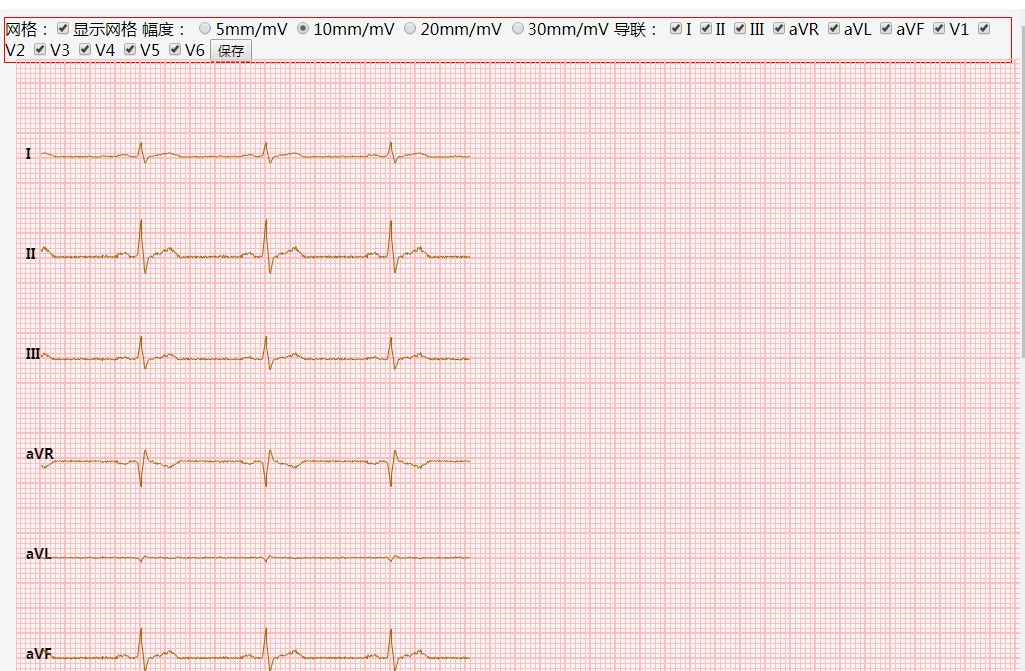
canvas drawing electrocardiogram effect
canvas drawing electrocardiogram effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 10 Cool JavaScript Drawing and Canvas Libraries
10 Cool JavaScript Drawing and Canvas Libraries
01 Mar 2025
This article explores several JavaScript libraries for drawing and canvas functionalities, empowering web developers to enhance their applications with dynamic graphics. Let's delve into these powerful tools! Updated 18/05/2013: Added Canvas Query.
 Drawing on the Web with Canvas Rendering Context
Drawing on the Web with Canvas Rendering Context
30 Nov 2024
How would you go about creating a 2D drawing app in the browser? The html canvas element in combination with the CanvasRenderingContext2D interface provides a simple way to draw graphics on the web. Note: Two alternative options for drawing on the
 How Can I Prevent a Button from Submitting an HTML Form?
How Can I Prevent a Button from Submitting an HTML Form?
21 Dec 2024
Preventing Form Submission on Remove Button ClickIn the provided HTML form, the "remove" button triggers form submission when clicked. To prevent...
 Can Image Antialiasing Be Disabled for Canvas Line Drawing?
Can Image Antialiasing Be Disabled for Canvas Line Drawing?
08 Nov 2024
Can Image Antialiasing Be Disabled on an HTML Element?While utilizing the element to create lines, one may encounter...
 Why Does My AngularJS Button in a Form Cause a Page Refresh?
Why Does My AngularJS Button in a Form Cause a Page Refresh?
18 Nov 2024
AngularJS Button Within Form Triggers Page RefreshThis issue arises when you have a form with both a submit button and a navigation button. Upon...
 How to Create a Button Outside a Form That Doesn\'t Submit It?
How to Create a Button Outside a Form That Doesn\'t Submit It?
26 Oct 2024
HTML Button to Resist Form SubmissionQuestion:How can one create a button outside an HTML form that does not submit the form when clicked?Consider...
 How Can a Button Prevent Unwanted Form Submission Without JavaScript?
How Can a Button Prevent Unwanted Form Submission Without JavaScript?
01 Dec 2024
Can a Button Avoid Submitting a Form?In a form containing two buttons, a "Cancel Changes" button and a "Submit" button, both styled using jQuery...


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.

5 classic switching button interaction effects
5 classic switching button interactive effect designs