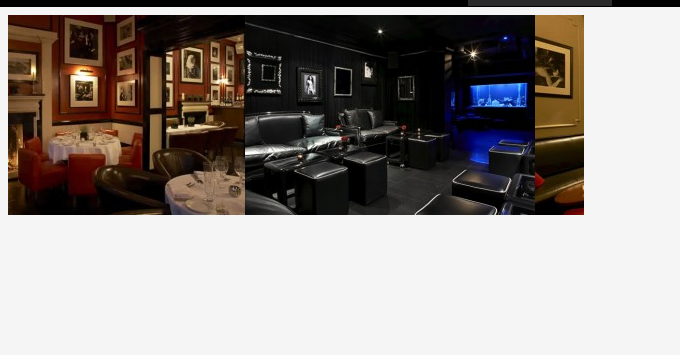
Element scrolling plugin simplyScroll
simplyScroll is a jQuery plug-in that can produce scrolling animation effects for any set of elements. It can be automatic or manual scrolling, horizontal or vertical scrolling. It can also accept dynamic image input via a Flickr feed or a local JSON data source.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
24 Jun 2016
Based on jQ CSS3 page scrolling content element animation special effects
 How to Achieve Smooth Synchronized Scrolling with Different Element Sizes in jQuery?
How to Achieve Smooth Synchronized Scrolling with Different Element Sizes in jQuery?
25 Oct 2024
Synchronized Scrolling in jQuery: Challenges and SolutionsThe need for synchronized scrolling often arises when working with elements of varying...
 How Can jQuery Animate Scrolling to a Specific Element on a Web Page?
How Can jQuery Animate Scrolling to a Specific Element on a Web Page?
28 Dec 2024
Scrolling to an Element with jQuery AnimationIn web development, it's often desirable to smoothly scroll a page to a specific element. This can...
24 Jun 2016
CSS3 JQUERY page scrolling effects code
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 How to Prevent Parent Element Scrolling When Inner Element Reaches Edge Bounds?
How to Prevent Parent Element Scrolling When Inner Element Reaches Edge Bounds?
27 Oct 2024
Preventing Parent Element Scrolling When Inner Element Reaches Edge BoundsIn certain scenarios, scrolling within an inner element can trigger...
 How to Limit Element Scrolling Boundaries in CSS?
How to Limit Element Scrolling Boundaries in CSS?
11 Nov 2024
Implementing Element Scrolling Boundaries in CSSWhen incorporating scrolling animations into your web designs, controlling the limits of these...
 How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready and UpdatePanels: A Refined LookWhen utilizing jQuery to apply mouseover effects to elements within an UpdatePanel, the...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER