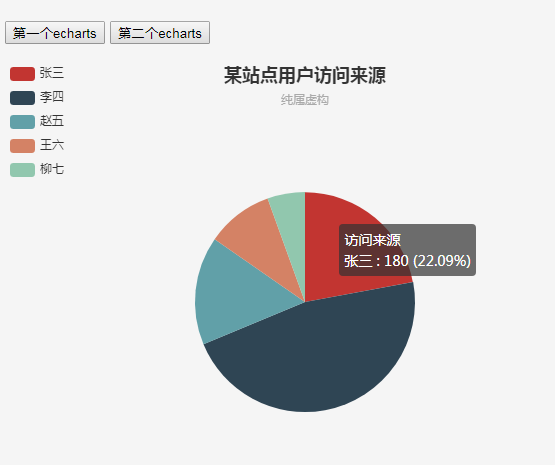
ets dynamically add data
By clicking different buttons, make ajax requests to fill ets with data.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
21 Jul 2016
PHP dynamically adds records. Copy the code The code is as follows: html head title insert a new piece of data/title meta http-equiv="Content-Type" content="text/html; charset=gb2312" /head body form method="post" name="form1"
 Example of how to dynamically add Form form elements using JavaScript
Example of how to dynamically add Form form elements using JavaScript
22 Jan 2018
This article mainly introduces the method of dynamically adding Form form elements in JavaScript, and analyzes the use of functions and related precautions related to the operation of JavaScript form elements in the form of examples. Friends who are interested in JavaScript can refer to this article!
16 May 2016
This article mainly introduces the method of JS to dynamically add node content to the form. It analyzes the common techniques of adding JS to the form node with examples. Friends who need it can refer to it.
 Ajax dynamically add data to dropdown list
Ajax dynamically add data to dropdown list
08 Jan 2018
This article mainly introduces the implementation method of Ajax dynamically adding data to the drop-down list. Friends who need it can refer to it. I hope it can help everyone.
 How to write the code to add data to the form in VFP form?
How to write the code to add data to the form in VFP form?
17 Jan 2024
How does VFP use a form to add data to a table? What is the code? Right-click on the form and select "Data Environment..." to select the table you want. Then enter the following code in the "Add" button: SELECT situation table IFALLTRIM(THISFORM.text1.VALUE)=''=MESSAGEBOX ('Please enter your name and other information', 48, 'Message prompt') RETURNENDIFIFMESSAGEBOX ('Please check carefully, To ensure that the entered information is complete and accurate!'+CHR(13)+CHR(13)+'Are the above information correct?', 48+4, 'Information prompt') = 6APPENDBLANKREPLACEName WI
 How to handle dynamically generated form data using Java?
How to handle dynamically generated form data using Java?
12 Aug 2023
How to handle dynamically generated form data using Java? With the development of the Internet, more and more websites and applications need to support dynamically generated form data. Dynamically generated forms are typically generated by front-end code and then sent to the back-end server via HTTP requests. The backend server needs to be able to correctly receive and process this dynamically generated form data. In this article, we will learn how to handle dynamically generated form data using Java. First, let's look at how to generate dynamic forms on the front end. Suppose we have a web page
 How to dynamically bind and update form data in Vue
How to dynamically bind and update form data in Vue
15 Oct 2023
How to dynamically bind and update form data in Vue With the continuous development of front-end development, forms are an interactive element that we often use. In Vue, dynamic binding and updating of forms is a common requirement. This article will introduce how to dynamically bind and update form data in Vue, and provide specific code examples. 1. Dynamic binding of form data Vue provides the v-model instruction to achieve two-way binding of form data. Through the v-model directive, we can compare the value of the form element with the Vue instance
 jquery dynamically loading image data practice code_jquery
jquery dynamically loading image data practice code_jquery
16 May 2016
Here I just made it casually. Above is a photo list and two buttons. Click the small picture to display the large picture below. When you click the button, you can view the pictures on the next page and the previous page.
 How to dynamically add and delete data in AngularJS?
How to dynamically add and delete data in AngularJS?
04 Jun 2018
Below I will share with you an example of dynamically adding and deleting data in AngularJS. It has a good reference value and I hope it will be helpful to everyone.


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.