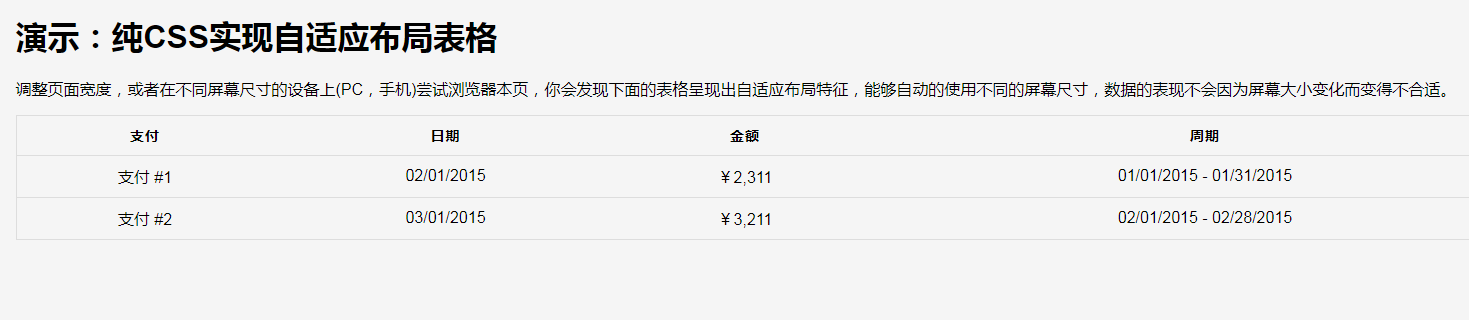
CSS implements adaptive layout table
CSS implements adaptive layout table
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 css div layout (1) - css div implements table layout_html/css_WEB-ITnose
css div layout (1) - css div implements table layout_html/css_WEB-ITnose
24 Jun 2016
css div layout (1) - css div implements table layout
 css html implements adaptive width menu learning_html/css_WEB-ITnose
css html implements adaptive width menu learning_html/css_WEB-ITnose
24 Jun 2016
css html implements adaptive width menu learning
 CSS adaptive layout (left and right fixed, middle adaptive or right fixed, left adaptive)_html/css_WEB-ITnose
CSS adaptive layout (left and right fixed, middle adaptive or right fixed, left adaptive)_html/css_WEB-ITnose
24 Jun 2016
CSS adaptive layout (left and right fixed, middle adaptive or right fixed, left adaptive)
 Div CSS creates adaptive width layout (liquid layout) (transfer)_html/css_WEB-ITnose
Div CSS creates adaptive width layout (liquid layout) (transfer)_html/css_WEB-ITnose
24 Jun 2016
Div CSS creates adaptive width layout (liquid layout) (transferred)
 (Transfer) DIV CSS layout tutorial: using ul and li to implement table format_html/css_WEB-ITnose
(Transfer) DIV CSS layout tutorial: using ul and li to implement table format_html/css_WEB-ITnose
24 Jun 2016
(Transfer) DIV CSS layout tutorial: applying ul and li to implement table form
 WEB standard layout Div CSS height adaptive method_html/css_WEB-ITnose
WEB standard layout Div CSS height adaptive method_html/css_WEB-ITnose
24 Jun 2016
WEB standard layout Div CSS height adaptive method
 Use DIV CSS for liquid layout (width adaptive)_html/css_WEB-ITnose
Use DIV CSS for liquid layout (width adaptive)_html/css_WEB-ITnose
24 Jun 2016
Use DIV CSS to create liquid layout (width adaptive)
 css table implements DIV centering_html/css_WEB-ITnose
css table implements DIV centering_html/css_WEB-ITnose
24 Jun 2016
CSS table implements DIV centering
![DIV CSS classic layout [width adaptive] [automatic screen centering]_html/css_WEB-ITnose](/static/imghw/default1.png) DIV CSS classic layout [width adaptive] [automatic screen centering]_html/css_WEB-ITnose
DIV CSS classic layout [width adaptive] [automatic screen centering]_html/css_WEB-ITnose
24 Jun 2016
DIV CSS classic layout [width adaptive] [automatic screen centering]


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.