step step by step jQuery plugin
A step-by-step jQuery plug-in
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Fade In and Out Elements in JavaScript and CSS: A Step-by-Step Guide
How to Fade In and Out Elements in JavaScript and CSS: A Step-by-Step Guide
02 Nov 2024
How to Achieve Fade-In and Fade-Out Effects with JavaScript and CSSIn web development, fading effects are techniques to gradually show or hide...
 Increase the complexity step-by-step
Increase the complexity step-by-step
26 Dec 2024
Hi, Folks! Today, I solved three problems on LeetCode: Simplify Path, Score of Parentheses, and Longest Palindromic substring. As learners, we have to increase the complexity of problems step by step. We should not start with complex problems. Try to
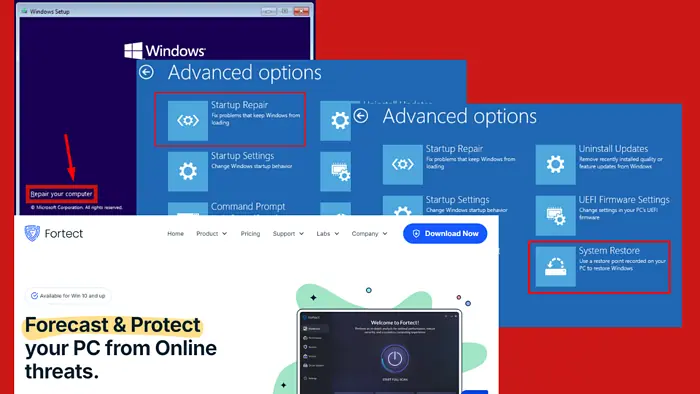
 0x00000043 NO_SUCH_PARTITION - Step-by-Step Fixes
0x00000043 NO_SUCH_PARTITION - Step-by-Step Fixes
05 Dec 2024
Read our disclosure page to find out how can you help MSPoweruser sustain the editorial team Read more .restoro-download-arrow {
 Figma Prototypes: A Quick, Step-by-Step Guide to Useful Mockups
Figma Prototypes: A Quick, Step-by-Step Guide to Useful Mockups
14 Feb 2025
Figma Prototyping: Transforming static models into dynamic interactive experiences Core points: Figma prototype design transforms static models into dynamic, interactive prototypes to help developers understand the user processes, functions and feelings of design. The steps to create a Figma prototype include: creating a horizontal scrolling framework, creating artboard transitions, creating the functionality to return to the previous artboard, and creating complex timing animations. Each step involves specific settings and interactions to ensure smooth transitions and animation effects. The Figma prototype is interactive and can be shared with others for previewing and collecting feedback. This feature enhances collaboration and allows improvements based on feedback received. Figma also supports more complex plugins such as LottieFiles
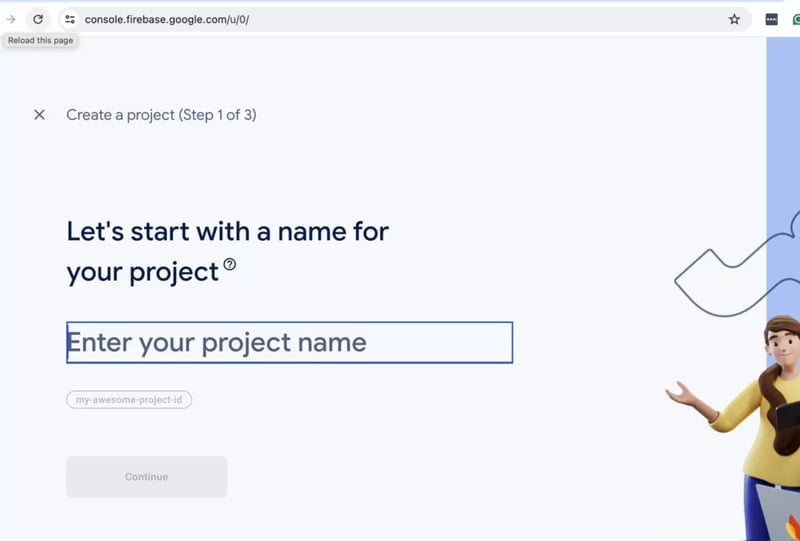
 Android Push Notifications Step by Step Guide
Android Push Notifications Step by Step Guide
18 Nov 2024
Push notifications play an important role in user engagement and retention in your mobile app, keeping users up to date and creating a sense of urgency that leads to purchases. And in Android, we get the added benefit of Firebase Cloud Messaging (FCM
 Dockerize CodeIgniter A Step-by-Step Guide
Dockerize CodeIgniter A Step-by-Step Guide
06 Dec 2024
In this blog post, we will walk through how to Dockerize a CodeIgniter 3 application. By the end of this guide, you'll have a containerized application running with Apache, PHP, and MySQL, all managed via Docker Compose. This approach will streamline
 How to Load Images Asynchronously with jQuery: A Step-by-Step Guide
How to Load Images Asynchronously with jQuery: A Step-by-Step Guide
20 Nov 2024
Asynchronous Image Loading with jQueryCoordinating the loading and display of images on your webpage can significantly impact its performance....
 Laravel Setup Guide: A Step-by-Step Walkthrough
Laravel Setup Guide: A Step-by-Step Walkthrough
26 Dec 2024
This guide will walk you through setting up a Laravel project from scratch. Let’s dive in! 1️⃣ Install Laravel To start, we need to create a new Laravel project. Go to the directory where you want to create your Laravel project. Use the following co


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER





