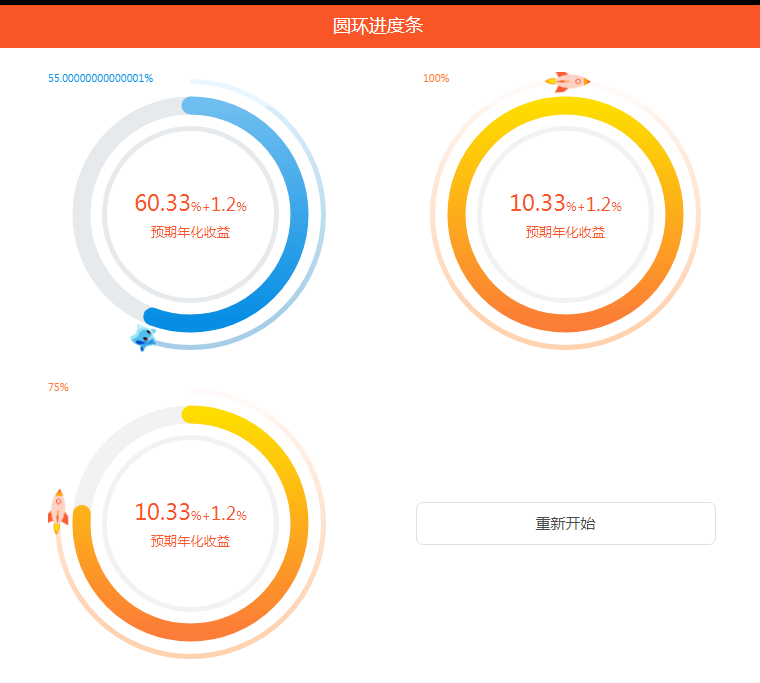
Circular progress bar effect
jQuery canvas round progress bar, the progress bar can be quickly modified through parameters
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Create a Circular Percentage Progress Bar Using SVG?
How to Create a Circular Percentage Progress Bar Using SVG?
07 Nov 2024
Creating a Circular Percentage Progress BarThe request is for a radial progress indicator that displays a percentage inside a circle. To achieve...
 How to Create a Circular Percent Progress Bar Using SVG?
How to Create a Circular Percent Progress Bar Using SVG?
07 Nov 2024
Using SVG to Create a Circular Percent Progress BarTo achieve the desired circular percent progress bar, SVG (Scalable Vector Graphics) offers a...
 Pure CSS cool 3D rotating cube progress bar special effect_html/css_WEB-ITnose
Pure CSS cool 3D rotating cube progress bar special effect_html/css_WEB-ITnose
24 Jun 2016
Pure CSS cool 3D rotating cube progress bar special effects
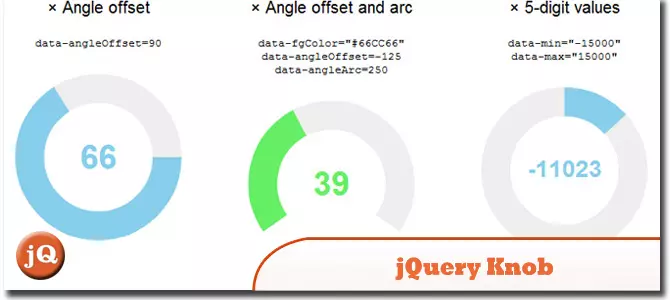
 5 Snazzy jQuery Progress Bar Plugins
5 Snazzy jQuery Progress Bar Plugins
25 Feb 2025
This article showcases five excellent jQuery progress bar plugins, each offering unique styling and functionality to enhance your website. Let's dive in! jQuery Knob: A versatile, touch-friendly jQuery dial plugin boasting excellent backward compa
 How to Create an Animated Circular Percent Progress Bar with SVG?
How to Create an Animated Circular Percent Progress Bar with SVG?
07 Nov 2024
How to Create a Circular Percent Progress BarDesigning a circular percentage indicator can enhance the visual appeal and usability of your...
 How to Create a Circular Percent Progress Bar with SVG and JavaScript?
How to Create a Circular Percent Progress Bar with SVG and JavaScript?
15 Nov 2024
Creating a Circular Percent Progress BarTo create a circular percent progress bar like the one seen in the mockup, consider using SVG due to its...
 Detailed explanation of the progress bar effect implemented in PHP, detailed explanation of the php progress bar_PHP tutorial
Detailed explanation of the progress bar effect implemented in PHP, detailed explanation of the php progress bar_PHP tutorial
12 Jul 2016
Detailed explanation of the progress bar effect implemented in PHP, detailed explanation of the php progress bar. Detailed explanation of the progress bar effect implemented in PHP, Detailed explanation of the php progress bar This article describes the progress bar effect implemented in PHP. Share it with everyone for your reference, the details are as follows: When doing collection, think
 How to Display Progress Bar During Ajax Loading?
How to Display Progress Bar During Ajax Loading?
24 Oct 2024
This article addresses the challenge of displaying a progress bar during Ajax data retrieval to enhance user experience. It provides a detailed explanation and code snippets using jQuery to handle client-side data retrieval and showcases the use of e
 Reading Progress Bar
Reading Progress Bar
10 Jan 2025
Thiscodesnippetaddsareadingprogressbartoawebpage.Thebarvisuallyrepresentstheuser'sscrollprogressthroughthemaincontentarea.Let'sbreakdownhowitworksandimproveit.Thecodeattemptstocalculatetheprogressbasedonthescrollpositionrelativetothetotalheightofthem


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER