Lightweight js circular progress bar plug-in
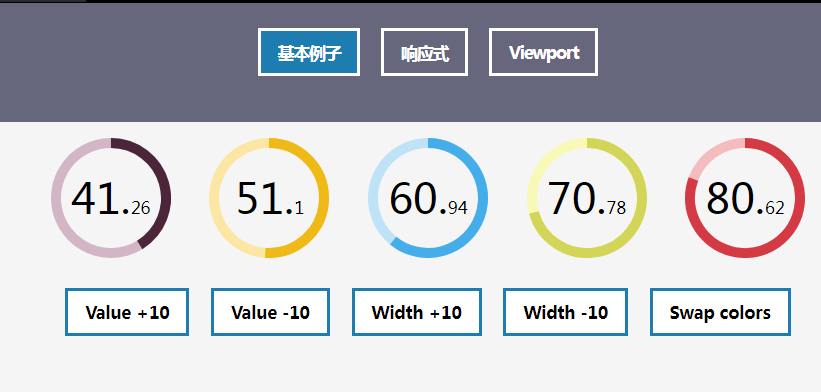
Lightweight js circular progress bar plug-in based on SVG
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Use jQuery to implement a beautiful circular progress bar countdown plug-in_jquery
Use jQuery to implement a beautiful circular progress bar countdown plug-in_jquery
16 May 2016
jQuery Final Countdown is a jQuery countdown plug-in with a stylish circular progress bar style. This article will share with you the use of jQuery to implement a beautiful circular progress bar countdown plug-in. Friends who are interested should take a look.
 js plug-in YprogressBar achieves beautiful progress bar effect_javascript skills
js plug-in YprogressBar achieves beautiful progress bar effect_javascript skills
16 May 2016
ProgressBar.js is a beautiful, responsive progress bar effect using dynamic SVG paths. Progress bars of any shape can be easily created using ProgressBar.js. This JavaScript library provides several built-in shapes such as lines, circles, and squares, but you can create your own progress bar effects using Illustrator or any other vector graphics editor.
 pace.js – Web page automatic loading progress bar plug-in
pace.js – Web page automatic loading progress bar plug-in
16 Dec 2016
Introduce Pace.js into the page, and the page will automatically monitor your requests (including Ajax requests). When the event loop lags, the loading status and progress will be recorded on the page. This plug-in has good compatibility and is compatible with all mainstream plug-ins above IE8. What’s more, its power is that you can also introduce the theme style of the loading progress bar. You can choose any color and multiple animation effects (such as simplicity, flash , MAC OSX, left padding, top padding, counter and bounce, etc. animation effects), if you are good at modifying CSS animations, then you can make unlimited possibilities of animations to add personalized features to your website!
 How to implement a circular progress bar in css3? Implementation of circular progress bar in css3
How to implement a circular progress bar in css3? Implementation of circular progress bar in css3
20 Oct 2018
Today’s article will introduce to you the implementation method of CSS3 circular progress bar. Interested friends can take a look.
16 May 2016
Today I encountered a small problem with the progress bar. I struggled with it for a while. Finally, I thanked my colleagues for sharing the article and finally got the ending. Haha, I still need to save my little experience.
19 Dec 2017
When developing a WeChat applet, I encountered the need for a circular progress bar. This article mainly introduces examples of using css3 to implement circular progress bars. The detailed code is compiled here, which is of great practical value. Friends in need can refer to it. I hope it can help everyone.
 How to implement a circular progress bar in css
How to implement a circular progress bar in css
16 Nov 2020
How to implement a circular progress bar in CSS: first draw a square; then draw two rectangles of equal size in the square; finally use the "transform:rotate" attribute of CSS3 to convert the superimposed ring into an actual rotation based on the actual percentage Just the angle.
 Draw a circular progress bar through canvas in html5
Draw a circular progress bar through canvas in html5
13 Nov 2020
HTML tutorial: This article shares an example code for drawing a circular progress bar through canvas in HTML5. It has certain reference value and I hope it can help everyone.
 How to make a circular progress bar in WeChat applet
How to make a circular progress bar in WeChat applet
17 Mar 2018
This time I will show you how to make a circular progress bar in a WeChat applet. What are the precautions for implementing a circular progress bar in a WeChat applet? The following is a practical case, let’s take a look.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER