 JS special effects
JS special effects
 Picture special effects
Picture special effects
 jQuery clicks on the tab label to switch the graphic and text scrolling display special effects
jQuery clicks on the tab label to switch the graphic and text scrolling display special effects
jQuery clicks on the tab label to switch the graphic and text scrolling display special effects

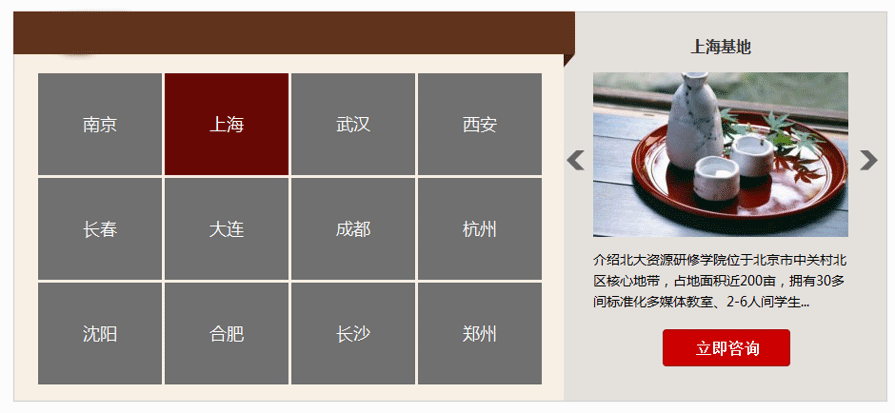
jQuery clicks the tab label to switch the scrolling display of graphics and text. Click the text on the left, and the picture on the right will change accordingly. Click the left and right buttons on both sides of the picture on the right, and the text on the left will change accordingly. It is very suitable for corporate websites or school websites. PHP Chinese website recommends downloading!
Realization effect:
jQuery clicks the tab label to switch the scrolling display of graphics and text. Click the text on the left, and the picture on the right will change accordingly. Click the left and right keys on both sides of the picture on the right, and the text on the left will change accordingly. It is very suitable for corporate websites or school websites. PHP Chinese website recommends downloading!
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
24 Jun 2016
CSS3 practical development: teach you step-by-step how to develop mouse-over picture animation special effects (Part 2)
24 Jun 2016
61 web page special effects that are very fashionable and have great visual effects
24 Jun 2016
Animation loading special effects implemented in pure css3
24 Jun 2016
A batch of hover special effects implemented by CSS3
24 Jun 2016
Revealing the special effects in Tencent’s Burberry event page
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects
06 Jul 2016
CSS3 mouse slides over animated line border special effects


Hot Tools

jQuery 3D picture slider carousel effect
3D image Slider carousel effect based on jQuery

Pure CSS to achieve cool switching animations when the mouse passes through pictures
Pure CSS enables cool switching animation code downloads when the mouse passes through pictures.

HTML5 image carousel plug-in with parallax effect
An HTML5 picture carousel plug-in with parallax effect, which can control pictures with the mouse and produce a cool visual difference effect when the picture carousel is scrolled.

B site header image interactive mouse hover depth of field focus effect
An interactive mouse-over depth-of-field focus effect web page special effect for the B site header image.

CSS3 mouseover image effect
A CSS3 mouseover image effect



