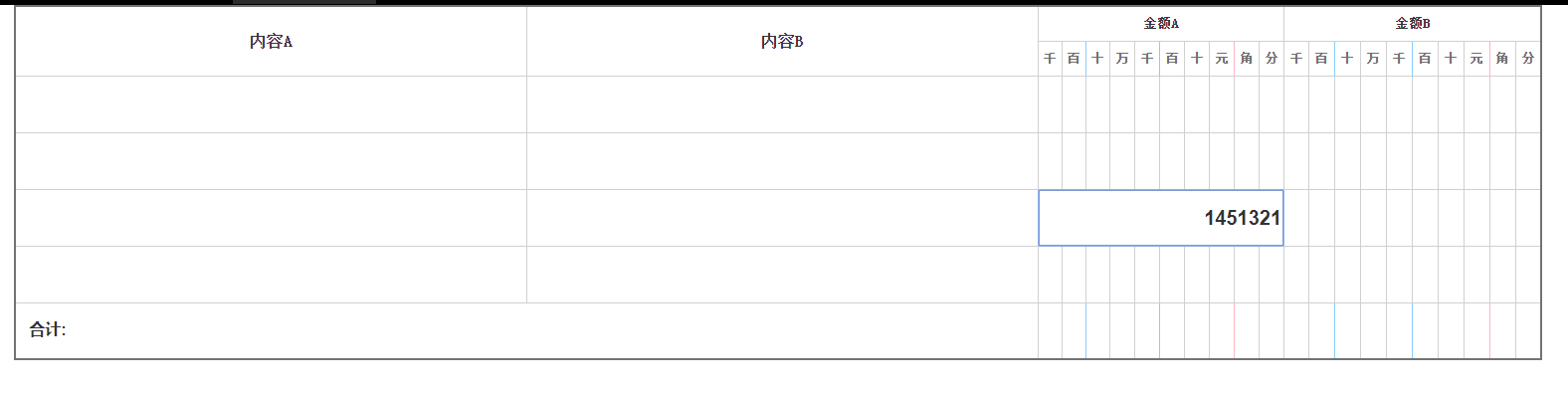
A form with calculations and amounts to fill in
You can fill in the content of the form, fill in the numbers at once, and automatically match the corresponding positions such as tens, hundreds, thousands, etc.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Prevent Form Submission and Create a New Line with Shift Enter in a Textarea?
How to Prevent Form Submission and Create a New Line with Shift Enter in a Textarea?
04 Dec 2024
How to Detect "Shift Enter" and Generate a New Line in Textarea?In form submissions, pressing Enter typically triggers the form's submission....
 How to Store File Names and Form Data in a Database While Uploading Images with PHP?
How to Store File Names and Form Data in a Database While Uploading Images with PHP?
26 Oct 2024
Storing File Name in Database While Uploading ImageQuestion:How can one store the file name and other form data in a database while uploading an...
 How to Display All Dates in a Range and Fill Missing Values with Zero Using SQL?
How to Display All Dates in a Range and Fill Missing Values with Zero Using SQL?
22 Dec 2024
Developing a Query to Display All Dates and Fill Missing Values with ZeroWhen working with date ranges, it often becomes necessary to account for...
 How to Store Image File Names and Other Form Data in a Database During Uploads with PHP?
How to Store Image File Names and Other Form Data in a Database During Uploads with PHP?
26 Oct 2024
How to Store File Name with Other Information While Uploading an Image to a Server Using PHPProblem:When uploading an image to a server, how can...
 How Can I Prevent a Button from Submitting an HTML Form?
How Can I Prevent a Button from Submitting an HTML Form?
21 Dec 2024
Preventing Form Submission on Remove Button ClickIn the provided HTML form, the "remove" button triggers form submission when clicked. To prevent...
 Why Does My AngularJS Button in a Form Cause a Page Refresh?
Why Does My AngularJS Button in a Form Cause a Page Refresh?
18 Nov 2024
AngularJS Button Within Form Triggers Page RefreshThis issue arises when you have a form with both a submit button and a navigation button. Upon...
 How to Create a Button Outside a Form That Doesn\'t Submit It?
How to Create a Button Outside a Form That Doesn\'t Submit It?
26 Oct 2024
HTML Button to Resist Form SubmissionQuestion:How can one create a button outside an HTML form that does not submit the form when clicked?Consider...
 How Can a Button Prevent Unwanted Form Submission Without JavaScript?
How Can a Button Prevent Unwanted Form Submission Without JavaScript?
01 Dec 2024
Can a Button Avoid Submitting a Form?In a form containing two buttons, a "Cancel Changes" button and a "Submit" button, both styled using jQuery...
 How to Determine Which Form Button Was Clicked in PHP?
How to Determine Which Form Button Was Clicked in PHP?
14 Nov 2024
Determining Form Button Click in PHPIdentifying which button initiated a form submission can be crucial in PHP development. When multiple buttons...


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.

5 classic switching button interaction effects
5 classic switching button interactive effect designs