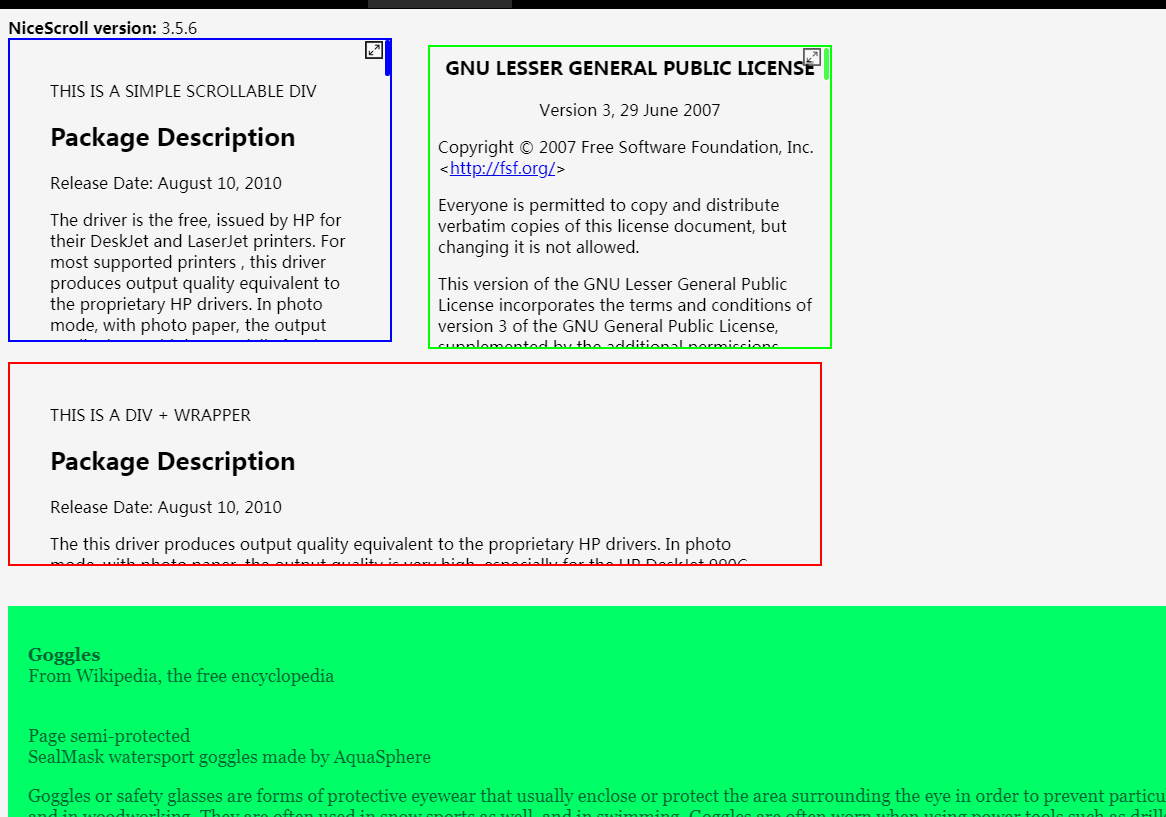
jquery custom scroll bar
jquery custom scroll bar
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 An Introduction to jQuery Scroll-based Animations
An Introduction to jQuery Scroll-based Animations
21 Feb 2025
Core points Scroll-based animations and special effects are a technology that allows web developers to create dynamic interactive web experiences. They are triggered when the user scrolls down the page and can be manipulated and implemented with CSS and jQuery. To create responsive scroll-based effects, you must define the width and height properties of the browser window. Without these properties, the effects will not work properly when the user resizes the window. This tutorial provides four scroll-based animations and effects examples that demonstrate how they vary based on the value of the window width attribute. These examples include animation of opacity, height, width, left, right, and bottom properties of various elements. This tutorial also contains a FAQ section that provides solutions to FAQ
 10 jQuery Horizontal Scroll Demos & Plugins
10 jQuery Horizontal Scroll Demos & Plugins
18 Feb 2025
This post showcases 10 jQuery horizontal scroll demos and plugins, perfect for those who prefer horizontal navigation. We've updated all plugins and demos with the latest versions and added some new ones. ScrollMagic: A lightweight (6KB gzipped),
 How Can I Detect Scroll Direction Using jQuery?
How Can I Detect Scroll Direction Using jQuery?
11 Dec 2024
Determining Scroll Direction with jQueryWhen working with scroll events in jQuery, distinguishing between upward and downward movement can be...
 div displays scroll bar and css code that controls scroll bar properties_html/css_WEB-ITnose
div displays scroll bar and css code that controls scroll bar properties_html/css_WEB-ITnose
24 Jun 2016
div displays scroll bar and css code that controls scroll bar properties
 How Can I Detect Up or Down Scroll Direction with jQuery?
How Can I Detect Up or Down Scroll Direction with jQuery?
07 Dec 2024
Detecting the Direction of jQuery Scroll EventsWhen handling scroll events in jQuery, it can be useful to determine whether the scroll is moving...
 How to Detect Scroll Direction in JavaScript Without jQuery?
How to Detect Scroll Direction in JavaScript Without jQuery?
29 Oct 2024
Detecting Scroll Direction Without jQueryDetermining the direction of a scroll is crucial for enhancing user experiences. While jQuery simplifies...
 How Can I Determine the Scroll Direction (Up or Down) Using jQuery?
How Can I Determine the Scroll Direction (Up or Down) Using jQuery?
07 Dec 2024
Determining the Direction of jQuery Scroll EventsWhen handling scroll events in jQuery, it can be useful to know whether the scroll is moving up...
 How to Create Custom jQuery Validation Rules Without Regular Expressions?
How to Create Custom jQuery Validation Rules Without Regular Expressions?
06 Dec 2024
jQuery Validation: Creating Custom Rules Without RegexThe jQuery Validate plugin provides a powerful way to create custom validation rules. Here's...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER