create an Inverted Text Color Effect on Mouse Hover Using CSS and JavaScript?
How to Create an Inverted Text Color Effect on Mouse Hover Using CSS and JavaScript?
30 Oct 2024
Invert Text Color on Mouse HoverThis effect involves inverting the color of black text when a custom black cursor hovers over it. Here's how it...
 How to Implement Hover Effects on Touchscreens Using CSS and JavaScript?
How to Implement Hover Effects on Touchscreens Using CSS and JavaScript?
22 Oct 2024
This article presents a solution to simulate hover interactions on touch screens, bridging the gap between desktop-like hover effects and touch-based user experiences. It explains how to utilize CSS and JavaScript to achieve this, guiding developers
 How to create an inverted text color effect on mouse hover with CSS and JavaScript?
How to create an inverted text color effect on mouse hover with CSS and JavaScript?
28 Oct 2024
Invert Text Color on Mouse HoverThe goal is to invert the color of a text element while hovering over it with a black cursor. The effect should be...
 Pure CSS to implement hover zoom effect for image list_html/css_WEB-ITnose
Pure CSS to implement hover zoom effect for image list_html/css_WEB-ITnose
24 Jun 2016
Pure CSS to implement hover zoom effect for image list
 How to Create an Image Zoom Effect on Hover with CSS?
How to Create an Image Zoom Effect on Hover with CSS?
30 Nov 2024
Zoom Effect on Image Hover with CSSEnhance the aesthetics of your website by creating an impressive zoom effect on hover for your images. However,...
 How to Create an Expanding Bottom Border Hover Effect with CSS?
How to Create an Expanding Bottom Border Hover Effect with CSS?
19 Nov 2024
Hover Effect: Expanding Bottom Border on HoverIn the pursuit of creating a visually engaging website, you may encounter the need to add...


Hot Tools

Canvas follows mouse cursor animation special effects
The Canvas following mouse cursor animation special effects include 10 different effects of mouse passing following and display animation effects.

HTML5 Canvas bubble hover mouse effect
HTML5 Canvas bubble hover mouse effect

js+css3 owl eyes follow the mouse pointer to rotate animation special effects
js+css3 owl eyes follow the mouse pointer to rotate animation special effects

jquery hover event navigation bar effect
jquery hover event navigation bar effect

js mouse click and drag to generate small icon special effects
js mouse click and drag to generate small icon special effects is a purple background style mouse left click and right click to generate small icon animation special effects.




