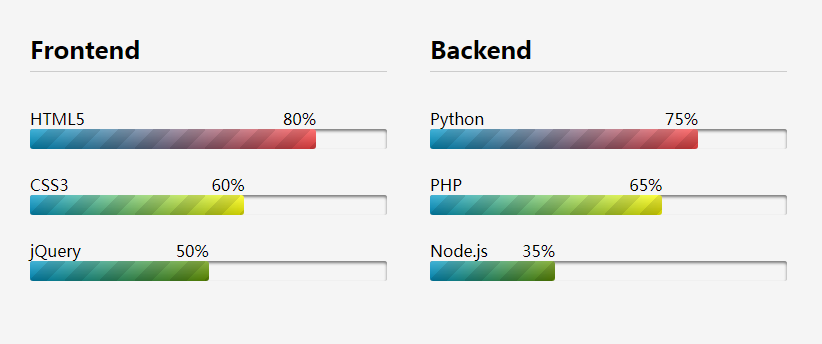
6 beautiful progress bars
6 kinds of good-looking progress bars
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Creating Stylish and Responsive Progress Bars Using ProgressBar.js
Creating Stylish and Responsive Progress Bars Using ProgressBar.js
10 Mar 2025
Web processes, however brief or lengthy, require visual feedback. While some actions are instantaneous, others—like processing large images—can take considerable time. Progress bars effectively communicate ongoing website activity to users, prevent
 How Can I Add Real-time Progress Bars to My Python Code?
How Can I Add Real-time Progress Bars to My Python Code?
16 Dec 2024
Python Progress Bar: Unleashing Real-Time Progress VisualizationIn Python, it's often desirable to display a progress bar when executing...
 How Can I Efficiently Display Progress Bars for Long-Running Python Tasks?
How Can I Efficiently Display Progress Bars for Long-Running Python Tasks?
06 Dec 2024
Displaying Progress Bars for Extended Tasks in PythonIn various programming scenarios, it becomes necessary to provide feedback on the progress of...
 How to Create Graphical File Upload Progress Bars in HTML5 and JavaScript
How to Create Graphical File Upload Progress Bars in HTML5 and JavaScript
25 Feb 2025
Key Takeaways The HTML5 progress tag, which provides attributes for current progress value and value at completion, can be used to create a graphical file upload progress bar, although the author chose to use a standard p tag for more styling opti
 How Can I Add Real-Time Progress Bars to My Lengthy Python Tasks?
How Can I Add Real-Time Progress Bars to My Lengthy Python Tasks?
07 Dec 2024
Real-Time Progress Bars for Lengthy Python TasksHave you ever faced the frustration of a script taking an eternity to execute, leaving you with no...
 How Can PHP Developers Implement Progress Bars for Improved Image Upload User Experience?
How Can PHP Developers Implement Progress Bars for Improved Image Upload User Experience?
08 Dec 2024
Enhancing User Experience with Progress Bars for PHP Image UploadersUploading large images to online albums can be a time-consuming process. To...
 How to achieve the effect of ring progress bars in Ant Design Vue?
How to achieve the effect of ring progress bars in Ant Design Vue?
05 Apr 2025
Many front-end novices use AntDesignVue (antdv) to achieve the effect of ring progress bars...
 How do I use Layui's element module to create tabs, accordions, and progress bars?
How do I use Layui's element module to create tabs, accordions, and progress bars?
18 Mar 2025
The article details how to use Layui's element module to create and customize UI elements like tabs, accordions, and progress bars, highlighting HTML structures, initialization, and common pitfalls to avoid.Character count: 159
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER