js beautify div scroll bar effect
js beautifies div scroll bar effect and is compatible with IE8
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Summary of various JS/JQ methods to achieve div scroll bar effect
Summary of various JS/JQ methods to achieve div scroll bar effect
01 Jun 2017
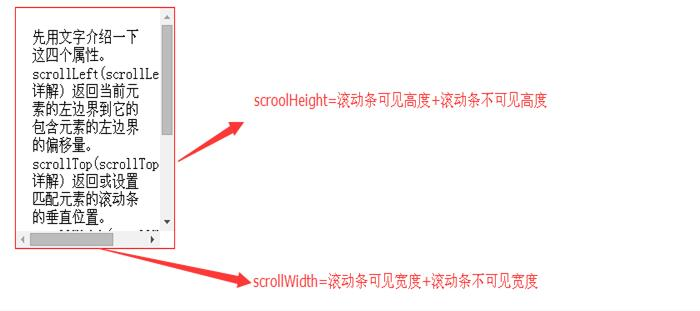
The so-called DIV scroll bar is to use the DIV tag, embed the CSS style sheet inside, and add the overflow attribute value. In this way, when the content in the area regulated by the div reaches a certain level, the scroll bar will come in handy, and scrolling in jQuery There are many concepts related to the scroll bar, but there are three properties related to the dragging of the scroll bar, namely: scrollTop, scrollLeft, and scrollHeight. Among them, there are almost no application tips for the scrollHeight property found on the Internet, and I just need to use it.
16 May 2016
Everyone must have seen scroll bars. In this article, div will be used to simulate the effect of scroll bars. The specific implementation is as follows. Interested friends can refer to it.
04 Jul 2017
This article mainly introduces the method of using JavaScript to achieve the scroll bar effect, involving techniques related to JavaScript operating html elements to achieve scrolling. It is of great practical value. Friends who need it can refer to it.
 How to use div scroll bar to hide but have scrolling effect in vue.js?
How to use div scroll bar to hide but have scrolling effect in vue.js?
01 Jun 2018
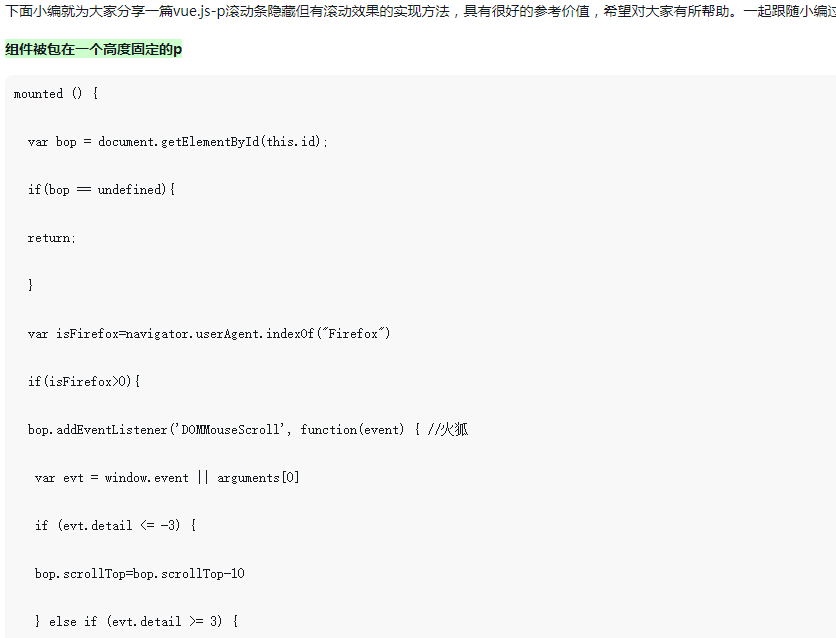
Next, I will share with you an implementation method of hiding the vue.js-div scroll bar but having a scrolling effect. It has a good reference value and I hope it will be helpful to everyone.
16 May 2016
This article mainly introduces the JS simulation simple scroll bar effect code, which can simulate the effect of scroll bar dragging and display, involving the response of JavaScript mouse events and related techniques of page element operation. It also comes with demo source code for readers to download for reference. If needed Friends can refer to it
16 May 2016
This article mainly introduces the JS code to implement the layer effect of scrolling with the scroll bar on a web page. It involves the acquisition, calculation and setting of JavaScript page element attributes. It has certain reference value. Friends who need it can refer to it.
 Regarding DIV scroll bar Firefox compatibility, please ask for js module scrollbar-dark-shadow-color:#eee;
Regarding DIV scroll bar Firefox compatibility, please ask for js module scrollbar-dark-shadow-color:#eee;
03 Jul 2017
This article introduces in detail the DIV scroll bar Firefox compatibility. Please ask for the js module scrollbar-dark-shadow-color:#eee;. Friends in need can refer to it.
16 May 2016
Nowadays, many independent blogs and websites, such as Renren, etc., use the effect of having the sidebar module slide with the scroll bar and the position is fixed.
 How to use js to control the scroll bar of a div so that it automatically scrolls to the bottom when the content is updated
How to use js to control the scroll bar of a div so that it automatically scrolls to the bottom when the content is updated
08 Dec 2016
How to use js to control the scroll bar of a div so that it automatically scrolls to the bottom when the content is updated


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER