Floor scrolling effect
jQuery floor scrolling effect scrolls to appear in the lower right corner tab navigation bar
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 html+css+jquery achieves floor scrolling effect
html+css+jquery achieves floor scrolling effect
15 Mar 2018
This time I will bring you html+css+jquery to achieve the floor scrolling effect. What are the precautions for html+css+jquery to achieve the floor scrolling effect. The following is a practical case, let’s take a look.
 How to achieve floor scrolling effect using jquery
How to achieve floor scrolling effect using jquery
14 Jun 2018
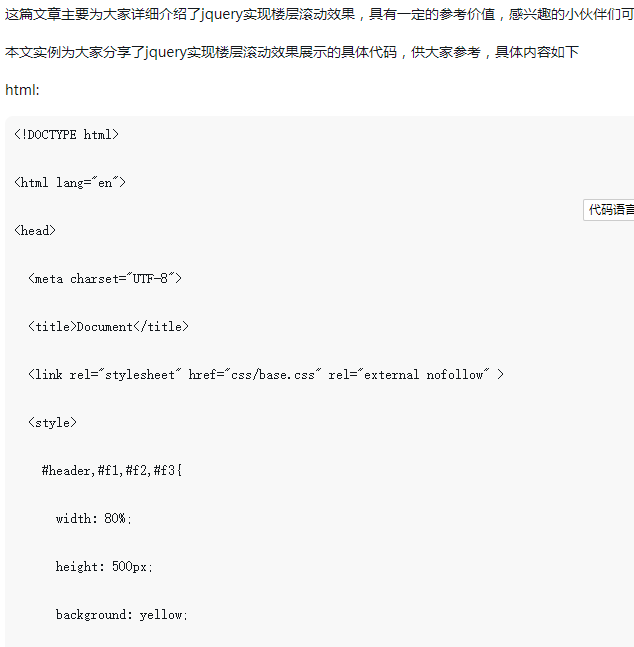
This article mainly introduces jquery to achieve floor scrolling effect in detail. It has certain reference value. Interested friends can refer to it.
24 Jun 2016
CSS3 JQUERY page scrolling effects code
 JavaScript implements page scrolling image loading (imitation lazyload effect)_javascript skills
JavaScript implements page scrolling image loading (imitation lazyload effect)_javascript skills
16 May 2016
Many such effects on the Internet use the jQuery method, but if webmasters who don’t use jQuery can’t they use this method?
 How to achieve image scrolling effect with CSS3 (with code)
How to achieve image scrolling effect with CSS3 (with code)
08 Jul 2020
In normal times, we use some scrolling image effects, which are all implemented with javascript code (JQuery). However, in today's era when Html5 and CSS3 are prevalent, javascript code can be replaced to achieve some common effects. Let's take a look at how CSS3 is implemented. Picture scrolling effect.
 jQuery implements scrolling effect
jQuery implements scrolling effect
16 Jan 2018
This article mainly introduces jQuery to achieve scrolling effect in detail. It has certain reference and value for learning jquery. Friends who are interested in jquery can refer to this article.
16 May 2016
This article mainly introduces jQuery's method of simulating the scrolling effect of Sina Weibo homepage. It analyzes the techniques of jQuery using animate, css and other methods to achieve scrolling effects. It has certain reference value. Friends who need it can refer to it.
 How to achieve scrolling effect in css
How to achieve scrolling effect in css
21 Apr 2023
CSS implements scrolling effects. Scroll effects are usually used for various interactions, animations and navigation in website page design. Most conventional website scrolling effects can be achieved through HTML+CSS. This article will briefly introduce several of them. 1. Use the overflow and position attributes to wrap the content (such as div) in the HTML tag. The overflow attribute is scroll, and then use the position attribute to determine the position of the content area to achieve the scrolling effect. The code is as follows: ```<div style="
 HTML, CSS, and jQuery: Build a beautiful full-screen scrolling effect
HTML, CSS, and jQuery: Build a beautiful full-screen scrolling effect
27 Oct 2023
HTML, CSS, and jQuery: Build a beautiful full-screen scrolling effect In modern web design, the full-screen scrolling effect has become a very popular and attractive design element. This special effect allows web pages to present visually impactful transition effects through scrolling, providing users with a more interactive and smooth experience. This article will briefly introduce how to use HTML, CSS and jQuery to build a beautiful full-screen scrolling effect, and provide specific code examples. First we need to create a basic HTM


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER





