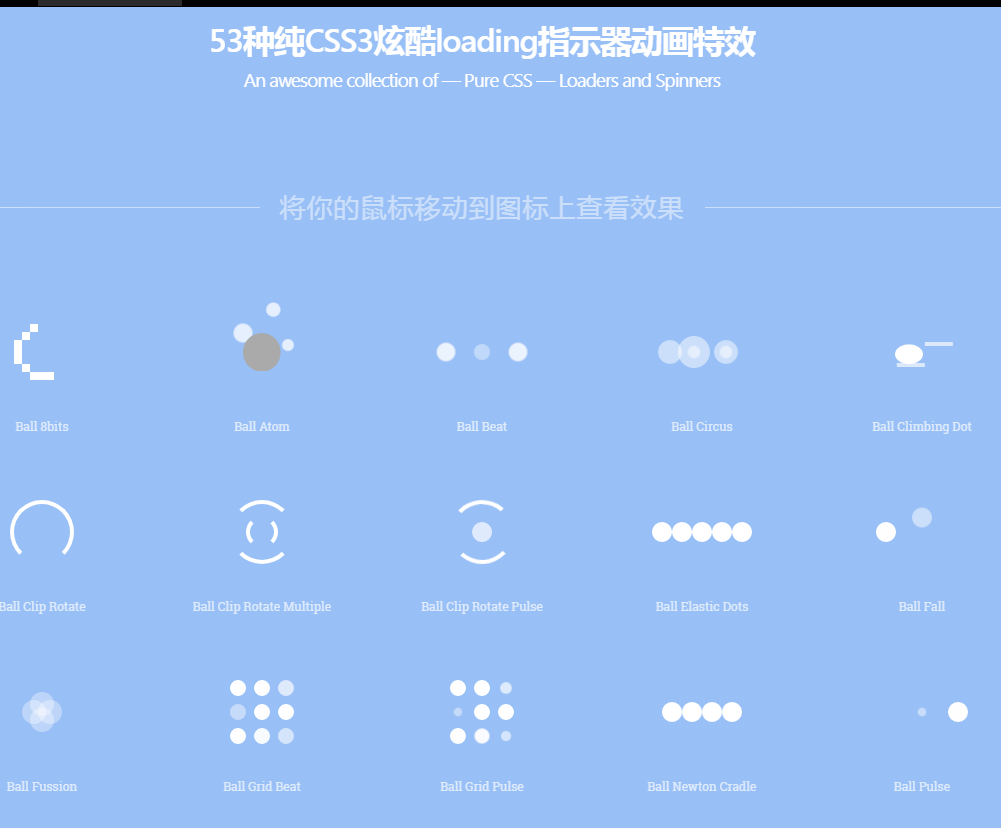
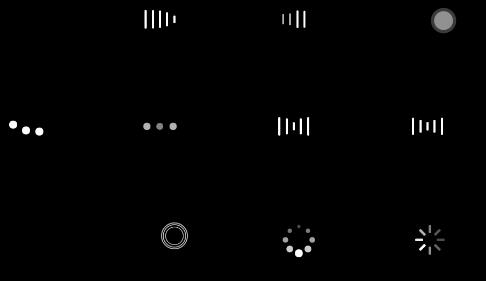
53 loading indicator animation effects
loadawesome is a set of magical pure CSS3 loading indicator animation effects. This set of loading animations has a total of 53 different effects
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Use CSS3 flat loading animation effects
Use CSS3 flat loading animation effects
13 Mar 2017
This article uses CSS3 flat loading animation effects
 Loading animation special effects introductory tutorial
Loading animation special effects introductory tutorial
12 Jun 2017
The code case sharing code for using CSS3 to implement Loading animation special effects is as follows: <!DOCTYPE html><html><head> <meta charset="UTF-8"> &nb
 CSS implements creative page loading (loading) animation effects
CSS implements creative page loading (loading) animation effects
20 Oct 2018
Friends, have you ever encountered the page "Loading, please wait" when browsing the website. As a front-end engineer, can you use CSS to create page loading (loading) animation effects? This article will share with you a creative page loading (loading) animation code, which has certain reference value. Interested friends can take a look.
 CSS web page loading animation: create various cool loading animation effects
CSS web page loading animation: create various cool loading animation effects
18 Nov 2023
When a user enters a web page, the most impatient thing is waiting for the page to load. In order to alleviate users' anxiety, many websites have begun to use CSS loading animations to make page loading more interesting. In this article, we will learn how to use CSS to create various cool loading animation effects, and provide specific code examples to help you implement it. 1. Basic Animation First, let us create some basic loading animations. We can use the animation property in CSS to create a basic animation. animat
 Tips and methods for implementing loading animation effects with CSS
Tips and methods for implementing loading animation effects with CSS
19 Oct 2023
CSS techniques and methods for implementing loading animation effects With the development of the Internet, loading speed has become one of the important indicators of user experience. In order to improve the user experience when the page is loading, we usually use loading animation effects to increase the interactivity and attractiveness of the page. As one of the important technologies in front-end development, CSS provides many techniques and methods to achieve loading animation effects. This article will introduce several common techniques and methods for implementing CSS loading animation effects, and provide corresponding code examples. Spin loading animation Spin loading animation is a
 About 20 loading animation effects produced by CSS3
About 20 loading animation effects produced by CSS3
28 Jun 2018
This article mainly introduces the detailed explanation of 20 loading animation effects produced by pure CSS3. The content is quite good. I will share it with you now and give it as a reference.
 Use CSS3 to create practical loading animation effects (two types)
Use CSS3 to create practical loading animation effects (two types)
27 Aug 2021
In the previous article "Create a cool triangle background image using CSS3", we introduced how to use CSS3 to create a cool triangle background. This time we continue to share CSS3 effects and see how to use pure CSS3 to achieve loading animation effects. If you are interested, you can learn more~
 Code case sharing using CSS3 to implement Loading animation effects
Code case sharing using CSS3 to implement Loading animation effects
25 May 2017
This article describes the code case sharing of using CSS3 to implement Loading animation special effects. Friends in need can refer to it.
24 Jun 2016
Based on css3 cool page loading animation special effects code


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER