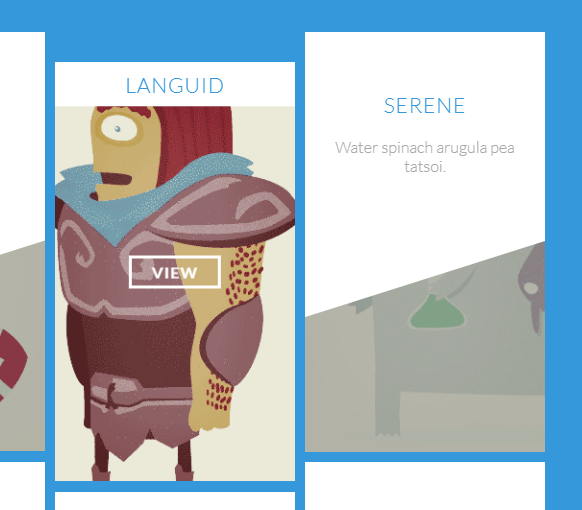
Shape Hover Effect with SVG

The plug-in is based on CSS3 and SVG and can be displayed clearly, providing a friendly interface and effects.
The plug-in can be clearly displayed based on CSS3 and SVG, providing a friendly interface and effects
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to create an inverted text color effect on mouse hover with CSS and JavaScript?
How to create an inverted text color effect on mouse hover with CSS and JavaScript?
28 Oct 2024
Invert Text Color on Mouse HoverThe goal is to invert the color of a text element while hovering over it with a black cursor. The effect should be...
 CSS3 and SVG cool mouse click button effects_html/css_WEB-ITnose
CSS3 and SVG cool mouse click button effects_html/css_WEB-ITnose
24 Jun 2016
CSS3 and SVG cool mouse click button effects
 Share ten CSS3 mouse over text animation effects_html/css_WEB-ITnose
Share ten CSS3 mouse over text animation effects_html/css_WEB-ITnose
24 Jun 2016
Share ten CSS3 mouse over text animation effects
 30 CSS3-implemented mouse passing picture display description effects_html/css_WEB-ITnose
30 CSS3-implemented mouse passing picture display description effects_html/css_WEB-ITnose
24 Jun 2016
30 CSS3-implemented mouse passing picture display description effects
 Mouse animation display details based on css3_html/css_WEB-ITnose
Mouse animation display details based on css3_html/css_WEB-ITnose
24 Jun 2016
Mouse animation based on css3 to display detailed effects
 DIV CSS implements dynamic effects of regional mouse events_html/css_WEB-ITnose
DIV CSS implements dynamic effects of regional mouse events_html/css_WEB-ITnose
24 Jun 2016
DIV CSS implements dynamic effects of regional mouse events
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects
06 Jul 2016
CSS3 mouse slides over animated line border special effects
 9 CSS3 blend modes for mouse-over picture title effects_html/css_WEB-ITnose
9 CSS3 blend modes for mouse-over picture title effects_html/css_WEB-ITnose
24 Jun 2016
9 CSS3 blend modes for mouse-over picture title effects
 How can I create a partially filled star shape with SVG?
How can I create a partially filled star shape with SVG?
09 Nov 2024
Creating and Partially Filling a Star Shape with SVGTo create a stroke on the outside of the star, you should tweak the stroke-linecap property....


Hot Tools

Canvas follows mouse cursor animation special effects
The Canvas following mouse cursor animation special effects include 10 different effects of mouse passing following and display animation effects.

HTML5 Canvas bubble hover mouse effect
HTML5 Canvas bubble hover mouse effect

js+css3 owl eyes follow the mouse pointer to rotate animation special effects
js+css3 owl eyes follow the mouse pointer to rotate animation special effects

jquery hover event navigation bar effect
jquery hover event navigation bar effect

js mouse click and drag to generate small icon special effects
js mouse click and drag to generate small icon special effects is a purple background style mouse left click and right click to generate small icon animation special effects.




